HTML基础详解(下)
作者:胡八一
1、列表
列表ul容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表。
列表最大的特点就是整齐 、整洁、 有序,跟表格类似,但是它可组合自由度会更高。
1. 无序列表 ul
< ul></ ul>中只能嵌套< li></ li>,直接在< ul></ ul>标签中输入其他标签或者文字的做法是不被允许的。
< li>与</ li>之间相当于一个容器,可以容纳所有元素。
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>
2. 有序列表 ol
- < ol>标签中的type属性值为排序的序列号,不添加type属性时,有序列表默认从数字1开始排序。
- 常用的type属性值分别为是1,a,A,i,I
- < ol reversed=“reversed”>中的reversed属性能够让有序列表中的序列倒序排列。
- < ol start=“3”>中的start属性值为3,有序列表中的第一个序列号将从3开始排列。
<ol type="A"> <li>列表项1</li> <li>列表二</li> <li>列表三</li> </ol>
3. 自定义列表 dl
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>

2、表单
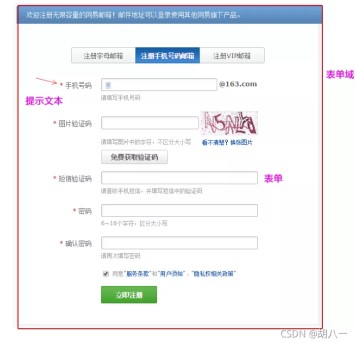
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
它相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
1. input 控件
<input type="属性值" value="你好">
- input 输入的意思
- < input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性

用户名: <input type="text" /> 密 码:<input type="password" />
value属性
value 默认的文本值。有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
用户名:<input type="text" name="username" value="请输入用户名">
name属性
- name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
- name属性后面的值,是我们自己定义的。
- radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
- name属性,我们现在用的较少,但是,当我们学ajax 和后台的时候,是必须的。
<input type="radio" name="sex" />男 <input type="radio" name="sex" />女
checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别: <input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女" />女
input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
2. label标签
- label 标签为 input 元素定义标注(标签)。
- label标签主要目的是为了提高用户体验。为用户提高最优秀的服务。
作用:用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢
- 第一种用法就是用label标签直接包含input表单, 适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定(通过id)。
第一种
<label> 用户名:
<input type="radio" name="usename" value="请输入用户名">
</label>
第二种
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
3. textarea控件(文本域)
- 通过textarea控件可以轻松地创建多行文本输入框
- .cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用

<textarea >
文本内容
</textarea>
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
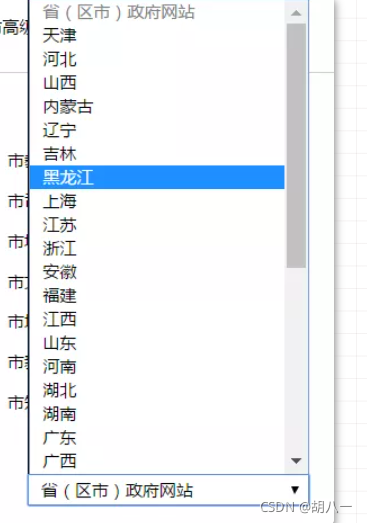
4. select下拉列表
- 如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
- 在option 中定义 selected =" selected " 时,当前项即为默认选中项。
- 我们实际开发会用的比较少

