android studio 3.6.0 绑定视图新特性的方法
作者:夏蝉冬雪
这篇文章主要介绍了android studio 3.6.0 绑定视图新特性的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
Android studio 3.6.0 绑定视图使用方法
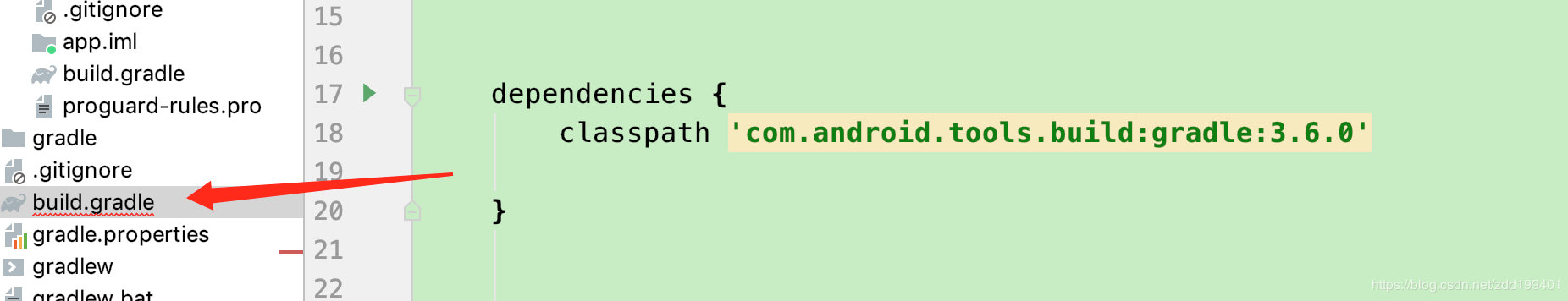
1.确保你的 build gradle 最低为3.6.0
dependencies { classpath 'com.android.tools.build:gradle:3.6.0'
}

2、在你的项目里的build gradle配置以下代码,注意 是在 android { } 里面配置
android{
viewBinding{
enabled = true; }
}
android {
//.........
viewBinding {
enabled = true;
}
}
dependencies {
//.......
}
3、代码使用方法
如果你的 MainActivity 加载的是 activity_main.xml 文件,那么你在 MainActivity 就可以使用 ActivityMainBinding
来绑定,注意ActivityMainBinding 是根据你的xml文件名生成的 如果你是login_activity.xml 那么会对应的来生成
LoginActivityBinding。
原来的onCreate方法是这样的
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
使用绑定视图之后是这样的
public class MainActivity extends Activity {
ActivityMainBinding binding;//这个是你对用的XML文件生成的
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
}
假如你的布局里有 TextView 和 Button 两个组件 id 分别为 text 和 button 如下
<LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content"> </TextView> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content"> </Button> </LinearLayout>
那么视图绑定功能的使用时这样的,省去了findViewById的过程
public class MainActivity extends Activity {
ActivityMainBinding binding;//这个是你对用的XML文件生成的
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
}
protected void initView() {
binding.text.setText("视图绑定练习");
binding.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//按钮点击事件
}
});
}
}
简单的使用记录下,适配器,Fragment等绑定基本差不太多,欢迎自行探索
public class FragmentOne extends BaseFragment{
FragmentOneBinding binding;
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup
container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one,container,false);
binding = FragmentOneBinding.bind(view);
return view;
}
}
到此这篇关于android studio 3.6.0 绑定视图新特性的方法的文章就介绍到这了,更多相关android studio绑定视图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
