android shape实现阴影或模糊边效果
作者:安卓笔记侠
这篇文章主要介绍了android shape实现阴影或模糊边效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
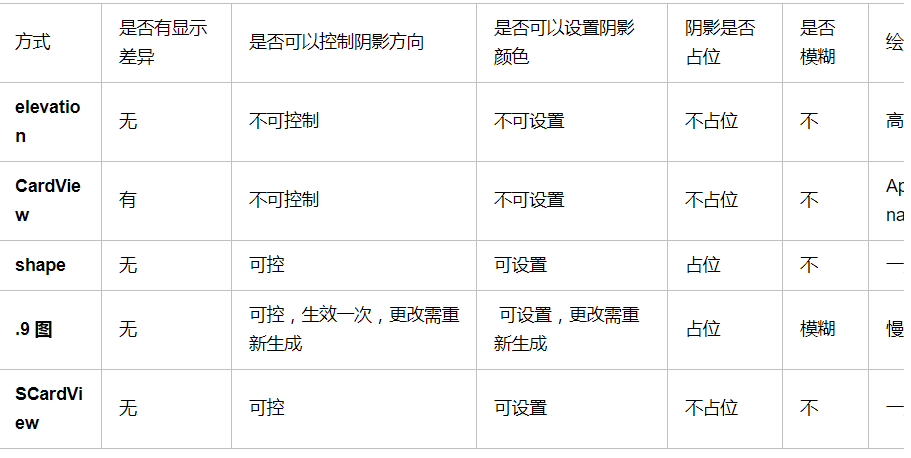
1.实现阴影或模糊边效果方式:

2.通过shape来实现,具体是通过layer-list 多层叠放的方式实现的
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边 -->
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#00CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#10CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#20CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#30CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<padding
android:bottom="2dp"
android:left="2dp"
android:right="2dp"
android:top="2dp" />
<solid android:color="#50CCCCCC" />
<corners android:radius="8dp" />
</shape>
</item>
<!-- 中心背景 -->
<item>
<shape android:shape="rectangle"
android:useLevel="false">
<!-- 实心 -->
<solid android:color="#ffffff" />
<corners android:radius="10dp" />
<padding android:left="10dp"
android:right="10dp"
android:top="10dp"
android:bottom="10dp"/>
</shape>
</item>
</layer-list>
使用:
android:background="@drawable/layer_white_bg"
顶部缩放了:android:top=2*5=10dp
总结
以上所述是小编给大家介绍的android shape实现阴影或模糊边效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