<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
3、form表单域
收集的用户信息怎么传递给服务器?
- 通过 form表单域
目的:
- 在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
常用属性:
每个表单都应该有自己表单域。后面学 ajax 后台交互的时候,必须需要form表单域。
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
GET 和 POST 的区别
GET在浏览器回退时是无害的,而POST会再次提交请求。
GET请求会被浏览器主动cache,而POST不会,除非手动设置。
GET请求只能进行url编码,而POST支持多种编码方式。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
GET请求大小一般是(1024字节),http协议并没有限制,而与服务器,操作系统有关,POST理论上来说没有大小限制,http协议规范也没有进行大小限制,但实际上post所能传递的数据量根据取决于服务器的设置和内存大小。
对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
GET比POST更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
团队约定:
元素属性值使用双引号语法
元素属性值可以写上的都写上
推荐 <input type="text" /> <input type="radio" name="name" checked="checked" />
从输入url到页面展示发生了什么(面试)
作者:Twinkle_
链接:https://juejin.im/post/6869279683230629896
来源:掘金
浏览器的多进程架构
- 从浏览器输入 URL 到页面渲染的整个过程都是由 浏览器架构中的各个进程之间的配合完成。
- 浏览器主进程: 管理子进程、提供服务功能
- 渲染进程:将HTML、CSS、JS渲染成界面,js引擎v8和排版引擎Blink就在上面,他会为每一个tab页面创建一个渲染进程
- GPU进程:本来是负责处理3Dcss的,后来慢慢的UI界面也交给GPU来绘制
- 网络进程:就是负责网络请求,网络资源加载的进程
- 插件进程:负责插件的运行的,因为插件很容易崩溃,把它放到独立的进程里不要让它影响别人
从用户输入信息到页面展示的不同阶段,是不同的进程在发挥作用,示意图如下:

从图中可以看出,整个过程是需要各个进程之间相互配合完成的,过程大致可以描述为:
- 用户输入url,处理输入信息,主进程开始导航,交给网络进程干活
- 网络进程发起网络请求,其中有可能会发生重定向
- 服务器响应URL之后,主进程就要通知渲染进程,你要开始干活了
- 渲染进程准备好了,要想渲染进程提交数据,这个时间叫做提交文档
- 渲染进程接受到数据,完成页面渲染。
具体过程
1.输入url
用户输入url,处理输入信息:
- 如果为非url结构的字符串,交给浏览器默认引擎去搜索改字符串;
- 若为url结构的字符串,浏览器主进程会交给 网络进程 ,开始干活。
2.1 查找浏览器缓存
- 网络进程会先看看是否存在本地缓存,如果有就直接返回资源给浏览器进程,无则下一步 DNS-> IP -> TCP
2.2 DNS解析
- 网络进程拿到url后,先会进行DNS域名解析得到IP地址。如果请求协议是HTTPS,那么还需要建立TLS连接。
2.2 建立TCP连接,三次握手
- 接下来就是利用IP地址和服务器建立TCP连接。连接建立之后,向服务器发送请求。
3. 服务器响应
- 服务器收到请求信息后,会根据请求信息生成响应行、响应头、响应体,并发给网络进程。网络进程接受了响应信息之后,就开始解析响应头的内容。
网络进程解析响应行和响应头信息的过程:
3.1 重定向
- 如果响应行状态码为301(永久重定向)和302(临时),那么说明需要重定向到其他url。这时候网络进程会从响应头中的Location字段里读取重定向的地址,并重新发起网络请求。
3.2 响应数据处理
- 导航会通过请求头的
**Content-type**字段判断响应体数据的类型。浏览器通过这个来决定如何显示响应体的内容。比如:若为application/octet-stream,则会按照下载类型来处理这个请求,导航结束。若为text/html,这就告诉浏览器服务器返回的是html格式,浏览器会通知渲染进程,你要干活了。
4.准备渲染进程
默认情况,每个页面一个渲染进程。但若处于同一站点(同根域名+协议),那么渲染进程就会复用。
5.提交文档
- 渲染进程准备好后,浏览器进程发出“提交文档的消息”,渲染进程接受了消息之后,会跟网络进程简历传输数据的管道。
- 等数据传输完成了,渲染进程会告诉浏览器进程,确认文档提交,这时候浏览器会更新页面,安全状态,url,前进后退的历史。
- 到这里导航结束,进入渲染阶段。
注:当浏览器刚开始加载一个地址之后,标签页上的图标便进入了加载状态。但此时图中页面显示的依然是之前打开的页面内容,并没立即替换为百度首页的页面。因为需要等待提交文档阶段,页面内容才会被替换。
4、前端HTML基础面试题
iframe有哪些缺点?
iframe的优点
- iframe能够原封不动的把嵌入的网页展现出来。
- 如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe的缺点
- 会产生很多页面,不容易管理。
- iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。代
- 码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
- 很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
- iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
- 现在基本上都是用Ajax来代替iframe,所以iframe已经渐渐的退出了前端开发。
label的作用是什么?是怎么用的?
例子1: 点击" 用户名:" 就可以定位光标到输入框
<form><label for="myid "> 用户名:</label> <input type="text" id="myid" /></form>
例子2: 点击" 用户名:" 或按键alt+1, 都可以定位光标到输入框
<form>
<label for="myid" accesskey="1"> 用户名:</label>
<input type="text" id="myid" tabindex="1" />
</form>
for 属性功能:表示Label 标签要绑定的HTML 元素,你点击这个标签的时候,所绑定的元素将获取焦点。
acesskey 属性
功能:表示访问Label 标签所绑定的元素的热键,当您按下热键,所绑定的元素将获取焦点。
局限性:accessKey 属性所设置的快捷键不能与浏览器的快捷键冲突,否则将优先激活浏览器的快捷键。
HTML5的form如何关闭自动完成功能?
HTML的输入框可以拥有自动完成的功能,当你往输入框输入内容的时候,浏览器会从你以前的同名输入框的历史记录中查找出类似的内容并列在输入框下面,这样就不用全部输入进去了,直接选择列表中的项目就可以了。
但有时候我们希望关闭输入框的自动完成功能,例如当用户输入内容的时候,我们希望使用AJAX技术从数据库搜索并列举而不是在用户的历史记录中搜索。
关闭输入框的自动完成功能有3种方法:
1.在IE的Internet选项菜单里的内容–自动完成里面设置
2.设置form的autocomplete为"on"或者"off"来开启或者关闭自动完成功能
3.设置输入框的autocomplete为"on"或者"off"来开启或者关闭该输入框的自动完成功能
将 HTML5 看作成开放的网络平台
什么是 HTML5 的基本构件(building block)?
- 语义 - 提供更准确地描述内容。
- 连接 - 提供新的方式与服务器通信。
- 离线和存储 - 允许网页在本地存储数据并有效地离线运行。
- 多媒体 - 在 Open Web 中,视频和音频被视为一等公民(first-class citizens)。
- 2D/3D 图形和特效 - 提供更多种演示选项。
- 性能和集成 - 提供更快的访问速度和性能更好的计算机硬件。
- 设备访问 - 允许使用各种输入、输出设备。
- 外观 - 可以开发丰富的主题。
浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢?
在浏览器的html头部加上 manifest 属性,如果是第一次访问浏览器会根据manifest的内容进行下载存储离线内容,如果已经访问过则从离线存储中进行加载,然后在比对服务器如果有新内容在更新离线存储
离线的情况下,浏览器就直接使用离线存储的资源。
浏览器的渲染过程?
1、将获取的html解析成dom树 2、处理css,构成层叠样式表模型CSSOM 3、将dom树和CSSOM合并为渲染树 4、根据CSSOM将渲染树的节点布局计算 5、将渲染树节点样式绘制到页面上 // 注意 在渲染的过程中是自上而下渲染, js会阻塞页面的渲染,优先等js执行完成 如果在渲染的过程中改变了样式,会造成回流需要重新渲染
link和@import的区别?
1、从属关系区别:
link属于html标签,而@import是css提供的。
2、加载顺序区别:
页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载。
3、兼容性区别:
import只在IE5以上才能识别,而link是html标签,无兼容问题。
4、dom可操作性区别:
可以通过JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式
5、权重区别:
如果已经存在相同样式,@import引入的这个样式将被该 CSS 文件本身的样式层叠掉,表现出link方式的样式权重高于@import的权重这样的直观效果。
(简而言之,link和@import,谁写在后面,谁的样式就被应用,后面的样式覆盖前面的样式。)
src与href的区别?
1.href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。
2.src是指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
