jQuery实现全部购物车功能实例
作者:靠技术吃饭
本文详细讲解了jQuery实现全部购物车功能,文中通过示例代码介绍的非常详细。对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
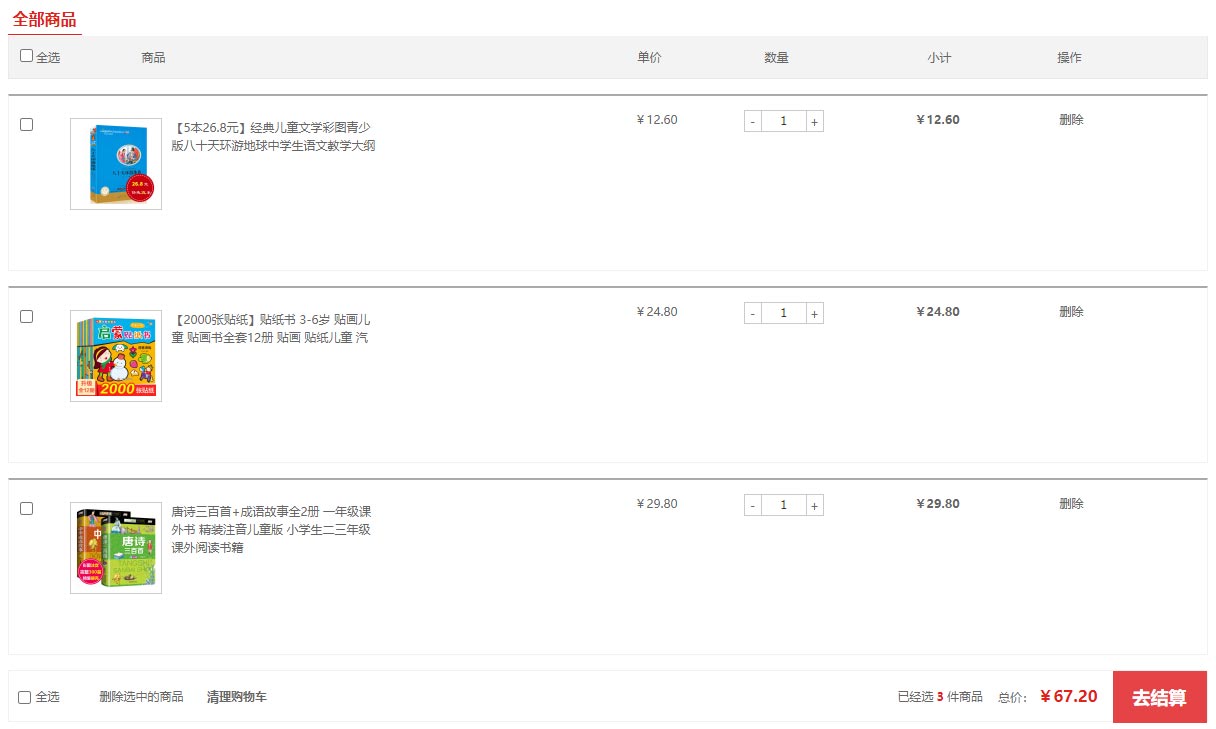
今天是一些购物车的基本功能实现,全选、增减商品数量、修改商品小计、计算总计和总和、删除商品、选中添加背景颜色等一些常见功能。

html结构的全部代码都在文末了,懂的都懂啊!!!
