Qt实现部件透明及阴影效果的示例代码
作者:CAccept
本文主要介绍了Qt实现部件透明及阴影效果的示例代码,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
透明效果
情况一
//窗口整个透明属性,取值为0-1,0为全透明 setWindowOpacity(0.5);

情况二
//部件不透明,窗体背景完全透明,以下两个函数必须配合使用 setWindowFlags(Qt::FramelessWindowHint);//窗口无边框 setAttribute(Qt::WA_TranslucentBackground);//背景透明

情况三
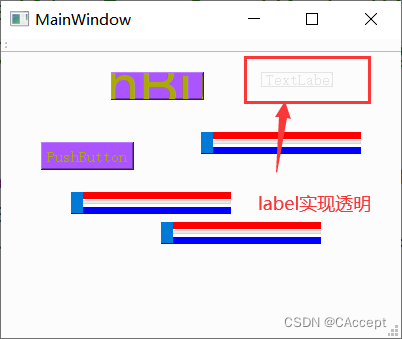
//单个部件设置透明 //需要添加头文件#include<QGraphicsOpacityEffect> QGraphicsOpacityEffect*opacityEffect=new QGraphicsOpacityEffect; opacityEffect->setOpacity(0.1); //0为完全透明,1为不透明 ui->label->setGraphicsEffect(opacityEffect);

情况四
窗口半透明,部件不透明:需要重写paintEvent
setWindowFlags(Qt::FramelessWindowHint); //窗口无边框
setAttribute(Qt::WA_TranslucentBackground);//背景透明
//重写绘图事件
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.fillRect(rect(),QColor(255,255,255,200));//rect:填充矩形区域+rgb值+透明度为100
}

阴影效果
要添加头文件#include<QGraphicsDropShadowEffect>
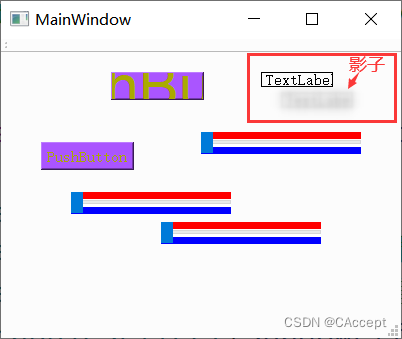
//阴影效果 QGraphicsDropShadowEffect*shadowEffect=new QGraphicsDropShadowEffect; //阴影色,透明色 shadowEffect->setColor(QColor(100,100,100)); shadowEffect->setBlurRadius(20);//阴影模糊半径 shadowEffect->setOffset(20); //阴影偏移值 ui->label->setGraphicsEffect(shadowEffect);

到此这篇关于Qt实现部件透明及阴影效果的示例代码的文章就介绍到这了,更多相关Qt 部件透明及阴影效果内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
