vue2.x的深入学习--关于h函数的说明
作者:公孙元二
下面小编就为大家分享一篇基于h函数详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
vue项目中。写在.vue文件的template里的代码需要借助webpack的模板解析器插件才能解析。单个.html文件引入vue文件时,该vue文件顺便把模板解析器引入进来了(缺点是体积大)。
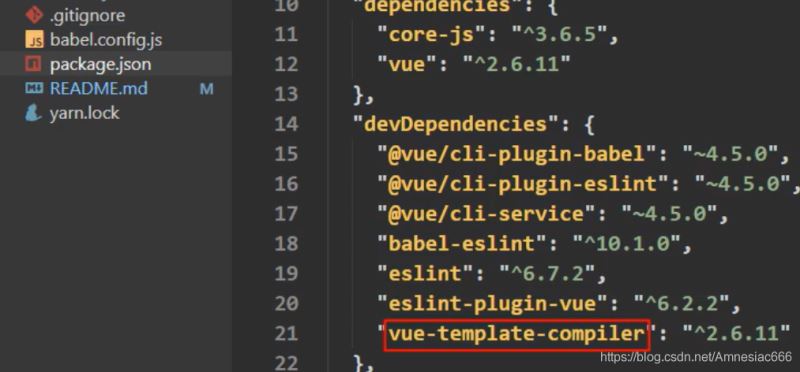
所以我们使用工程化开发项目时候,需要在package.json文件引入vue-template-compile,用于进行模板解析

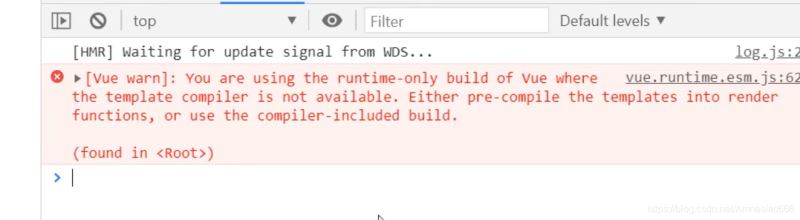
如果没有模板解析器,就解析不了,但是vue-template-compile只能解析.vue文件里的模板,没办法解析.js文件里的模板:
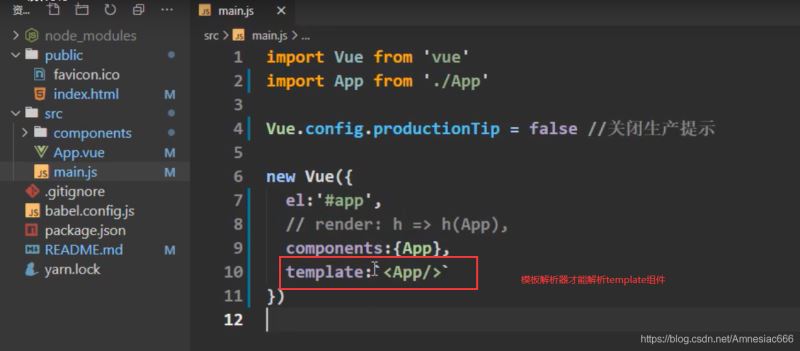
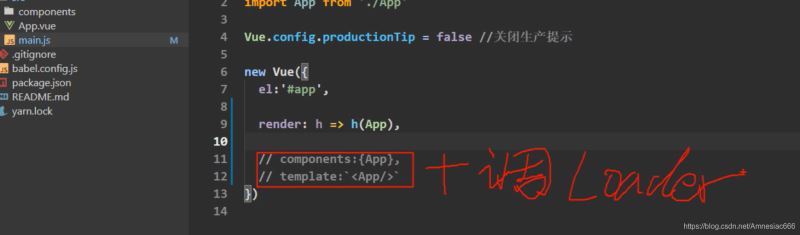
所以当我们这么写的时候会解析不了


