JavaScript实现颜色查看器
作者:火星飞鸟
这篇文章主要为大家详细介绍了JavaScript实现颜色查看器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了JavaScript实现颜色查看器的具体代码,供大家参考,具体内容如下
实现效果
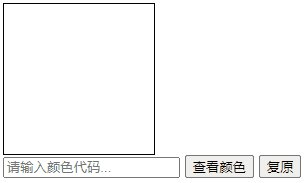
- 方框中初始为白色
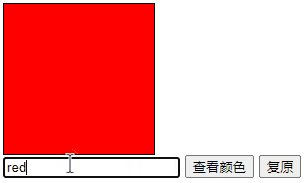
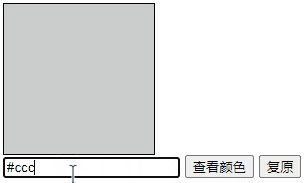
- 输入框中输入颜色代码,点击查看颜色,在上方即可出现对应颜色
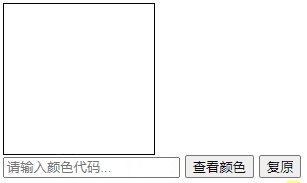
- 点击复原,复原到初始的白色,同时清空输入框的内容

实现代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>颜色查看器</title>
<style>
#color {
width: 150px;
height: 150px;
background-color: #fff;
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="color"></div>
<input id="inp" type="text" placeholder="请输入颜色代码..." />
<button id="trans">查看颜色</button>
<button id="rst">复原</button>
</body>
<script>
let trans = document.getElementById('trans');
let color = document.getElementById('color');
let inp = document.getElementById('inp');
let rst = document.getElementById('rst');
trans.addEventListener('click', () => {
color.style.backgroundColor = inp.value;
});
rst.addEventListener('click', () => {
color.style.backgroundColor = '#fff';
inp.value = '';
});
</script>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