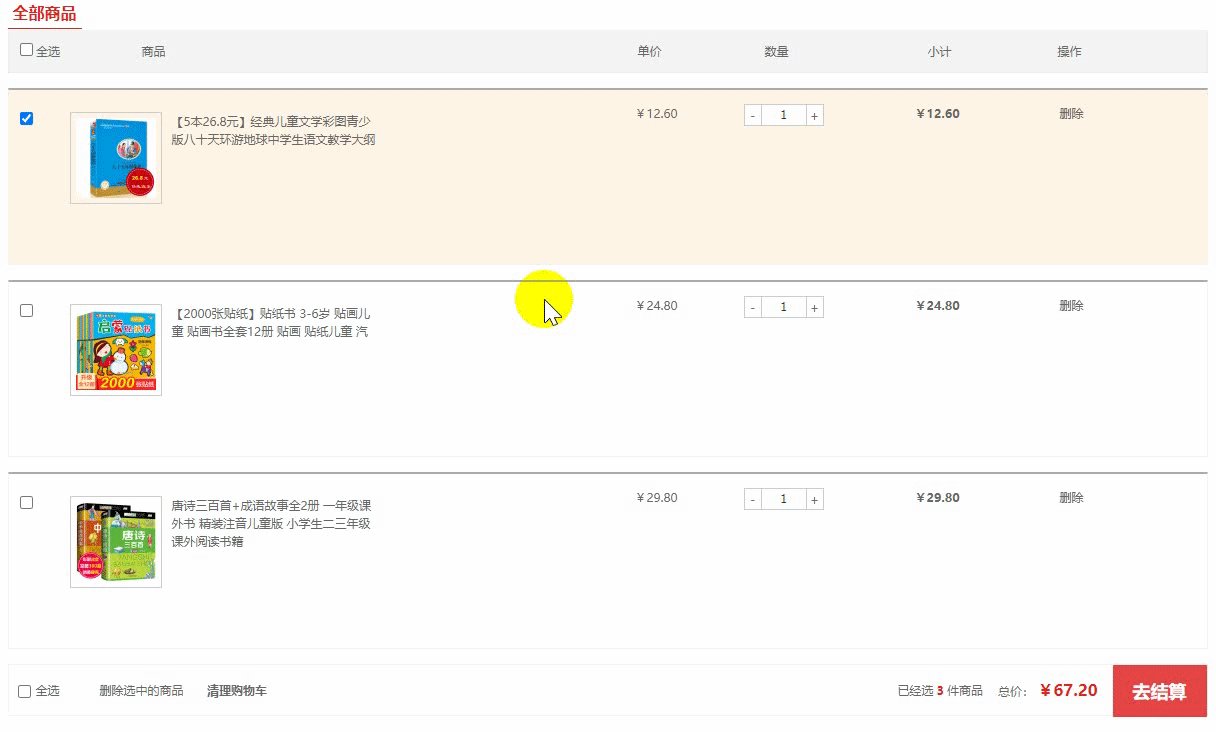
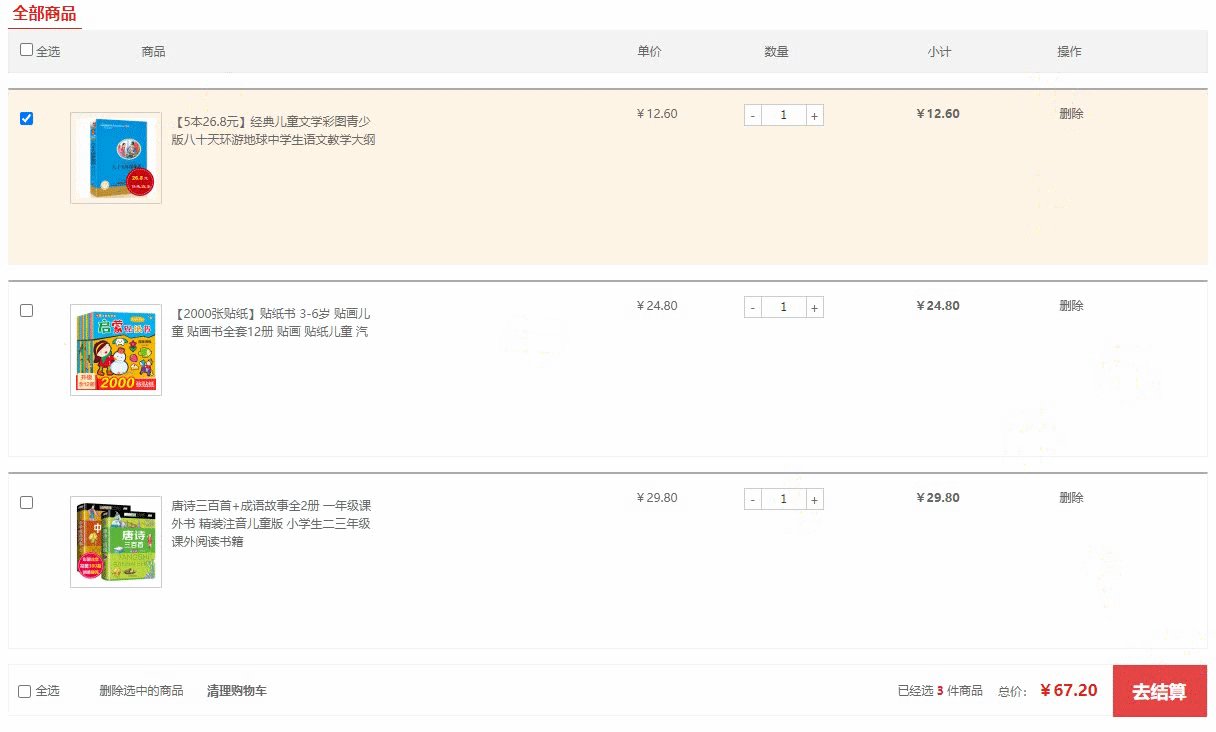
一、全选
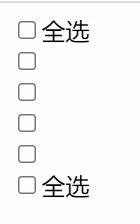
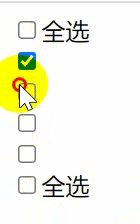
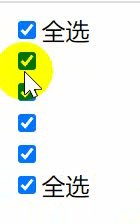
全选分析:
- 全选思路:里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走。
- 因为checked 是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性。
- 把全选按钮状态赋值给3小复选框就可以了。
- 当我们每次点击小的复选框按钮,就来判断:
- 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
- :checked 选择器 :checked 查找被选中的表单元素。

以上是我们要实现的一个基本功能展示,接下来进入案例中来写一写。
// 全选
$(".checkall").change(function () {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"))
});
$(".j-checkbox").change(function () {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
});
二、增减商品数量
增减商品数量分析:
- 核心思路:首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。
- 注意1: 只能增加本商品的数量, 就是当前+号的兄弟文本框(itxt)的值。
- 修改表单的值是val() 方法
- 注意2: 这个变量初始值应该是这个文本框的值,在这个值的基础上++。要获取表单的值
- 减号(decrement)思路同理,但是如果文本框的值是1,就不能再减了。

点击加号数量增加,点击减少数量减少这是一个基本的加减功能的实现,最少大于等于一件商品!
