使用vue.js 为基础的仿QQ聊天室
作者:big-liu
这篇文章主要为大家介绍了基于vue.js的QQ聊天室,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
简介
这是一款基于 vue.js 开发的聊天室组件库,在提供基础封装的同时,最大程度的增加扩展性。
下面是效果演示图:





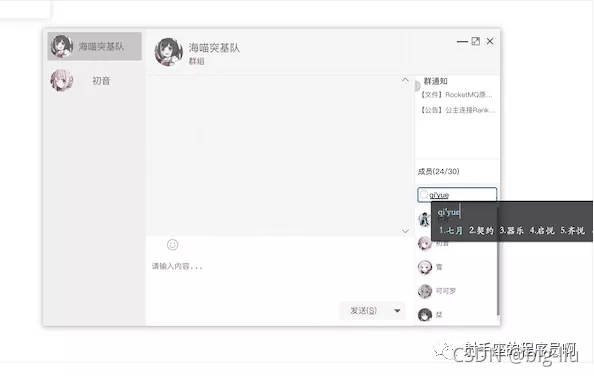
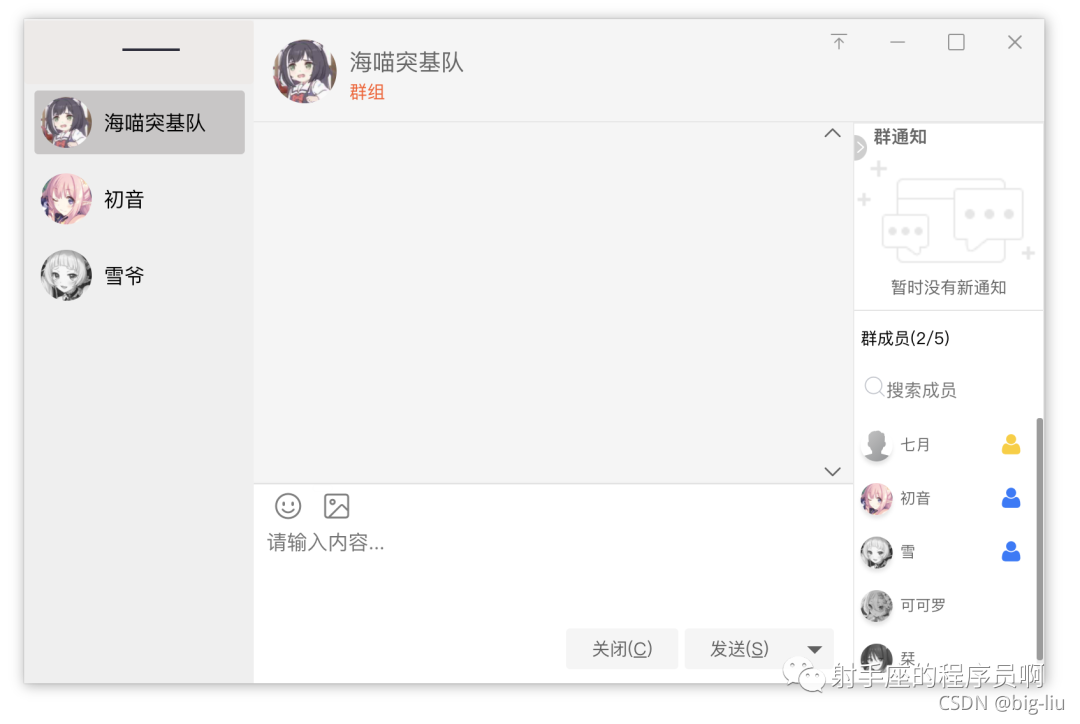
