Android实现长按圆环动画View效果的思路代码
作者:xun-ming
这篇文章主要介绍了Android实现长按圆环动画View效果,本文给大家分享实现思路,通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一、需求来源
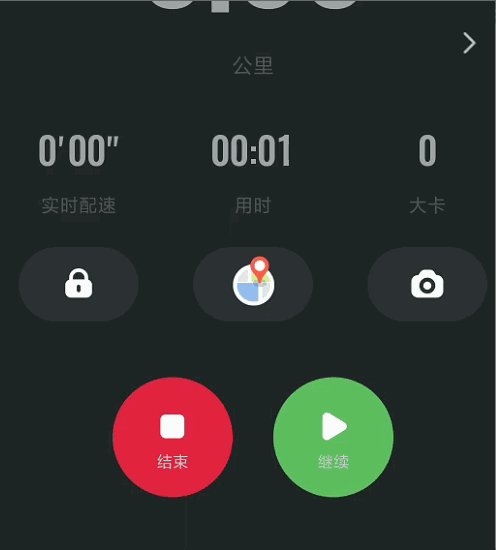
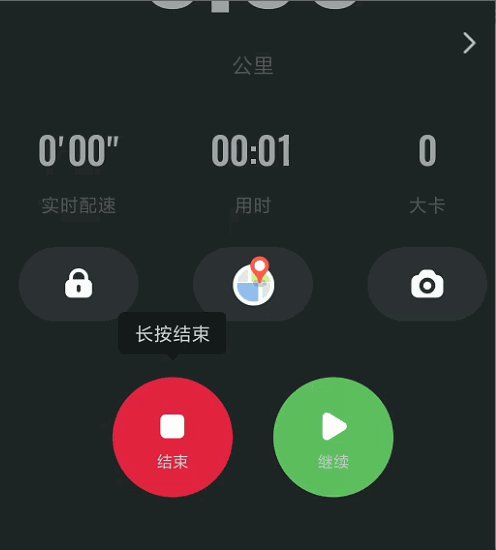
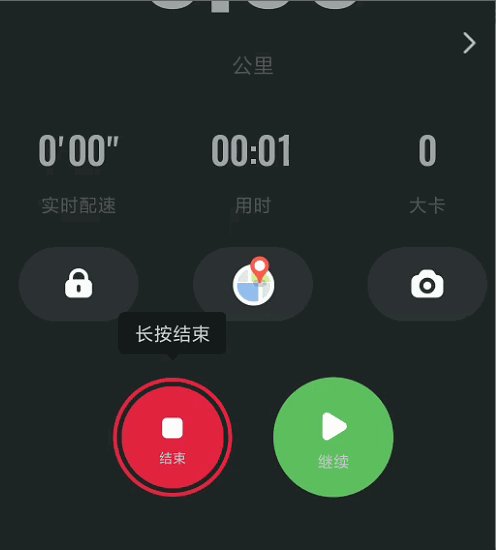
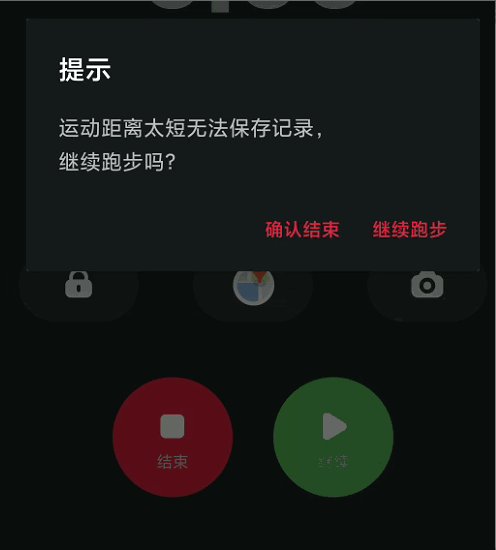
最近想到一个需求,类似悦跑圈或者Keep的结束按钮动画


二、思路代码
该动画按钮的主要作用就是防止用户误操作,具体实现思路如下:
1、监听用户的触摸事件OnTouchListener,在ACTION_DOWN的时候,记录下xy坐标和触摸时间,同时start自定义View动画;在ACTION_MOVE的过程中,判断坐标差值的偏移量是否在一个可接受的范围内,是的话就保留当前动画,不是的话就清除按钮上绘制的path;在ACTION_UP的时候,再次记录下触摸时间,比较两个时间是否达到了长按规定的时间,是的话就执行下一个事件,不是的话就停止动画重置Path。
val touchMax = 50
var lastX = 0
var lastY = 0
circleView.setOnTouchListener(object : View.OnTouchListener{
override fun onTouch(p0: View?, motionEvent: MotionEvent): Boolean {
val endTime: Long
val x = motionEvent.x
val y = motionEvent.y
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
startTime = System.currentTimeMillis()
lastX = x.toInt()
lastY = y.toInt()
circleView.startAnim()
}
MotionEvent.ACTION_UP -> {
endTime = System.currentTimeMillis()
val during = endTime - startTime
if (during < App.LONG_CLICK_TIME) {
circleView.cancelAnim()
circleView.clearAll()
}else{
playMaxWarn()
}
}
MotionEvent.ACTION_MOVE -> {
if (abs(lastX - x) > touchMax || abs(lastY - y) > touchMax) {
circleView.clearAll()
}
}
}
return false
}
})
2、就是在自定义View里arcTo画一个圆,再使用属性动画来监听动画的播放即可
fun startAnim() {
isClear = false
valueAnimator = ValueAnimator.ofFloat(0F, 359.9999F)
valueAnimator!!.duration = App.LONG_CLICK_TIME
valueAnimator!!.addUpdateListener { animation ->
mProgress = animation.animatedValue as Float
invalidate()
}
valueAnimator!!.start()
}
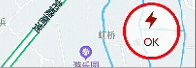
三、效果展示
最终实现效果图虽然没有上面那么好看,但基本效果还是达到了

四、全部代码
package cn.xmliu.melongo.view
import android.animation.ValueAnimator
import android.content.Context
import android.graphics.*
import android.util.AttributeSet
import android.view.View
import androidx.core.content.ContextCompat
import cn.xmliu.melongo.App
import cn.xmliu.melongo.R
/**
* Date: 2020/8/12 13:21
* Email: diyangxia@163.com
* Description: 长按动画View
*/
class LongCircleView(context: Context?, attrs: AttributeSet?) : View(context, attrs) {
/**
* 画笔
*/
private val paint = Paint()
private var arcPath: Path? = null
private var rectF: RectF? = null
private var lineColor = 0
/**
* 中心点坐标、半径
*/
private var centerX: Float? = null
private var centerY: Float? = null
private var radius: Float? = null
private var left = -1F
private var top = -1F
private var right = -1F
private var bottom = -1F
private val offset = 10
private var mProgress = -1F
private var valueAnimator: ValueAnimator ?= null
private var isClear = true
init {
lineColor = ContextCompat.getColor(context!!, R.color.red)
}
override fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {
super.onSizeChanged(w, h, oldw, oldh)
centerX = width / 2.toFloat()
centerY = height / 2.toFloat()
radius = height / 2.toFloat()
left = centerX!! - radius!! + offset
top = centerY!! - radius!! + offset
right = centerX!! + radius!! - offset
bottom = centerY!! + radius!! - offset
rectF = RectF(left, top, right, bottom)
arcPath = Path()
}
override fun onDraw(canvas: Canvas?) {
super.onDraw(canvas)
paint.isAntiAlias = true
paint.color = lineColor
paint.style = Paint.Style.STROKE
paint.strokeWidth = 10F
arcPath!!.rewind() // 清除直线数据,保留数据结构,方便快速重用
if(isClear) return
arcPath!!.arcTo(rectF!!, 270F, mProgress)
canvas?.drawPath(arcPath!!, paint)
}
fun startAnim() {
isClear = false
valueAnimator = ValueAnimator.ofFloat(0F, 359.9999F)
valueAnimator!!.duration = App.LONG_CLICK_TIME
valueAnimator!!.addUpdateListener { animation ->
mProgress = animation.animatedValue as Float
invalidate()
}
valueAnimator!!.start()
}
fun cancelAnim(){
valueAnimator!!.cancel()
}
fun clearAll() {
isClear = true
invalidate()
}
}
<RelativeLayout
android:layout_width="wrap_content"
android:layout_marginTop="5dp"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/flashLayout"
android:layout_centerInParent="true"
android:layout_width="70dp"
android:layout_height="70dp"
android:background="@drawable/btn_circle_white"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/flashIV"
android:layout_width="40dp"
android:layout_height="40dp"
android:padding="7dp"
android:src="@drawable/menu_flash_black"
android:text="闪灯开"
android:tint="@color/main_color" />
<TextView
android:id="@+id/flashTV"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="闪灯"
android:textColor="@color/main_color" />
</LinearLayout>
<cn.xmliu.melongo.view.LongCircleView
android:id="@+id/circleView"
android:layout_width="80dp"
android:layout_height="80dp" />
</RelativeLayout>
val touchMax = 50
var lastX = 0
var lastY = 0
circleView.setOnTouchListener(object : View.OnTouchListener{
override fun onTouch(p0: View?, motionEvent: MotionEvent): Boolean {
val endTime: Long
val x = motionEvent.x
val y = motionEvent.y
when (motionEvent.action) {
MotionEvent.ACTION_DOWN -> {
startTime = System.currentTimeMillis()
lastX = x.toInt()
lastY = y.toInt()
circleView.startAnim()
}
MotionEvent.ACTION_UP -> {
endTime = System.currentTimeMillis()
val during = endTime - startTime
if (during < App.LONG_CLICK_TIME) {
circleView.cancelAnim()
circleView.clearAll()
}else{
flashTV.text = "OK"
}
}
MotionEvent.ACTION_MOVE -> {
if (abs(lastX - x) > touchMax || abs(lastY - y) > touchMax) {
circleView.clearAll()
}
}
}
return false
}
})
总结
到此这篇关于Android实现长按圆环动画View效果的文章就介绍到这了,更多相关android长按圆环动画内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