给加号和减号分别一个点击事件,然后再获取表单里面的值,用一个变量来自增自减来改变里面的值。
// 数量 加
$(".increment").click(function () {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
})
// 数量 减
$(".decrement").click(function () {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
});
三、修改商品小计
修改商品小计分析:
- 核心思路:每次点击+号或者-号,根据文本框的值 乘以 当前商品的价格 就是 商品的小计
- 注意1: 只能增加本商品的小计, 就是当前商品的小计模块(p-sum)
- 修改普通元素的内容是text() 方法
- 注意2: 当前商品的价格,要把¥符号去掉再相乘 截取字符串 substr(1)
- parents(‘选择器') 可以返回指定祖先元素
- 最后计算的结果如果想要保留2位小数 通过 toFixed(2) 方法
- 用户也可以直接修改表单里面的值,同样要计算小计。 用表单change事件
- 用最新的表单内的值 乘以 单价即可 但是还是当前商品小计

因为是点击加减号才修改小计里面的值,所以这里的代码要写在加减号的点击事件里面,当点击这个事件以后,取出单价里面的值乘以数量里的值就可以得到总的价钱,这里就是整体代码的基本实现过程稿了。
// 数量 加
$(".increment").click(function () {
var n = $(this).siblings(".itxt").val();
n++;
$(this).siblings(".itxt").val(n);
// 修改商品小计
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1);
var price = (p * n).toFixed(2);
$(this).parent().parent().siblings(".p-sum").html("¥" + price);
getSum();
})
// 数量 减
$(".decrement").click(function () {
