Swift绘制渐变色的方法
作者:风浅月明
这篇文章主要为大家详细介绍了Swift绘制渐变色的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Swift绘制渐变色的具体代码,供大家参考,具体内容如下
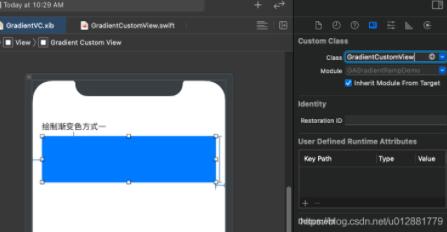
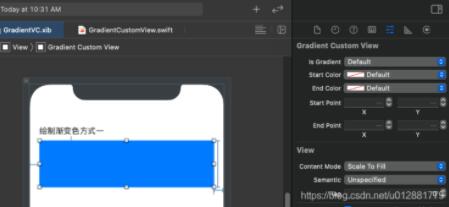
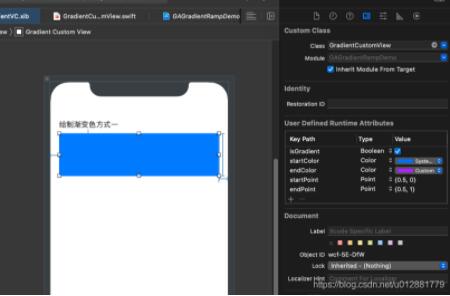
示意图:

import Foundation
import UIKit
class GradientVC: UIViewController {
@IBOutlet weak var butOne: GradientCustomButton!
@IBOutlet weak var viewTwo: UIView!
override func viewDidLoad() {
super.viewDidLoad()
/// 方式一 xib添加渐变色
/// 方式一 代码添加渐变色
butOne.isGradient = true
butOne.startColor = UIColor(hexString: "#FD0134")!
butOne.endColor = UIColor(hexString: "#007AFF")!
butOne.startPoint = CGPoint(x: 0,y: 0)
butOne.endPoint = CGPoint(x: 1,y: 1)
/// 方式二
//viewTwo.addGradient(start_color: "#8238FF", end_color: "#007AFF")
//viewTwo.layer.masksToBounds = true
viewTwo.addGradient(colors: [UIColor(hexString: "#FD0134")!, UIColor(hexString: "#007AFF")!],
point: (CGPoint(x: 1.0, y: 0.0), CGPoint(x: 0.0, y: 1.0)),
frame: CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width-40, height: 100),
radius: 0)
}
}
方式一:
使用xib或代码的方式添加渐变色.



这种方式有个缺点, 若是要对更多的视图(比如UILabel)添加渐变色, 需要继续创建一个子类继承于它进行功能的拓展.
import Foundation
import UIKit
class GradientCustomView: UIView {
@IBInspectable var isGradient: Bool = false
@IBInspectable var startColor: UIColor = .white
@IBInspectable var endColor: UIColor = .white
@IBInspectable var locations: [NSNumber] = [0 , 1]
@IBInspectable var startPoint: CGPoint = .zero
@IBInspectable var endPoint: CGPoint = .zero
private var gradientBGLayer: CAGradientLayer?
override func layoutSubviews() {
super.layoutSubviews()
gradientBGLayer?.removeFromSuperlayer()
if isGradient {
gradientBGLayer = CAGradientLayer()
gradientBGLayer!.colors = [startColor.cgColor, endColor.cgColor]
gradientBGLayer!.locations = locations
gradientBGLayer!.frame = bounds
gradientBGLayer!.startPoint = startPoint
gradientBGLayer!.endPoint = endPoint
self.layer.insertSublayer(gradientBGLayer!, at: 0)
}
}
}
class GradientCustomButton: UIButton {
@IBInspectable var isGradient: Bool = false
@IBInspectable var startColor: UIColor = .white
@IBInspectable var endColor: UIColor = .white
@IBInspectable var locations: [NSNumber] = [0 , 1]
@IBInspectable var startPoint: CGPoint = .zero
@IBInspectable var endPoint: CGPoint = .zero
private var gradientBGLayer: CAGradientLayer?
override func layoutSubviews() {
super.layoutSubviews()
gradientBGLayer?.removeFromSuperlayer()
if isGradient {
gradientBGLayer = CAGradientLayer()
gradientBGLayer!.colors = [startColor.cgColor, endColor.cgColor]
gradientBGLayer!.locations = locations
gradientBGLayer!.frame = bounds
gradientBGLayer!.startPoint = startPoint
gradientBGLayer!.endPoint = endPoint
self.layer.insertSublayer(gradientBGLayer!, at: 0)
}
}
}
方式二:
直接拓展UIView,让每个继承于UIView的视图都可以调用拓展的方法.