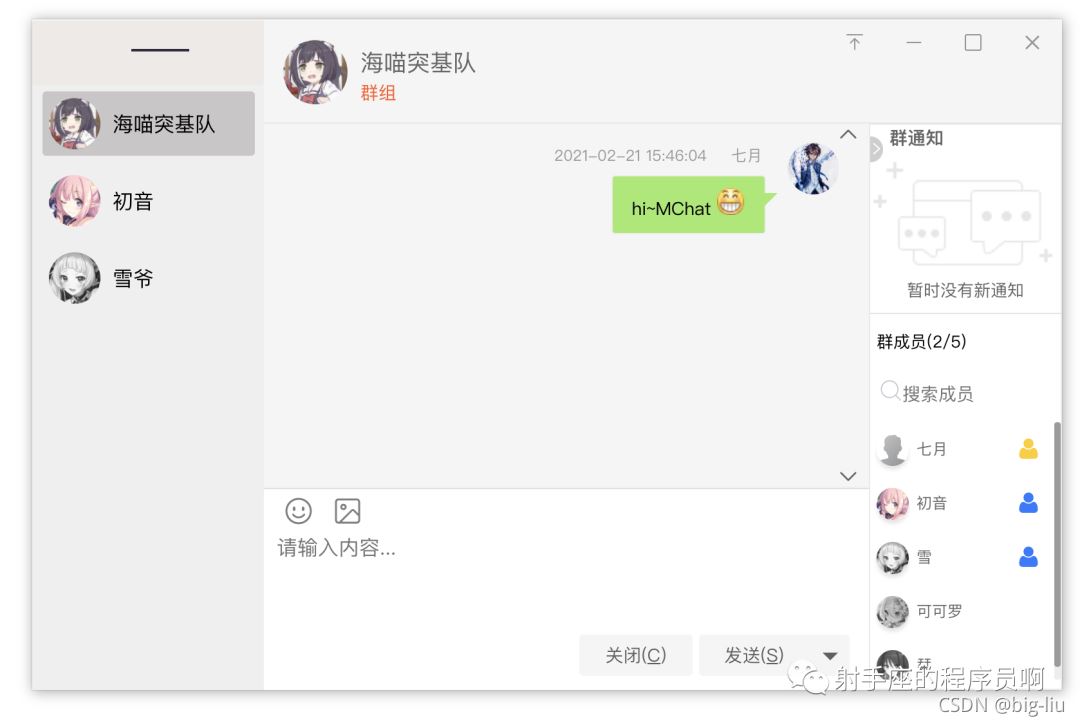
MChat组件效果图:


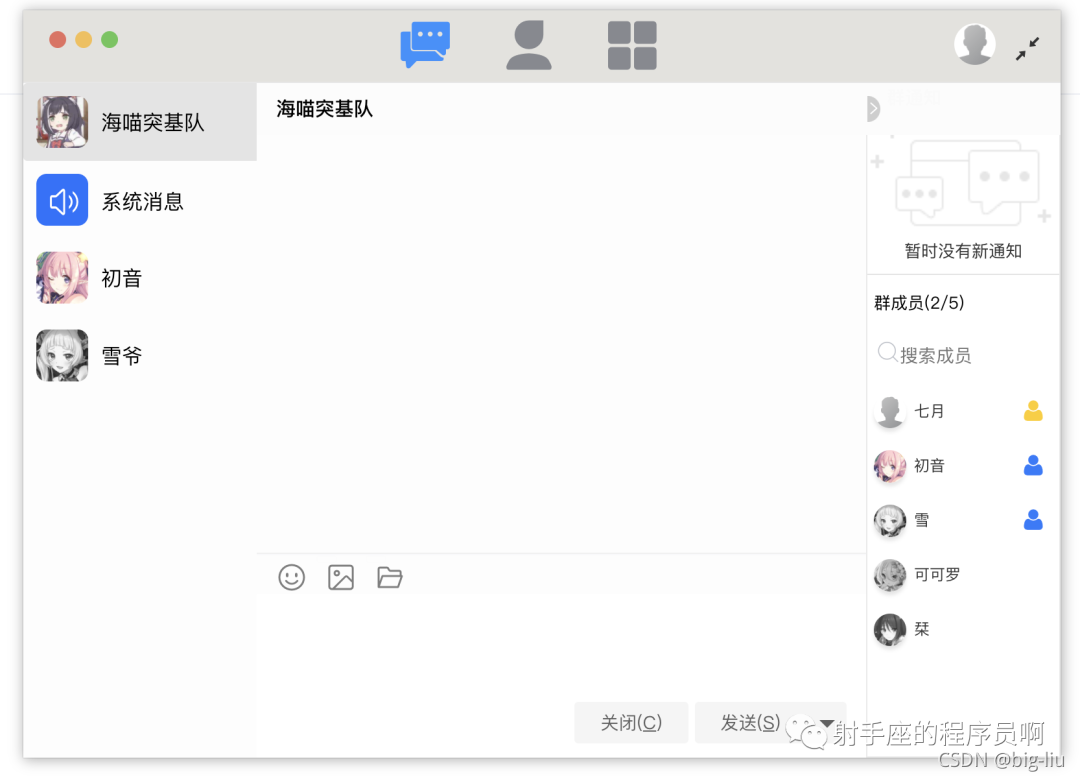
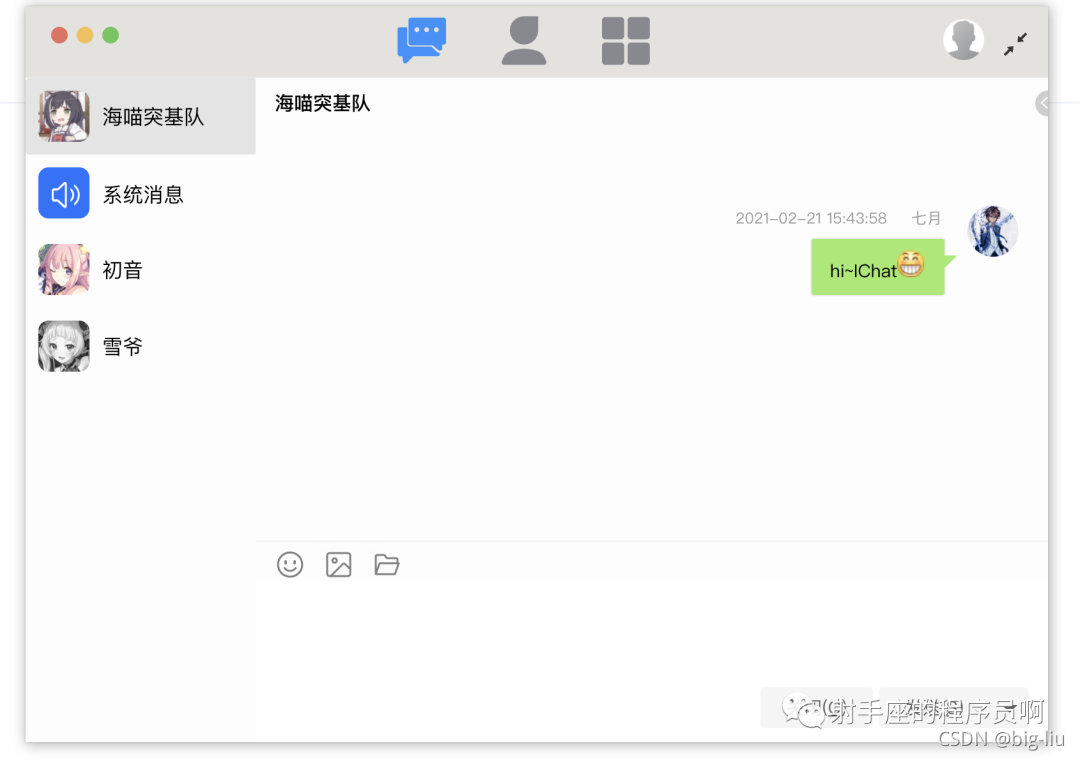
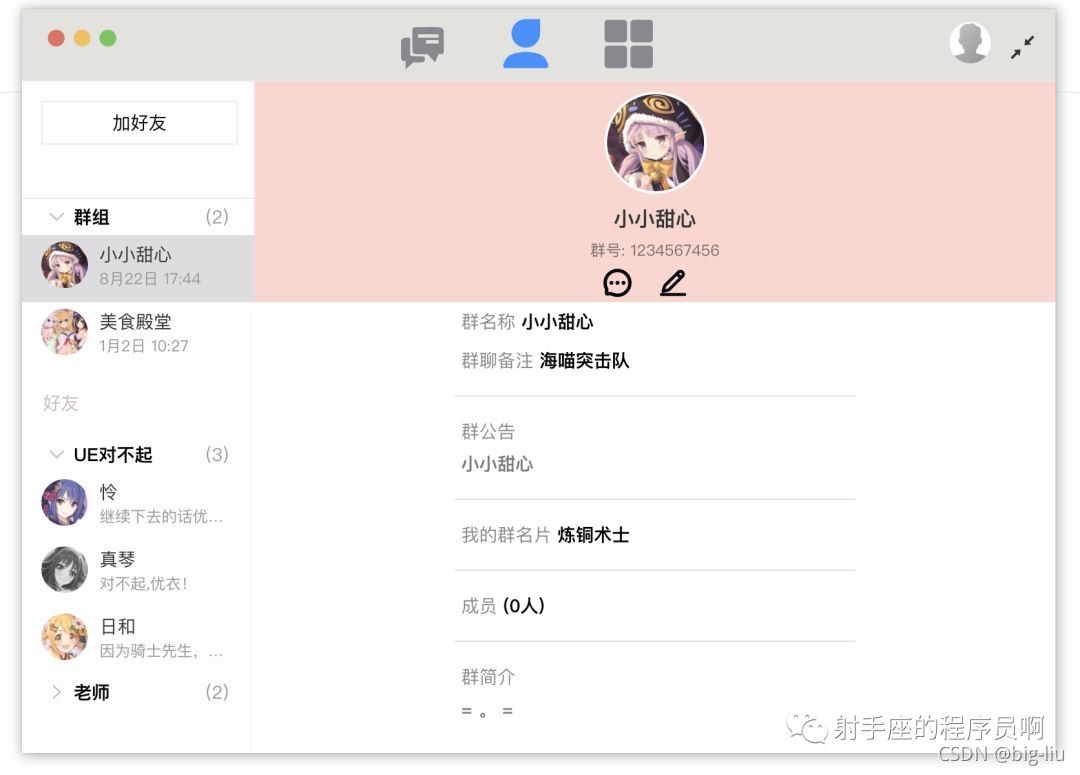
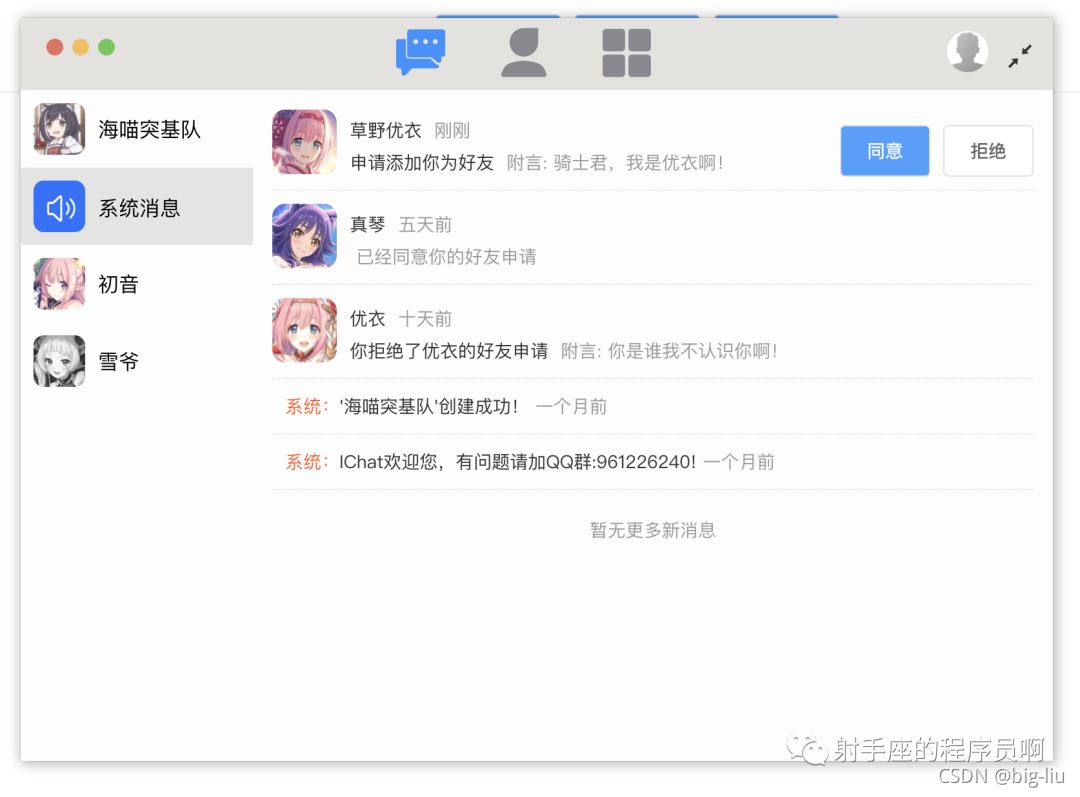
IChat组件效果图:




如何安装
使用 npm 安装
npm install vue-mchat
使用
在main.js中引入
# npm 下载方式 // 进入css import 'MChat/lib/MChat.css' //引入组件 import MChat from 'MChat' // 使用vue加载组件 Vue.use(MChat) #
如何进行二次开发
方案一:
直接将 pacages 文件夹复制到你需要的项目,在 main.js 中引入 vue-mchat:
import App from './App.vue' import MChat from '../packages/index' Vue.use(MChat)
方案二:
在 vue-mchat 的基础上进行开发,通过打包成js库引入:
在 vue-mchat 目录下执行:
npm run lib
可获得 lib 文件其中包含 MChat 的编译文件库,将 lib 整个复制到项目里,在 main.js 中引入:
import '../lib/MChat.css' import MChat from '../lib/MChat.umd' Vue.use(MChat)
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