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
n--;
$(this).siblings(".itxt").val(n);
// 修改商品小计
var p = $(this).parents(".p-num").siblings(".p-price").html();
p = p.substr(1);
var price = (p * n).toFixed(2);
$(this).parent().parent().siblings(".p-sum").html("¥" + price);
getSum();
});
四、计算总计和总和
计算总计和总和分析:
- 核心思路:把所有文本框里面的值相加就是总计数量。总额同理
- 文本框里面的值不相同,如果想要相加需要用到each遍历。声明一个变量,相加即可
- 点击+号-号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额
- 因此可以封装一个函数求总计和总额的, 以上2个操作调用这个函数即可。
- 注意1: 总计是文本框里面的值相加用 val() 总额是普通元素的内容用text()
- 要注意普通元素里面的内容要去掉¥并且转换为数字型才能相加

本质应该是选中复选框,该商品才会被统计到结算栏里,这里我写的是购物车里面所以数量和小计的总和,所以数量以改变小计也在变,相应的也在影响着结算栏里面的数据。
// 封装结算商品的个数及价钱
getSum();
function getSum() {
var count = 0;
var money = 0;
$(".itxt").each(function (i, ele) {
count += parseInt($(ele).val());
});
$(".amount-sum em").text(count);
$(".p-sum").each(function (i, ele) {
money += parseFloat($(ele).text().substr(1))
});
$(".price-sum em").text("¥" + money.toFixed(2));
}
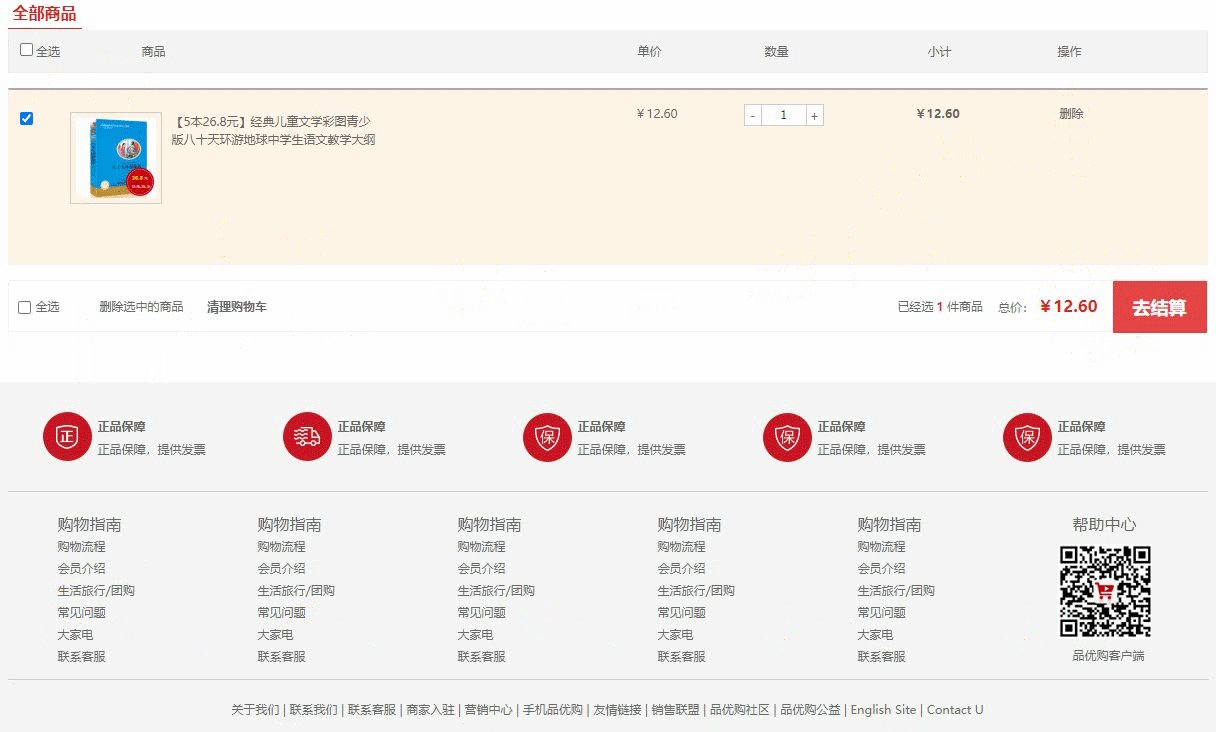
