c++ qt自定义搜索编辑框的实现方法
作者:令狐掌门
这篇文章主要介绍了c++ qt自定义搜索编辑框,通过自定义QLineEdit,在编辑框里添加布局,将按钮设置在右边,当点击按钮搜索按钮时发送信号到主界面做相应的操作,需要的朋友可以参考下
实现效果如下:

实现方法说明:
(1)自定义QLineEdit,在编辑框里添加布局,将按钮设置在右边
(2)给自定义QLineEdit添加信号,当点击按钮搜索按钮时发送信号到主界面做相应的操作
自定义LineEdit
csearchlineedit.h
#ifndef CSEARCHLINEEDIT_H
#define CSEARCHLINEEDIT_H
#include <QLineEdit>
#include <QPushButton>
#include <QWidget>
class CSearchLineEdit : public QLineEdit
{
Q_OBJECT
public:
CSearchLineEdit(QWidget* parent = nullptr);
signals:
void sig_search(const QString& context);
private slots:
void on_ClickedSearch();
private:
QPushButton *m_pBtn = nullptr;
};
#endif // CSEARCHLINEEDIT_Hcsearchlineedit.cpp
#include "csearchlineedit.h"
#include <QHBoxLayout>
CSearchLineEdit::CSearchLineEdit(QWidget* parent)
:QLineEdit(parent)
{
m_pBtn = new QPushButton(this);
m_pBtn->setCursor(Qt::PointingHandCursor);
m_pBtn->setFixedSize(22, 22);
m_pBtn->setToolTip(QStringLiteral("搜索"));
m_pBtn->setStyleSheet("QPushButton{border-image:url(:/images/icon_search_normal); background:transparent;} \
QPushButton:hover{border-image:url(:/images/icon_search_hover)} \
QPushButton:pressed{border-image:url(:/images/icon_search_press)}");
// 防止文本框输入内容位于按钮之下
QMargins margins = this->textMargins();
//设置文本内容左上右下的间隙
this->setTextMargins(0, 0, m_pBtn->width() + 1, 0);
this->setPlaceholderText(QStringLiteral("请输入搜索内容"));
// 给编辑框设置布局
QHBoxLayout *pSearchLayout = new QHBoxLayout(this);
pSearchLayout->addStretch();
pSearchLayout->addWidget(m_pBtn);
pSearchLayout->setSpacing(0);
pSearchLayout->setContentsMargins(0, 0, 0, 0);
this->setLayout(pSearchLayout);
connect(m_pBtn, &QPushButton::clicked, this, &CSearchLineEdit::on_ClickedSearch);
}
void CSearchLineEdit::on_ClickedSearch()
// 其它逻辑
emit sig_search(this->text());注意这里是在主界面接收搜索按钮的点击事件,槽函数的参数是搜索内容,const QString&,当然也可以在CSearchLineEdit里处理,不过一般习惯把控件代码和逻辑代码分开,尽量不在控件类里处理业务逻辑。
主界面代码
#include "widget.h"
#include <QLineEdit>
#include <QPushButton>
#include <QMessageBox>
#include <QHBoxLayout>
#include "csearchlineedit.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
resize(400, 300);
setWindowTitle(QStringLiteral("自定义搜索框"));
CSearchLineEdit *pLineEdit = new CSearchLineEdit(this);
QVBoxLayout *pLayout = new QVBoxLayout();
pLayout->addWidget(pLineEdit);
pLayout->setContentsMargins(10, 10, 10, 10);
setLayout(pLayout);
connect(pLineEdit, &CSearchLineEdit::sig_search, this, &Widget::onSearch);
}
Widget::~Widget()
void Widget::onSearch(const QString& context)
if (context.isEmpty())
{
QMessageBox::information(this, QStringLiteral("提示"), QStringLiteral("搜索内容为空"));
return;
}
QMessageBox::information(this, QStringLiteral("提示"), QStringLiteral("搜索内容为%1").arg(context));其它说明
除了可以在右边添加按钮,还可以在左边添加按钮,只要合理的设置LineEdit的文本与左右两边控件的间隙即可。比如下面的自定义编辑框:
优酷搜索框

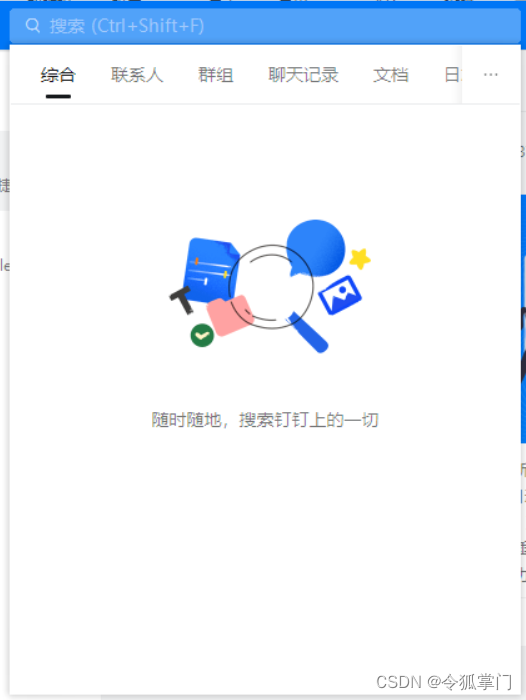
钉钉搜索框

这些都是可以实现的,优酷则需要用qss把LineEdit的四周圆角设为高度的一半,右侧按钮的圆角也设为高度的一半,这样就实现了;钉钉的搜索框则是搜索按钮在左边;二者的搜索功能都会有弹出对话框的功能,例如钉钉

这个也可以做,LineEdit获得焦点时,弹出对话框即可。
到此这篇关于c++ qt自定义搜索编辑框的文章就介绍到这了,更多相关c++ 编辑框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
