Appium自动化测试实现H5页面元素定位
作者:测试之路king
简介
在现在的移动端App中,由于开发效率、需求频繁变更的需求情况下,经常有相关的运营需求,经常要进行更新,如果全部采用原生开发,需要的成本比较高,后来就出现了内嵌的H5页面。那么这些H5页面元素该如何进行定位操作呢?
针对这种H5场景直接使用前面所讲的方法来进行定位是不行,因为前面的都是基于Andriod原生控件进行元素定位,而Web网页是单独的B/S架构,两者的运行环境不同因此需要进行上下文(context)切换,然后对H5页面元素进行定位操作。
上下文:在程序中context我们可以理解为当前对象在程序中所处的一个环境。 比如前面提到的App一个界面是属于Activity类型,也就是Android界面环境,但是当访问内嵌的网页是属于另外一个环境(网页环境),两者处于不同的一个环境。
H5元素定位准备工作
Webview 调试模式是否开启检查
在自动化脚本中,进入到对应的H5页面,打印输出当前context,如果一直显示为Natvie App,则webview未开启
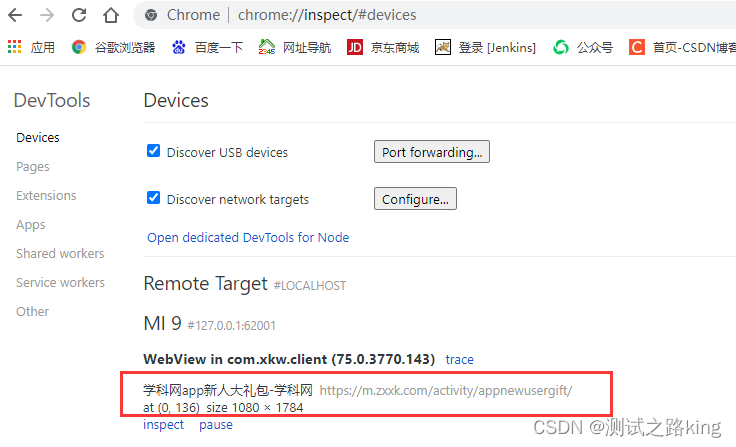
打开app对应的h5页面,在 chrome://inspect/#devices 地址中,检查是否显示对应的webview,如没有,则当前未开启调试模式
开启方式:
在WebView类中调用静态方法setWebContentsDebuggingEnabled,这种需要App开发人员操作。
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
拿到H5页面地址和chrom版本信息
本次测试应用为学科网APP
- 手机与电脑连接,开启USB调试模式,通过adb devices可查看到此设备
- 在手机端(模拟器)打开应用,进入H5页面

在电脑端Chrome浏览器地址栏输入chrome://inspect/#devices,进入调试模式
查看显示出来的H5页面地址
地址:https://m.zxxk.com/activity/appnewusergift/
chrom浏览器版本:75.0.3770.143

下载对应Chromedriver
打开Chromedriver下载地址进行下载对应版本
http://chromedriver.storage.googleapis.com/index.html?path=75.0.3770.140/

将下载的驱动放到一个路径,例如:C:\Users\Administrator\Desktop\chromedriver_win32 contexts上下文操作
获取所有上下文
driver.contexts
获取当前上下文
driver.context
切换上下文
方法一:
driver.switch_to.context('WEBVIEW_com.xkw.client')
方法二:
contexts = driver.contexts driver.switch_to.context(contexts[-1])
切回原生应用
driver.switch_to.context('NATIVE_APP')实战案例
实战场景
- 启动学科网APP应用,在发现页面点击现金券下载券领取活动
- 在活动落地页,点击一键领取大礼包按钮
- 在点击登录注册页面的左上角的关闭按钮
实战代码
# _*_ coding:utf-8 _*_
import time
from appium import webdriver
from appium.webdriver.common.appiumby import AppiumBy
desired_caps = {
"platformName": "Android",
"platformVersion": "7.1.2",
"udid": "127.0.0.1:62001",
"appPackage": "com.xkw.client",
"appActivity": "com.zxxk.page.main.LauncherActivity",
"noReset": True,
'automationName': 'uiautomator2',
"chromeOptions": {'w3c': False},
"chromedriverExecutable": r"C:\Users\Administrator\Desktop\chromedriver_win32\chromedriver.exe"
}
driver = webdriver.Remote("http://127.0.0.1:4723/wd/hub", desired_caps)
driver.implicitly_wait(30)
# 点击活动入口
driver.find_element(AppiumBy.ID, "com.xkw.client:id/iv_horizontal_pic").click()
time.sleep(5)
# 获取contexts
context = driver.contexts
# 切换到webview
driver.switch_to.context(context[-1])
driver.find_element(AppiumBy.ID, "getgifts").click()
time.sleep(1)
# 切换到Native
driver.switch_to.context("NATIVE_APP")
driver.find_element(AppiumBy.ID, "com.xkw.client:id/common_toolbar_back_img").click()
到此这篇关于Appium自动化测试实现H5页面元素定位的文章就介绍到这了,更多相关Appium H5页面元素定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
