vue-cli4.0如何配置CDN加速
作者:mrhaoxiaojun
这篇文章主要介绍了vue-cli4.0如何配置CDN加速问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue-cli4.0配置CDN加速
vue.config.js出于对网站性能的要求,有时候我们不希望一些比较大的第三方库直接打包到最后的bundle中,而会选择在打包的时候忽略他们,并直接使用CDN上面的资源。
以下是vue-cli4的相关配置vue.config.js
cdn.config.js
module.exports = assetsCDN = {
useCDN: false,
// webpack build externals
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'view-design': 'iview'
},
css: [
// '//cdn.jsdelivr.net/npm/view-design@4.3.2/dist/styles/iview.css'
],
// 国内免费(猫云)CDN https://www.bootcdn.cn/
// 国外免费(unpkg)CDN https://unpkg.com
// 国外免费(jsdelivr)CDN https://www.jsdelivr.com/
js: [
'//cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js',
'//cdn.jsdelivr.net/npm/vue-router@3.1.6/dist/vue-router.min.js',
'//cdn.jsdelivr.net/npm/vuex@3.1.3/dist/vuex.min.js',
'//cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js',
'//cdn.jsdelivr.net/npm/view-design@4.3.2/dist/iview.min.js',
]
}
const assetsCDN = require('./config/cdn.config')
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
...
// 对vue-cli内部的 webpack 配置进行更细粒度的修改
chainWebpack: config => {
if (isProd) {
...
// 添加自定义参数cdn
config.plugin('html').tap(args => {
args[0].cdn = assetsCDN.useCDN ? assetsCDN : {}
return args
})
}
},
configureWebpack: (config) => {
if (isProd) {
...
if(assetsCDN.useCDN){
// externals里的模块不打包
config.externals = assetsCDN.externals
}
}
}
}
解释一下如何寻找第三方库或者插件,大家可以自己去源码找暴露出来的全局对象就可以
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'view-design': 'iview'
},

然后将自定义的cdn地址,通过模板渲染添加到html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- require cdn assets css 配置在vue.config.js下 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" />
<% } %>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- require cdn assets js 配置在vue.config.js下 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>
</html>
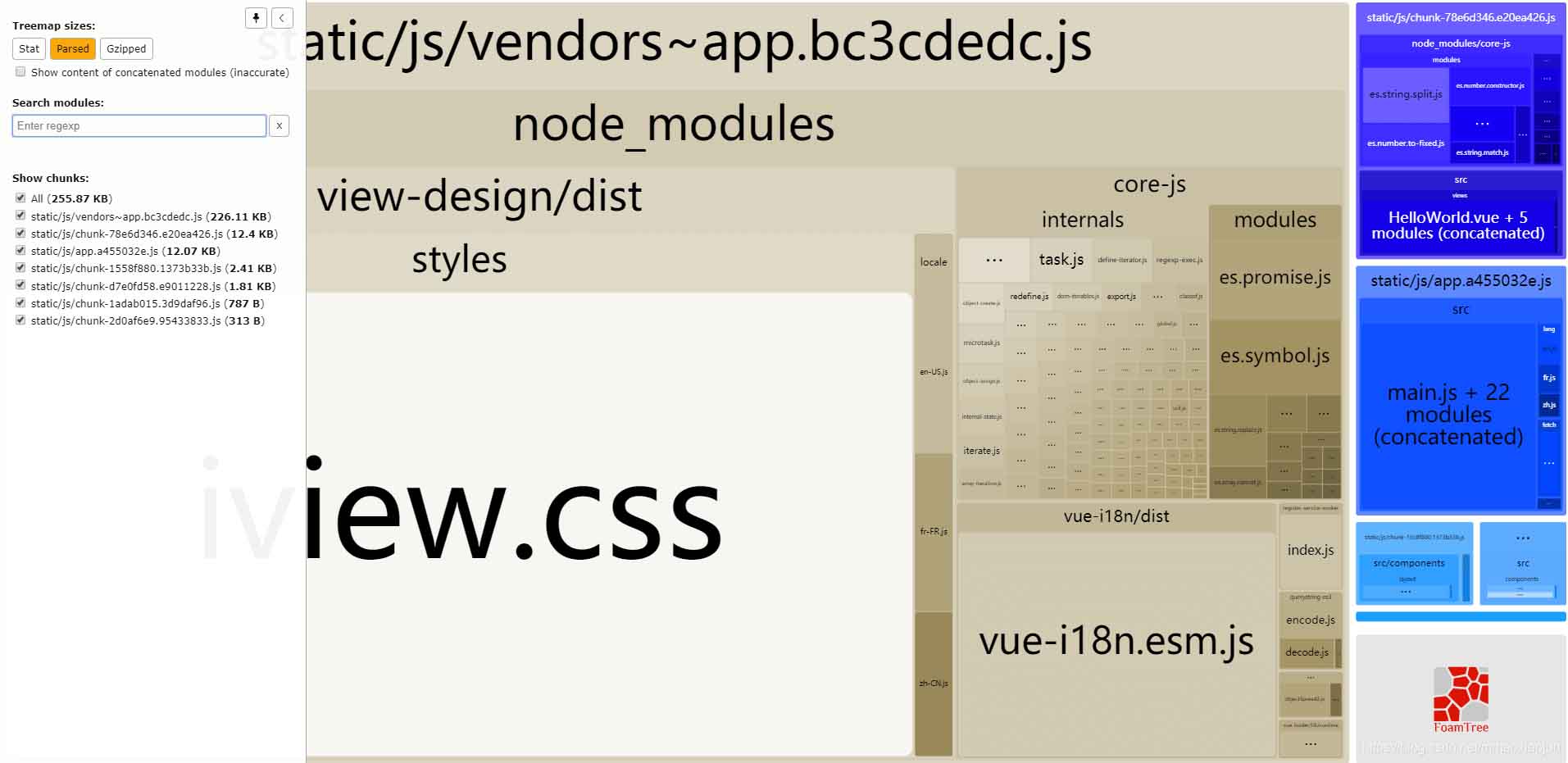
到这里就配置结束了,可以看到修改前后的区别

这里是修改后的


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