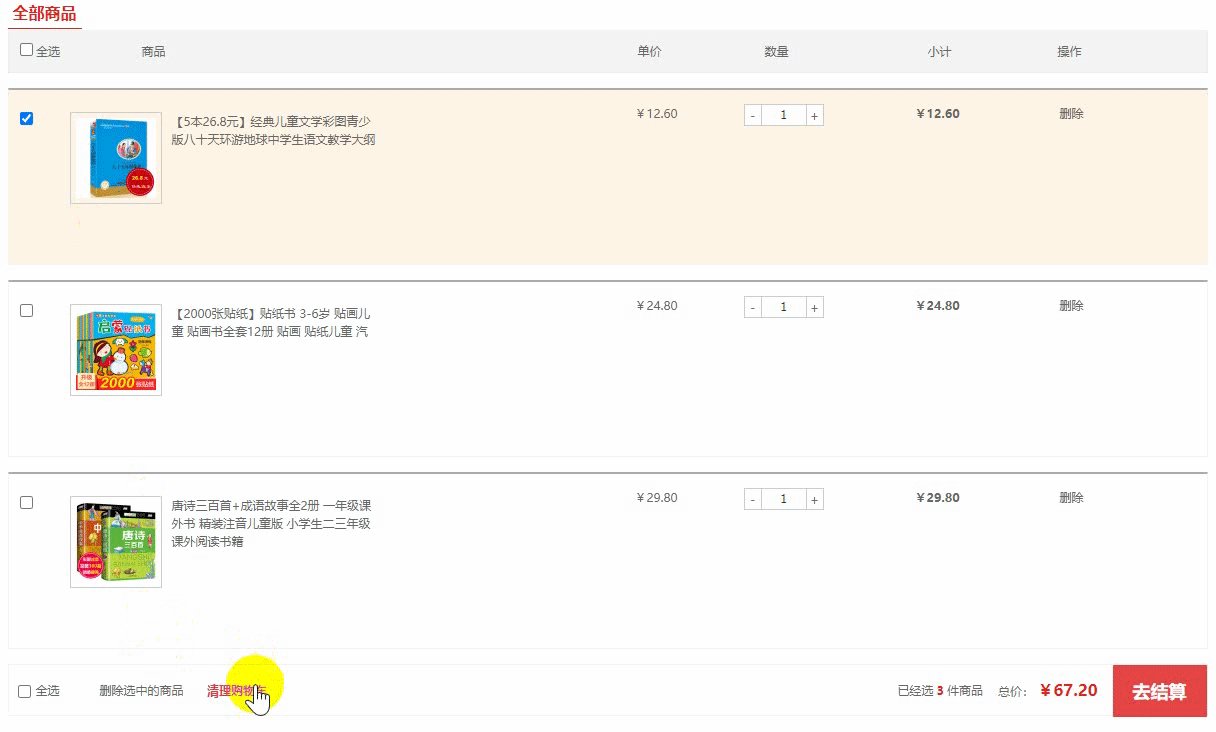
五、删除商品
删除商品模块分析:
- 核心思路:把商品remove() 删除元素即可
- 有三个地方需要删除: 1. 商品后面的删除按钮 2. 删除选中的商品 3. 清理购物车
- 商品后面的删除按钮: 一定是删除当前的商品,所以从 $(this) 出发
- 删除选中的商品: 先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
- 清理购物车: 则是把所有的商品全部删掉

单击商品后面删除就删除此商品,点击下面的删除选中的商品就删除复选框中选中的商品,单机清理购物车就删除购物车里面所有商品。
// 删除
// 商品后面的删除
$(".p-action a").click(function () {
$(this).parents(".cart-item").remove();
getSum();
});
// 删除选中的商品
$(".remove-batch").click(function () {
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
})
// 清空购物车
$(".clear-all").click(function () {
$(".cart-item").remove();
getSum();
})
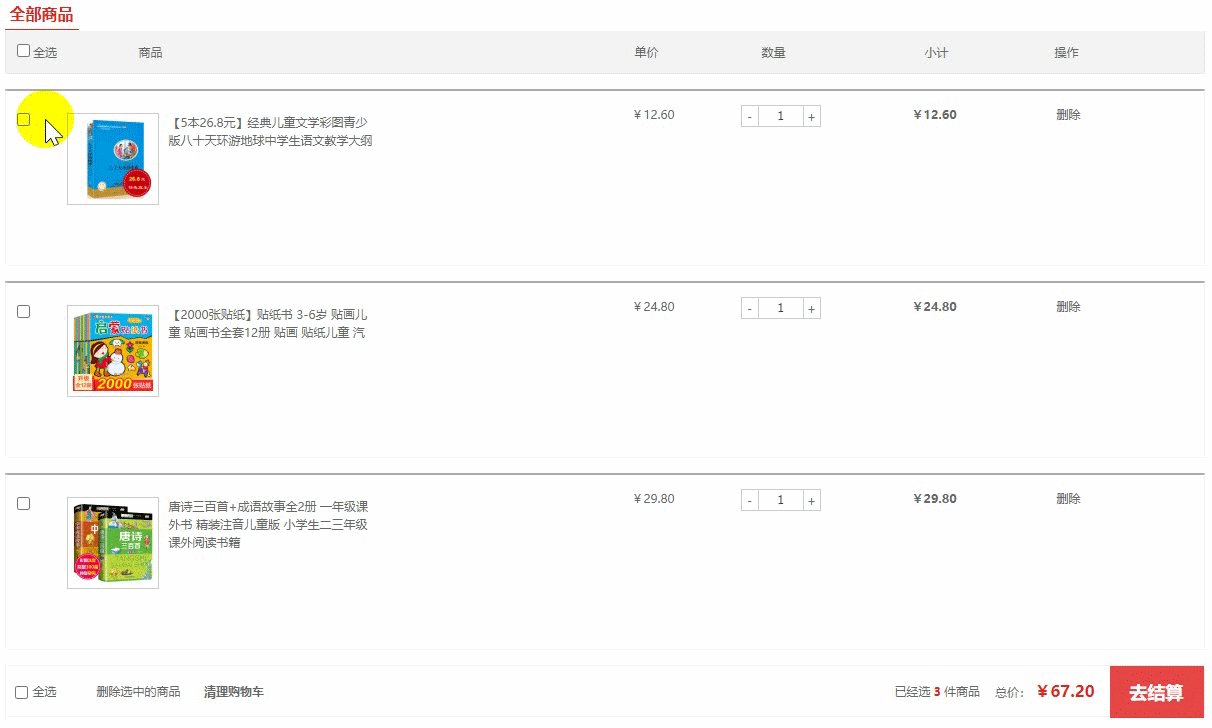
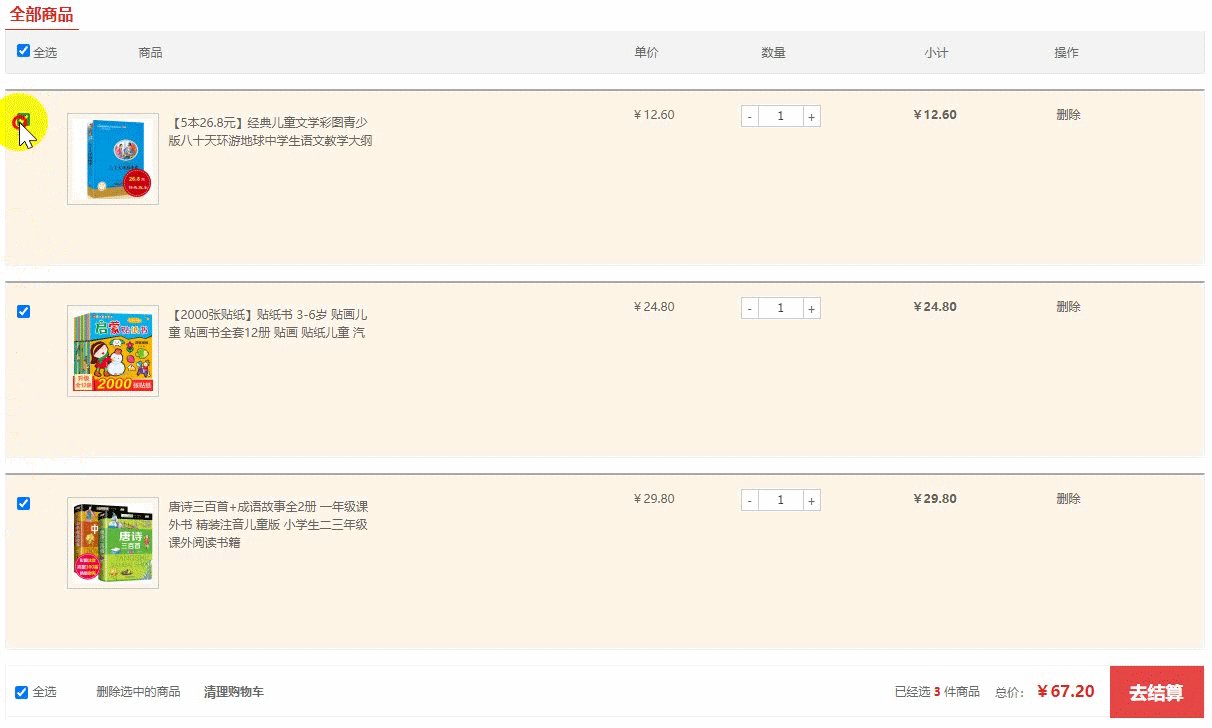
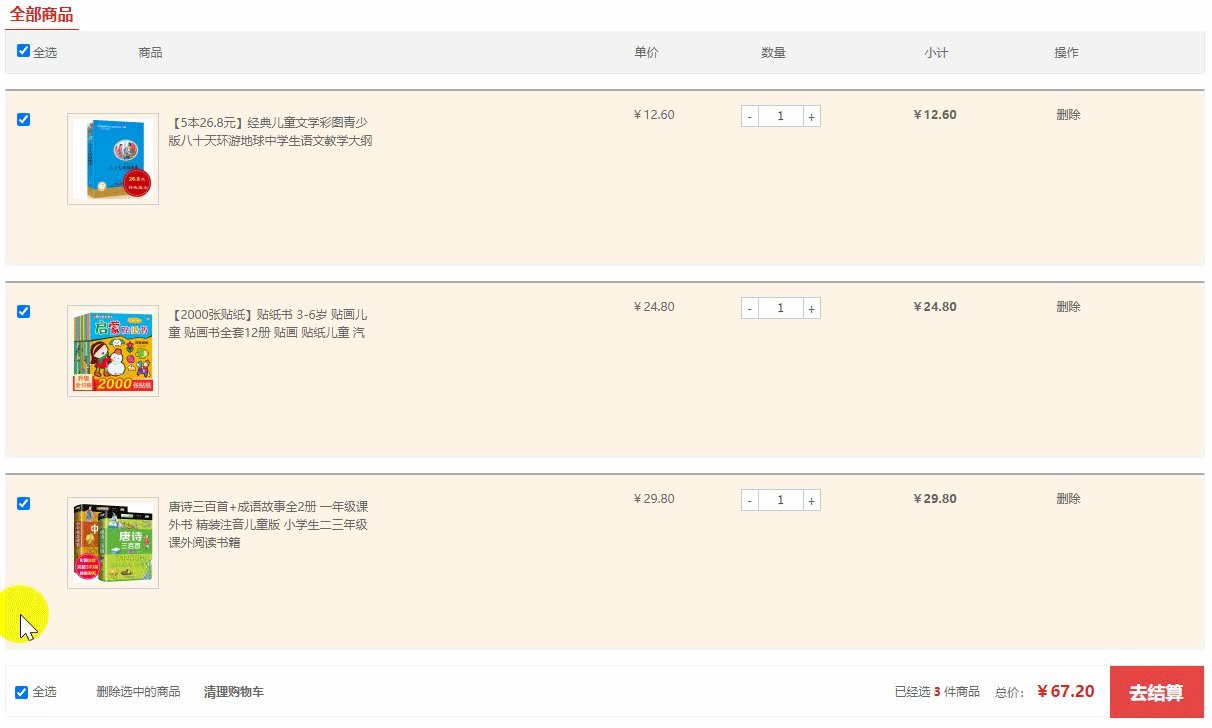
六、选中商品添加背景
选中商品添加背景分析:
- 核心思路:选中的商品添加背景,不选中移除背景即可
- 全选按钮点击:如果全选是选中的,则所有的商品添加背景,否则移除背景
- 小的复选框点击: 如果是选中状态,则当前商品添加背景,否则移除背景
- 这个背景,可以通过类名修改,添加类和删除类

是选中就添加背景颜色,所以这里的代码应该写在复选框改变的事件里面。
// 全选
$(".checkall").change(function () {
