Web面试常问回流reflow与重绘repaint原理及区别
作者:SpringSir
本文主要为大家讲解了浏览器的渲染机制回流与重绘的原理,有需要的朋友可以借鉴参考下,希望可以有所帮助,祝大家多多进步早日升职加薪
浏览器的渲染机制
1.浏览器采用两个引擎来处理页面的工作, 不同的浏览器使用的渲染引擎不一样
渲染引擎:
Chrom和Safari使用"WebKit",
Firefor使用"Geoko"
js引擎
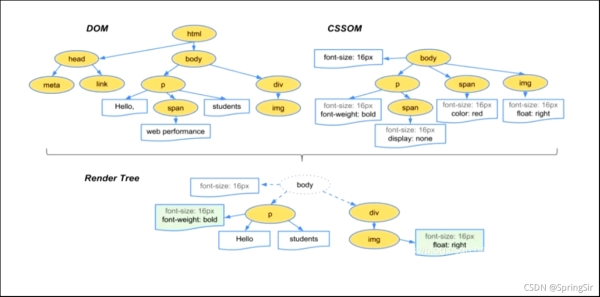
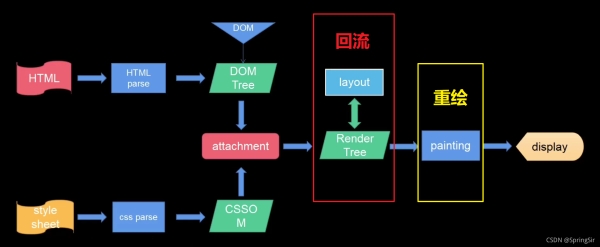
2.浏览器会把html解析成 DOM树, 把css解析成 CSSOM(CSS对象模型);
3.接着会把 DOM树 和 CSSOM, 结合产生 render tree(渲染树);
4.渲染树完成后, 浏览器会根据渲染树布局, 布局结束后会输出一个"盒模型", 它会精确捕获每个节点在视图中的位置、尺寸, 并且所有测量值都会转换为屏幕上的物理像素值; (这一步会产生 回流(reflow) )
5.布局完成后, 浏览器会立即发出 paint stup 事件, 将渲染树转换为屏幕像素; (这一步会产生 重绘(repaint) )
6.经过以上步骤, 页面将显示在屏幕上.

注意 回流必将引起重绘, 而重绘不一定引起回流
回流 与 重绘
回流
概念:
当渲染树(render tree)中的部分或全部, 因为元素的结构、尺寸、布局等改变时, 浏览器重新渲染部分DOM或全部DOM的过程.
强调元素节点的位置、距离发生改变.
导致回流的操作:
- 浏览器窗口大小发生变化
- 内容改变
- 添加或删除节点
- 激活CSS伪类
- 等等…
重绘
概念:
当页面元素样式改变, 而不影响它在文档流中的位置, 浏览器只会将新的样式赋予元素, 并进行重新绘制操作.
强调元素节点的样式, 例如颜色, 边框实线变虚线(不改变位置、距离).
导致重绘的操作:
- background-color属性值变化时
- border-color属性值变化时
- visibility属性值变化时
- 等等…

以上就是Web面试常问回流reflow与重绘repaint原理及区别的详细内容,更多关于Web面试回流reflow与重绘repaint的资料请关注脚本之家其它相关文章!