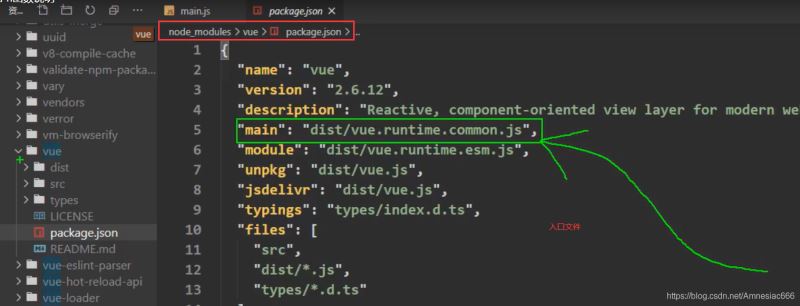
为什么解析不了?因为main.js文件引入的vue文件没有带模板解析器


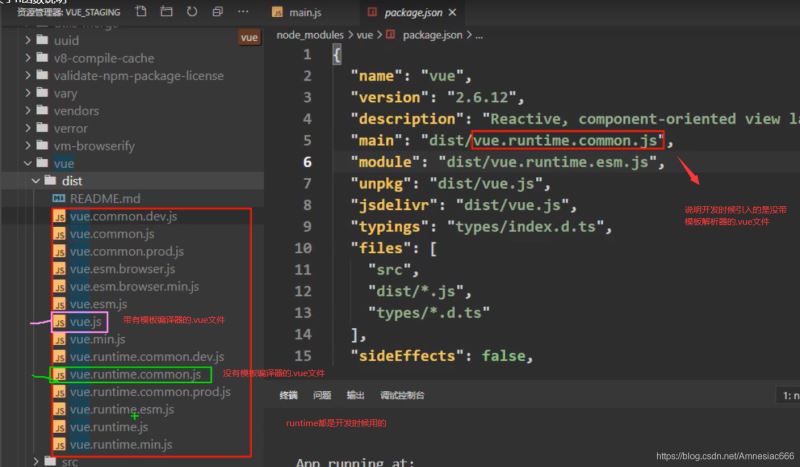
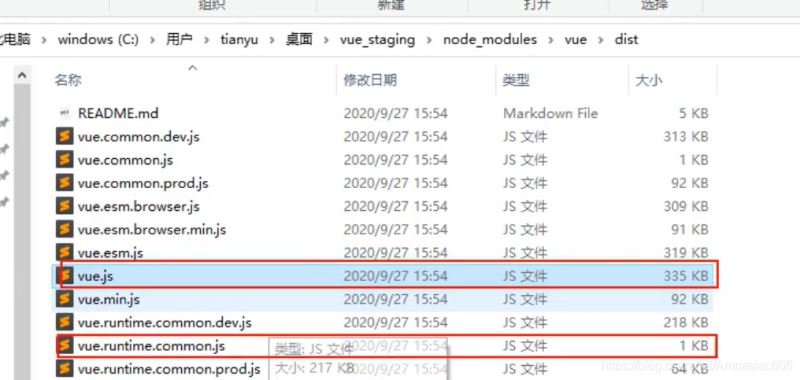
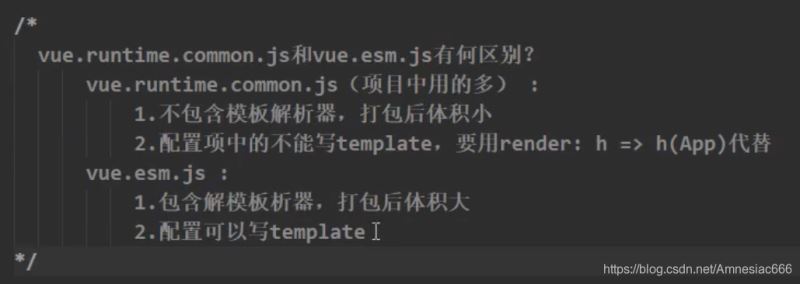
vue.runtime.common.js是不带模板解析器的.vue文件,vue.js是带模板解析器的vue文件

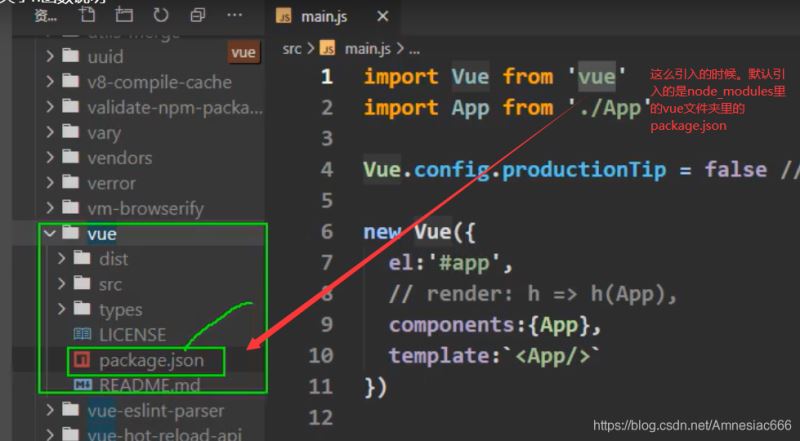
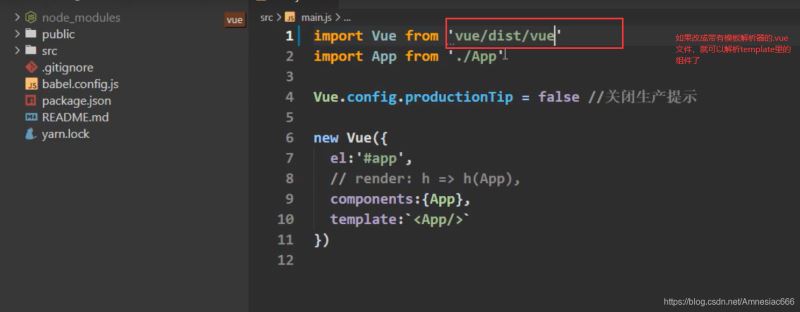
如果我们在main.js引入带有模板解析器的vue.js文件,则可以解析template


为什么默认引入的是不带模板解析器的vue.js文件?
因为体积问题:

解决方案,
使用官方提供的render函数。他能够通过h函数去调用引入的vue-template-compile,也就是第九行代码↓相当于第十一行和第十二行加上loader模板解析器。

总结:

本篇文章就到这里了,希望能给你带来帮助,也希望您能够多多关注脚本之家的更多内容!
