详解cocoscreater预制体prefab
作者:wjysg8408982
这篇文章主要介绍了详解cocoscreater预制体prefab的作用和使用方法,对此感兴趣的同学,可以回去试一试
预制体prefab
什么是预制体,字面意思,还未使用前预先制作好的节点资源,属性等同于普通节点,可以看做一个预先制作还没展示出来的普通的节点
怎么创建预制体
1.在层级管理器处先创建普通的节点,然后把这个节点拖拽到资源管理器的assets文件夹下,出于方便管理会统一建立一个Prefab文件夹下统一存放预制体

双击预制体节点可以看到它呈现蓝色,这时候就可以删除还留在场景场景里的节点,需要使用该节点时,通过预制体创建

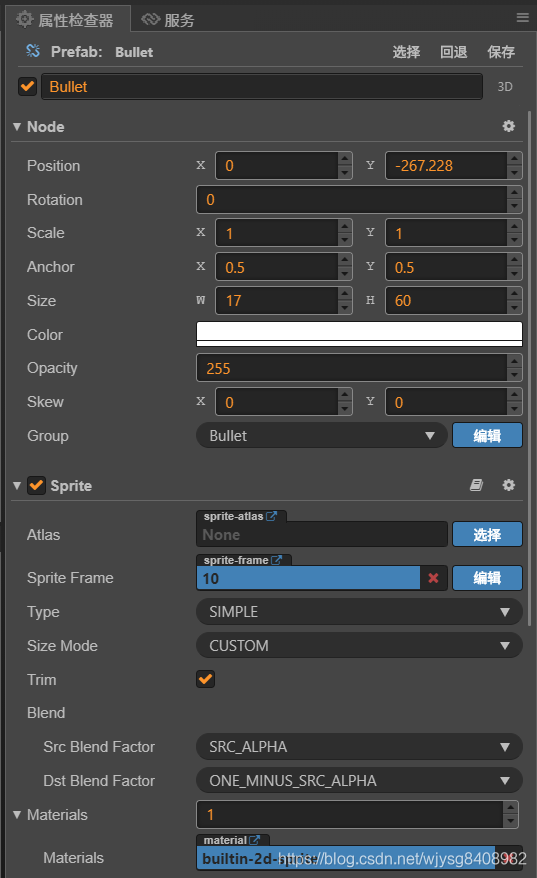
这时候可以看到属性检查器里的属性,和普通节点一致

预制体的作用
1.批量创建相同类型的节点
本质上来说就是使用预制体创建一个模板,然后通过复制这个预制体模板批量创建
第一步:批量创建节点放入对象池
@property(cc.Prefab)
prefab:cc.Prefab = null;
// 在属性管理器上声明一个预制体类型,用于在属性管理器里挂载定义好的预制体
@property(cc.NodePool)
nodePools:cc.NodePool = null;
// 声明一个对象池用于存放通过预制体创建对象,一次性使用预制体创建足够用的相同类型节点,然后放入对象池,需要使用时拿出来,不需要时放回,避免长时间大量创建和销毁节点
for(let i:number = 0; i < 100; i++){
//创建100个节点
let node:cc.Node = cc.instantiate(this.prefab);
this.nodePools.put(node);
// 将每个节点放入对象池
}
第二步:需要使用时直接拿出使用即可
let node:cc.Node = null;
// 判断对象池内是否有有闲置对象
if(this.nodePools.size() > 0){
// 使用get方法获取闲置对象,这时候把存放批量创建节点的对象池nodePools当作参数传入get里,之后可以在预制体绑定的脚本内(假设是nodePrefab.ts),进行放回对象池操作
node = this.nodePools.get(this.nodePools);
}else{
// 如果没有闲置对象就通过预制体创建
node = cc.instantiate(this.prefab);
}
// 挂载到父节点上,等同于手动拖拽挂载
this.node.addChild(node);
第三步:使用完之后返还节点
// 假设这是上面提到的预制体脚本nodePrefab.ts脚本
nodePools:cc.NodePool = null;
// 上面通过 node = this.nodePools.get(this.nodePools); 取出对象池内的节点之后,在预制体的脚本内先定义一个对象池接收上面通过get传入的对象池
/*这样当使用 nodePool.get() 获取节点后,
就会调用预制体脚本 nodePrefab.ts 里的 reuse 方法,完成点击事件的注册。
另外 cc.NodePool.get() 可以传入任意数量类型的参数,这些参数会被原样传递给 reuse 方法*/
// 所有我们要在实现一个reuse系统回调方法
reuse(EnemyPools:cc.NodePool) {
// 获取到get 中传入的管理类实例
this.EnemyPools = EnemyPools;
}
// 写一个回收对象的函数
hit () {
// 判断对象池是否存在
if(this.nodePools){
// 存在放回当前节点
this.nodePools.put(this.node);
}else{
// 否则直接销毁节点
this.node.destroy();
}
}
2.提前制作一些特定时机才需要展示出来的节点
比如提示框之类的
// 创建一个预制体用于属性检查器里挂载定义好的预制体
@property(cc.Prefab)
testPrefab:cc.Prefab = null;
// 需要展示这个节点的时候直接像上面一样复制通预制体创建
let node = cc.instantiate(this.testPrefab);
// 挂载到父节点上
this.node.addChild(node);
上面都是使用挂载,下面使用一种动态加载,这样可以不通过 @property(cc.Prefab)这样的挂载方式,就能加载出
// 因为下面的回调函数无法使用this,所以要定义一个变量传入this
let m_this = this;
/* 使用cc.loader.loadRes动态加载 Prefab,先在在assets文件夹下创建一个resources文件夹,然后把预制体资源放到下面
第一个参数是resources下面预制体的绝对路径,这样预制体就会被获取到第二个function类型参数的prefab参数里*/
[cocos文档官网](https://docs.cocos.com/creator/manual/zh/scripting/load-assets.html?h=assets)
cc.loader.loadRes("assets/OptionBox", function (err, prefab) {
if(!prefab){
cc.log("预制体为空");
}
var newNode = cc.instantiate(prefab);
if(!newNode){
cc.log("节点为空");
}
// 添加为当前节点的子节点
m_this.node.addChild(newNode);
以上就是两种常规使用预制体的方案,例如批量创建敌人,子弹使用的是第一种,第二种在有反复使用的场景,或者特定情况触发的提示框也可以做成预制体
以上就是详解cocoscreater预制体prefab的详细内容,更多关于cocoscreater prefab的资料请关注脚本之家其它相关文章!
您可能感兴趣的文章:
- 详解CocosCreator制作射击游戏
- 如何在CocosCreator里画个炫酷的雷达图
- 详解CocosCreator MVC架构
- 详解CocosCreator消息分发机制
- CocosCreator入门教程之网络通信
- 如何用CocosCreator制作微信小游戏
- 详解CocosCreator系统事件是怎么产生及触发的
- 怎样在CocosCreator中使用游戏手柄
- 详解CocosCreator华容道数字拼盘
- 详解CocosCreator游戏之鱼群算法
- 详解CocosCreator优化之DrawCall
- CocosCreator实现技能冷却效果
- python实现socket简单通信的示例代码
- python和websocket构建实时日志跟踪器的步骤
- Java通过Socket实现简单多人聊天室
- 如何在CocosCreator中使用http和WebSocket
