详解Vue3.0 + TypeScript + Vite初体验
作者:未来的程序喵
项目创建
npm:
$ npm init vite-app <project-name> $ cd <project-name> $ npm install $ npm run dev
or yarn:
$ yarn create vite-app <project-name> $ cd <project-name> $ yarn $ yarn dev
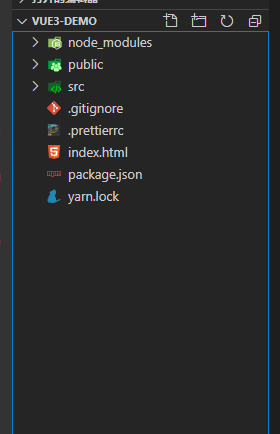
项目结构

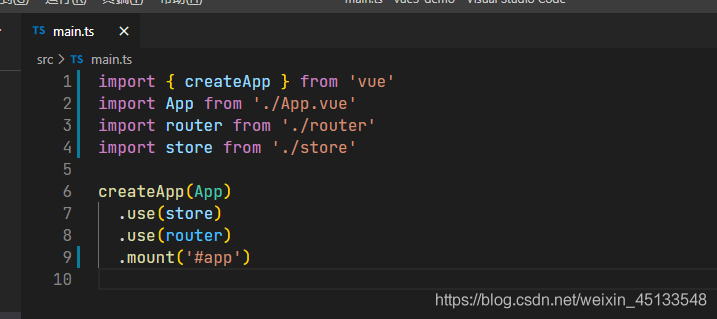
main.js

在个人想法上,我觉得createApp()是vue应用的实例,createApp支持链式调用
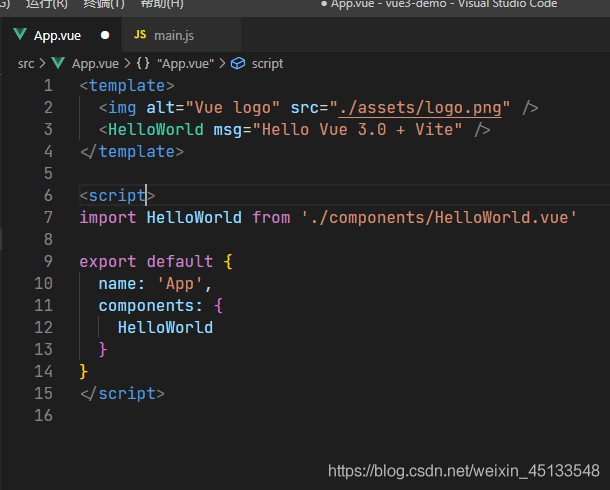
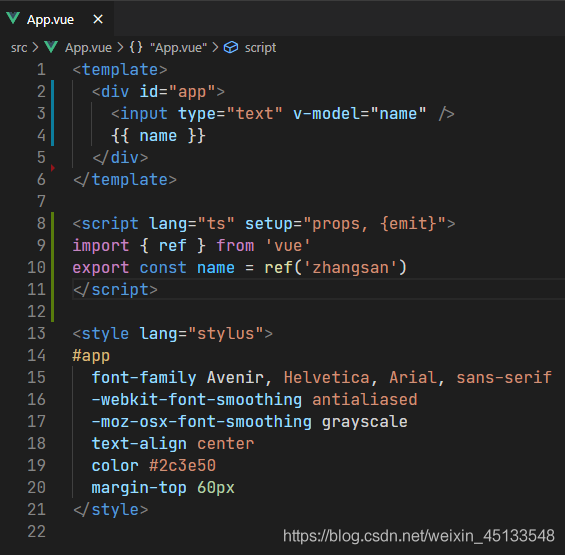
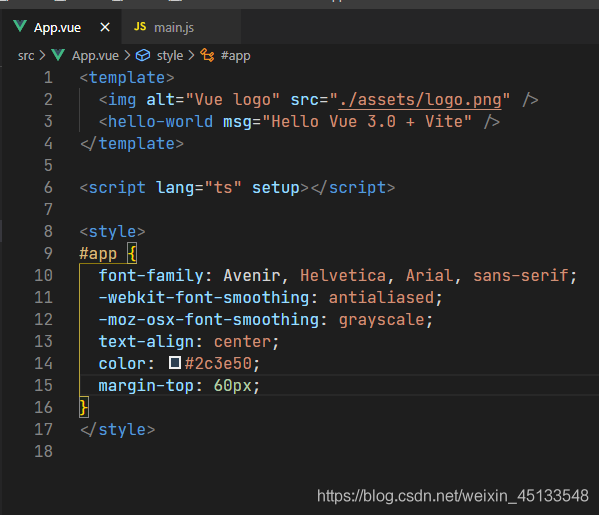
App.vue:

这是兼容vue2.0的语法,下面是vue3.0 rfc写法(还处于实验性阶段)。
rfc官方说明
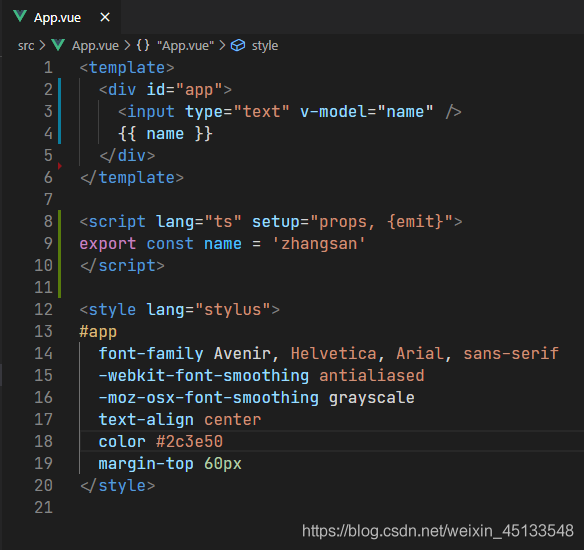
setup
data

setup是结合了vue2.0的created生命周期函数和data还有methods(后面会提到)
可直接 export 属性(data)和方法(methods)

可以看出现在的name不是响应式的,后面会介绍响应式
methods

methods也是跟data一样,直接export
效果:

Composition API
ref
声明:

Ref可将一些基本属性变成响应式

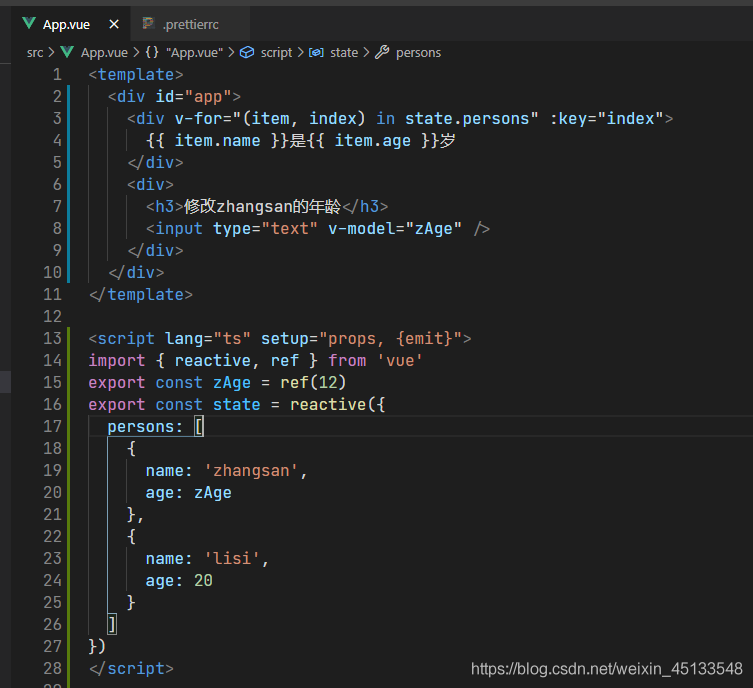
reactive

上图是reactive和ref混合使用,至于效果,请各自复制下方代码体验
<template>
<div id="app">
<div v-for="(item, index) in state.persons" :key="index">
{{ item.name }}是{{ item.age }}岁
</div>
<div>
<h3>修改zhangsan的年龄</h3>
<input type="text" v-model="zAge" />
</div>
</div>
</template>
<script lang="ts" setup="props, {emit}">
import { reactive, ref } from 'vue'
export const zAge = ref(12)
export const state = reactive({
persons: [
{
name: 'zhangsan',
age: zAge
},
{
name: 'lisi',
age: 20
}
]
})
</script>
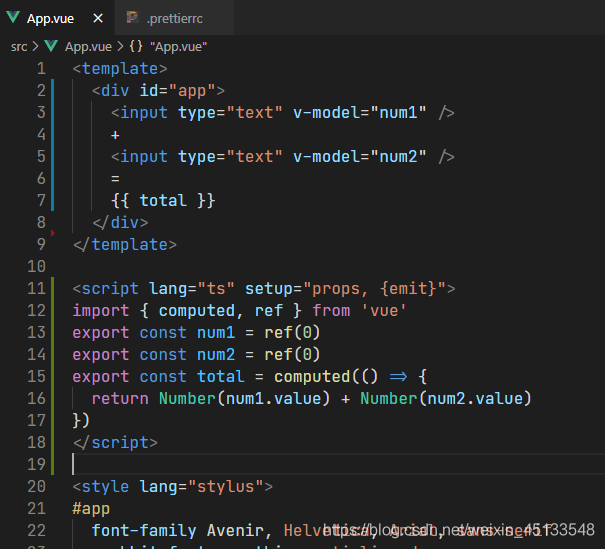
computed
声明:

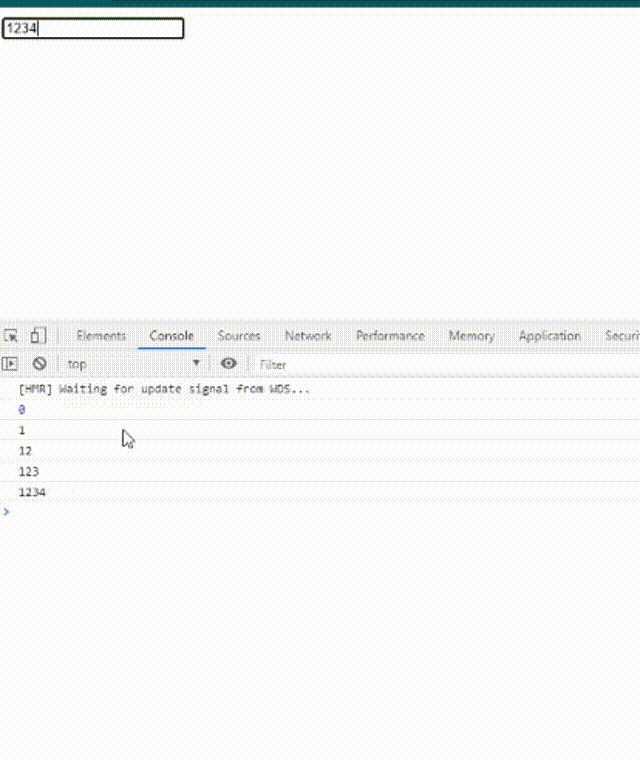
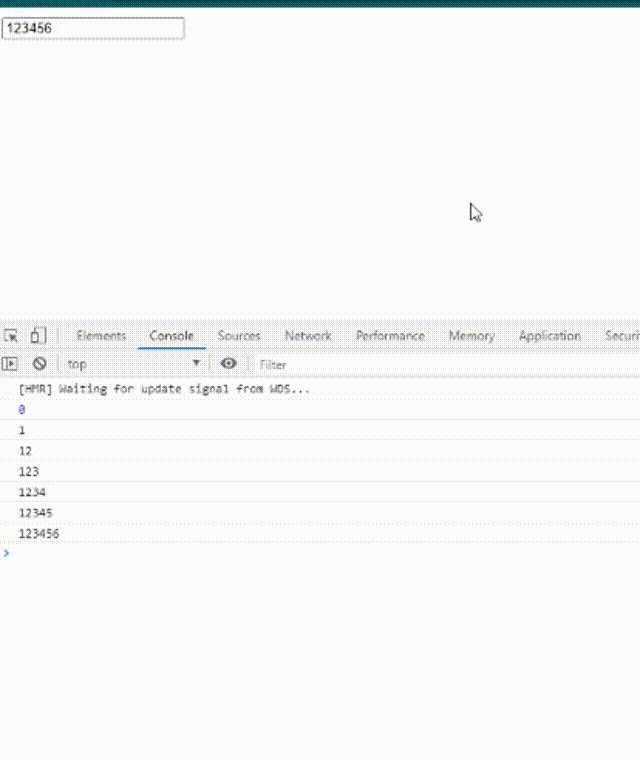
效果:

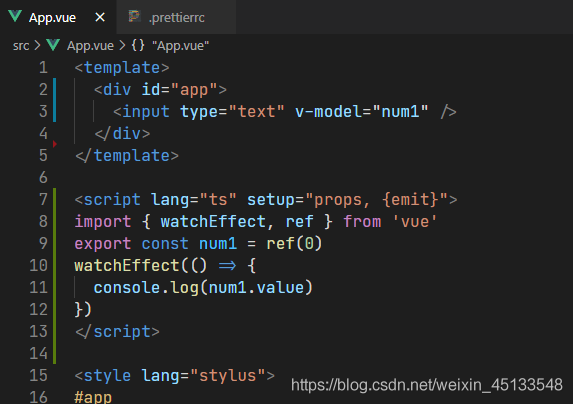
watchEffect
声明:

效果:

组件系统
全局注册
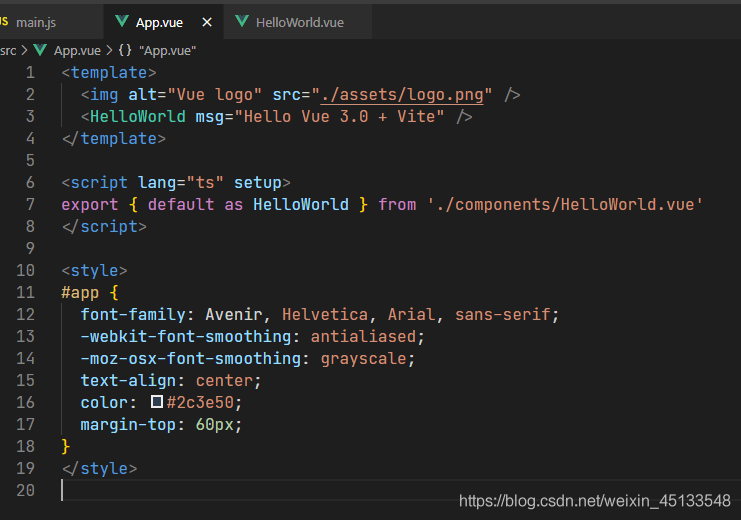
App.vue

main.js

局部注册
App.vue

setup
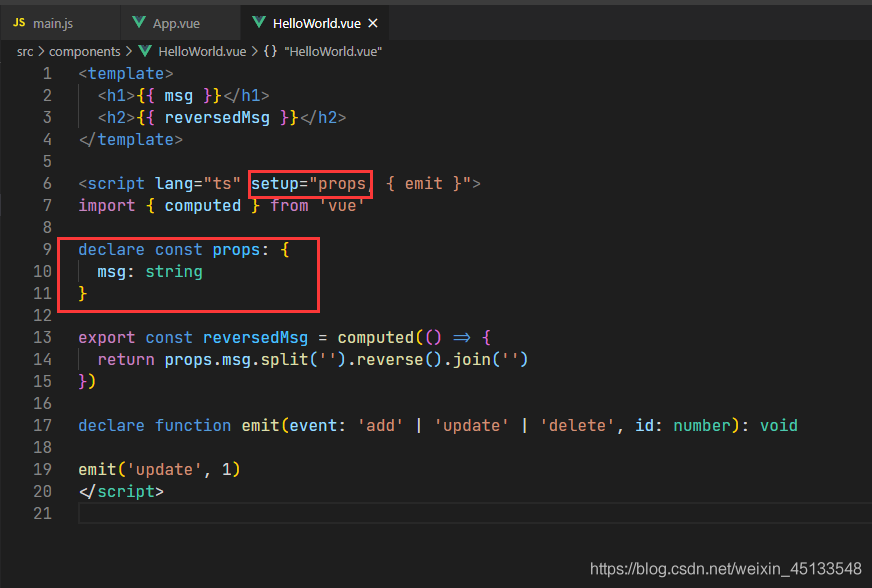
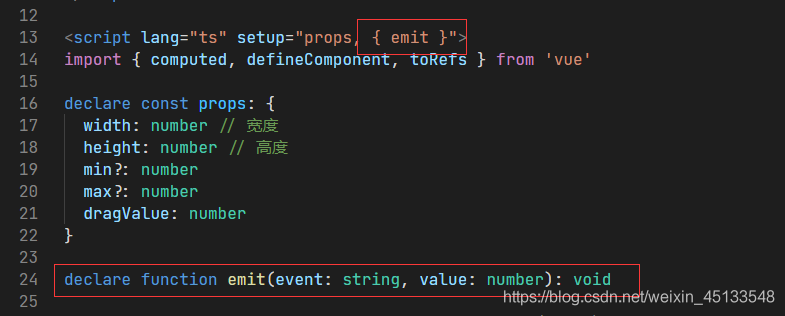
props

声明props对象,在watchEffect中,console.log(props.msg)是可以看到父组件传的值。props的默认值和过滤在研究中。具体作用参考vue2.0 props作用
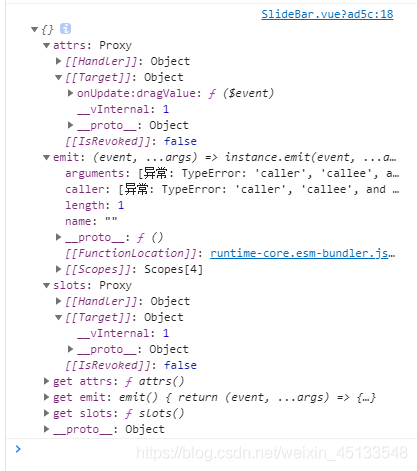
context

组件上下文
emit

声明emit函数,在setup="props, { emit }"要写上emit,不然会报错,具体作用参考vue2.0 emit作用。


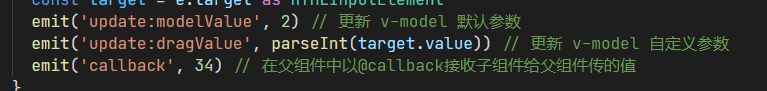
这是使用emit函数的一些例子。
attrs
研究ing…
slots
研究ing…
vue指令
重点讲v-model,其他vue指令与2.0一样
v-model

vue3.0开始支持多个双向绑定的参数,这是vue2.0没有的,v-model后面没有跟其他属性的话,那么在这个组件内部它的默认值是modelValue,如果想更新v-model,那么就需要emit('update:modelValue', data)去更新v-model的默认值modelValue。那么v-model后面有属性的话(dragValue),那么在这个组件内部它的值就是这个属性名(dragValue),如果想更新v-model:dragValue的值,就需要emit('update:dragValue', data)去更新v-model自定义的值。
更多的用法参考官方的文档:https://github.com/vuejs/rfcs/blob/sfc-improvements/active-rfcs/0000-sfc-script-setup.md
到此这篇关于详解Vue3.0 + TypeScript + Vite初体验的文章就介绍到这了,更多相关Vue3.0 TypeScript Vite内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
