基于JavaScript打造一款桌面级便签系统
作者:剽悍一小兔
本文将用html,css和JavaScript实现一个简单的便签系统。除非手动清空便签,否则便签会一直保留,非常方便。感兴趣的小伙伴可以跟随小编一起动手试一试
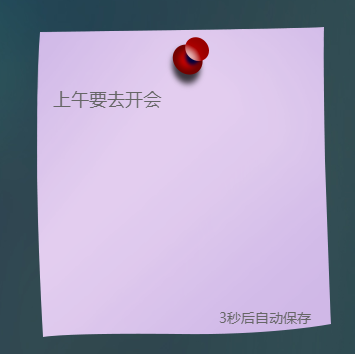
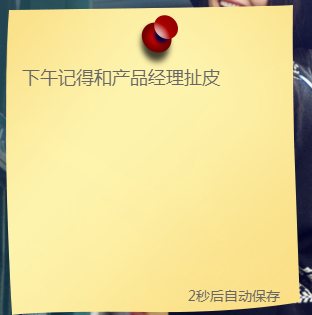
先看下效果:



载体就是一个网页,用html,css和JavaScript实现一个简单的便签系统。
动画效果用的是animation.css库,缓存用的localStorage。
除非手动清空便签,否则便签会一直保留,非常方便。

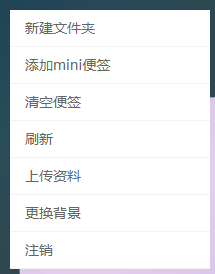
鼠标右键可以点开菜单。
代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>WEBQQ桌面级便签系统</title>
<meta name="keywords" content="关键词,关键词">
<meta name="description" content="">
<style type="text/css">
*{margin:0;padding:0;}
body{background:url("images/bg.jpg");background-size:cover;font-size:12px;font-family:"微软雅黑";color:#666;}
/*menu start*/
.menu{width:200px;background:#fff;display:none;position:absolute;left:0;top:0;z-index:1;}
.menu ul li{border-bottom:1px solid #F3F3F3;list-style:none;line-height:36px;font-size:14px;padding-left:15px;}
.menu ul li:hover{background:#647E7C;color:#fff;}
/*end menu*/
#test{font-size:24px;color:#fff;}
/*box start*/
.box{position:relative;}
.box .b_list{width:294px;height:310px;position:absolute;}
.box .b_list .b_content{width:256px;height:220px;position:absolute;top:60px;left:16px;outline: none;font-size:18px;}
.box .timer{position:absolute;bottom:10px;right:20px;font-size:14px;}
/*end box*/
</style>
<link type="text/css" rel="stylesheet" href="css/animate.css" rel="external nofollow" ></link>
</head>
<body>
<!--menu start-->
<div class="menu">
<ul>
<li>新建文件夹</li>
<li onclick="tz_menu(1);">添加mini便签</li>
<li onclick="tz_menu(2);">清空便签</li>
<li>刷新</li>
<li>上传资料</li>
<li>更换背景</li>
<li>注销</li>
</ul>
</div>
<!--end menu-->
<p id="test"></p>
<!--box start-->
<div class="box"></div>
<!--end box-->
<!--引入jQuery官方类库-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
// 页面加载时运行
var _Mark = localStorage.getItem("_Mark");
if(_Mark){
$(".box").html(_Mark);
auto_timer();
}
// 屏蔽浏览器的右键
document.oncontextmenu = function(){
return false;
}
// 按下鼠标显示右键菜单
$(document).mousedown(function(e){
var key = e.which; // 获取鼠标的键位(右键3,左键1,鼠标滚轮2)
if(key == 3){
var x = e.clientX;
var y = e.clientY;
$("#test").html("X = " + x + " : Y = " + y);
$(".menu").show().css({left:x,top:y});
}
});
// 隐藏右键
$(document).click(function(){
$(".menu").hide();
});
});
// 右键的功能
function tz_menu(flag){
// 添加便签
if(flag == 1){
// 获取当前鼠标的右键的位置
var left = $(".menu").offset().left;
var top = $(".menu").offset().top;
// 生成1到3的随机数
var random = Math.floor(Math.random()*3) + 1;
$(".box").append("<div class='b_list animated rollIn' style='left:"+left+"px;top:"+top+"px;'><img src='images/"+random+".png' alt='便签' width='294' height='310'/>"+
"<div class='b_content' contenteditable='true'></div>"+
"<p class='timer'><span>3</span>秒后自动保存</p></div>");
auto_timer();
}
// 清空标签
if(flag == 2){
$(".b_list").removeClass("animated rollIn").addClass("animated bounceOut").fadeOut(1000);
// 清空缓存
localStorage.removeItem("_Mark");
}
}
// 自动保存时间
function auto_timer(){
var count = 3;
var timer = setInterval(function(){
if(count <= 0){
count = 3;
// 保存本地内容
localStorage.setItem("_Mark",$(".box").html());
}
$(".timer").find("span").text(count);
count--;
},1000);
}
</script>
</body>
</html>到此这篇关于基于JavaScript打造一款桌面级便签系统的文章就介绍到这了,更多相关JavaScript便签系统内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