这种方式的缺点就是无法在Xib中使用
import Foundation
import UIKit
extension UIView {
@discardableResult
func addGradient(colors: [UIColor],
point: (CGPoint, CGPoint) = (CGPoint(x: 0.5, y: 0), CGPoint(x: 0.5, y: 1)),
locations: [NSNumber] = [0, 1],
frame: CGRect = CGRect.zero,
radius: CGFloat = 0,
at: UInt32 = 0) -> CAGradientLayer {
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = colors.map { $0.cgColor }
bgLayer1.locations = locations
if frame == .zero {
bgLayer1.frame = self.bounds
} else {
bgLayer1.frame = frame
}
bgLayer1.startPoint = point.0
bgLayer1.endPoint = point.1
bgLayer1.cornerRadius = radius
self.layer.insertSublayer(bgLayer1, at: at)
return bgLayer1
}
func addGradient(start: CGPoint = CGPoint(x: 0.5, y: 0),
end: CGPoint = CGPoint(x: 0.5, y: 1),
colors: [UIColor],
locations: [NSNumber] = [0, 1],
frame: CGRect = CGRect.zero,
radius: CGFloat = 0,
at: UInt32 = 0) {
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = colors.map { $0.cgColor }
bgLayer1.locations = locations
bgLayer1.frame = frame
bgLayer1.startPoint = start
bgLayer1.endPoint = end
bgLayer1.cornerRadius = radius
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(start_color:String,end_color : String,frame : CGRect?=nil,cornerRadius : CGFloat?=0, at: UInt32 = 0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0, y: 0.61)
bgLayer1.endPoint = CGPoint(x: 0.61, y: 0.61)
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(start_color:String,
end_color : String,
frame : CGRect?=nil,
borader: CGFloat = 0,
boraderColor: UIColor = .clear,
at: UInt32 = 0,
corners: UIRectCorner?,
radius: CGFloat = 0) {
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0, y: 0.61)
bgLayer1.endPoint = CGPoint(x: 0.61, y: 0.61)
bgLayer1.borderColor = boraderColor.cgColor
bgLayer1.borderWidth = borader
if corners != nil {
let cornerPath = UIBezierPath(roundedRect: bounds, byRoundingCorners: corners!, cornerRadii: CGSize(width: radius, height: radius))
let radiusLayer = CAShapeLayer()
radiusLayer.frame = bounds
radiusLayer.path = cornerPath.cgPath
bgLayer1.mask = radiusLayer
}
self.layer.insertSublayer(bgLayer1, at: at)
}
func addGradient(startPoint: CGPoint = CGPoint(x: 0, y: 0.5),
start_color:String,
endPoint: CGPoint = CGPoint(x: 1, y: 0.5),
end_color : String,
frame : CGRect? = nil,
cornerRadius : CGFloat?=0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.frame = bounds
bgLayer1.startPoint = startPoint
bgLayer1.endPoint = endPoint
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.addSublayer(bgLayer1)
}
func addVerticalGradient(start_color:String,end_color : String,frame : CGRect?=nil,cornerRadius : CGFloat?=0){
var bounds : CGRect = self.bounds
if let frame = frame {
bounds = frame
}
let bgLayer1 = CAGradientLayer()
bgLayer1.colors = [UIColor(hexString: start_color)!.cgColor, UIColor(hexString: end_color)!.cgColor]
bgLayer1.locations = [0, 1]
bgLayer1.frame = bounds
bgLayer1.startPoint = CGPoint(x: 0.5, y: 0)
bgLayer1.endPoint = CGPoint(x: 1, y: 1)
bgLayer1.cornerRadius = cornerRadius ?? 0
self.layer.insertSublayer(bgLayer1, at: 0)
}
//将当前视图转为UIImage
func asImage() -> UIImage {
let renderer = UIGraphicsImageRenderer(bounds: bounds)
return renderer.image { rendererContext in
layer.render(in: rendererContext.cgContext)
}
}
}
Demo:绘制渐变色
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