$(".j-checkbox,.checkall").prop("checked", $(this).prop("checked"))
// 给商品添加背景颜色
if ($(this).prop("checked")) {
$(".cart-item").addClass("check-cart-item");
} else {
$(".cart-item").removeClass("check-cart-item");
}
});
$(".j-checkbox").change(function () {
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
// 给商品添加背景颜色
if ($(this).prop("checked")) {
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
$(this).parents(".cart-item").removeClass("check-cart-item");
}
});
七、html 全部核心代码
<div class="c-container">
<div class="w">
<div class="cart-filter-bar">
<em>全部商品</em>
</div>
<!-- 购物车主要核心区域 -->
<div class="cart-warp">
<!-- 头部全选模块 -->
<div class="cart-thead">
<div class="t-checkbox">
<input type="checkbox" name="" id="" class="checkall"> 全选
</div>
<div class="t-goods">商品</div>
<div class="t-price">单价</div>
<div class="t-num">数量</div>
<div class="t-sum">小计</div>
<div class="t-action">操作</div>
</div>
<!-- 商品详细模块 -->
<div class="cart-item-list">
<div class="cart-item check-cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" checked class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p1.jpg" alt="">
</div>
<div class="p-msg">【5本26.8元】经典儿童文学彩图青少版八十天环游地球中学生语文教学大纲</div>
</div>
<div class="p-price">¥12.60</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥12.60</div>
<div class="p-action"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></div>
</div>
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p2.jpg" alt="">
</div>
<div class="p-msg">【2000张贴纸】贴纸书 3-6岁 贴画儿童 贴画书全套12册 贴画 贴纸儿童 汽</div>
</div>
<div class="p-price">¥24.80</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥24.80</div>
<div class="p-action"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></div>
</div>
<div class="cart-item">
<div class="p-checkbox">
<input type="checkbox" name="" id="" class="j-checkbox">
</div>
<div class="p-goods">
<div class="p-img">
<img src="upload/p3.jpg" alt="">
</div>
<div class="p-msg">唐诗三百首+成语故事全2册 一年级课外书 精装注音儿童版 小学生二三年级课外阅读书籍</div>
</div>
<div class="p-price">¥29.80</div>
<div class="p-num">
<div class="quantity-form">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="decrement">-</a>
<input type="text" class="itxt" value="1">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="increment">+</a>
</div>
</div>
<div class="p-sum">¥29.80</div>
<div class="p-action"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></div>
</div>
</div>
<!-- 结算模块 -->
<div class="cart-floatbar">
<div class="select-all">
<input type="checkbox" name="" id="" class="checkall">全选
</div>
<div class="operation">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="remove-batch"> 删除选中的商品</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="clear-all">清理购物车</a>
</div>
<div class="toolbar-right">
<div class="amount-sum">已经选<em>1</em>件商品</div>
<div class="price-sum">总价: <em>¥12.60</em></div>
<div class="btn-area">去结算</div>
</div>
</div>
</div>
</div>
</div>
以上所述是小编给大家介绍的jQuery实现全部购物车功能实例,希望对大家有所帮助。在此也非常感谢大家对脚本之家网站的支持!
