微信小程序数据劫持代理的实现
作者:柿子镭
本文主要介绍了微信小程序 数据劫持代理的实现,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
index.html

index.js
// Vue数据劫持代理
//模拟Vue中data选项
let data = {
username:'小镭',
age:3
}
// 模拟组件的实例
let _this={}
// 利用object.defineProperty()
for(let item in data){
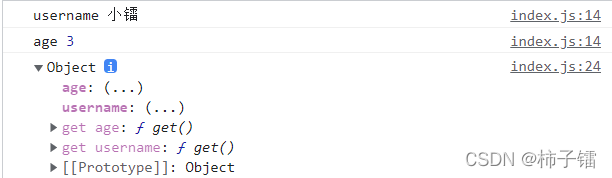
console.log(item,data[item]);
Object.defineProperty(_this,item,{
// get作用:用来获取扩展属性值,当获取该属性时调用get方法
get(){
console.log('get()');
return data[item]
}
})
}
console.log(_this)
当要获取访问age或username的值时,才会调用get()方法,打印get()

若要修改data中的username的 值,可以直接通过_this.username修改吗?
答案是:不可以

(没有修改成功,username还是“小镭")

可以通过set方法修改值


for(let item in data){
console.log(item,data[item]);
Object.defineProperty(_this,item,{
// get作用:用来获取扩展属性值,当获取该属性时调用get方法
get(){
console.log('get()');
return data[item]
},
//set作用:监视扩展属性的,只要已修改就调用
set(newValue){
console.log('set()',newValue);
// _this.username=newValue; 千万不要在set方法中修改当前扩展属性的值,会出现死循环
data[item] = newValue;
}
})
}(修改成功!)

到此这篇关于微信小程序数据劫持代理的实现的文章就介绍到这了,更多相关小程序数据劫持代理内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
