Android动态时钟壁纸开发
作者:幸福就行atD
本文实例为大家分享了Android动态时钟壁纸展示的具体代码,供大家参考,具体内容如下
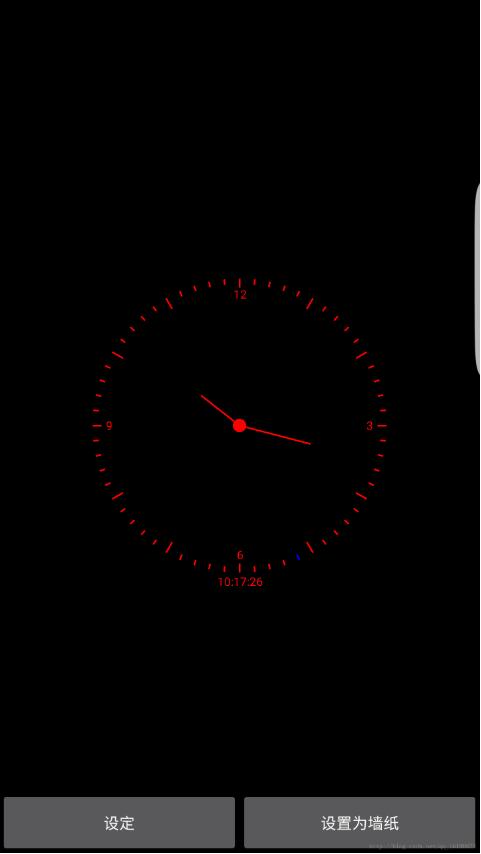
先看效果

上图是动态壁纸钟的一个时钟。
我们先来看看 Livewallpaper(即动态墙纸)的实现,Android的动态墙纸并不是GIF图片,而是一个标准的Android应用程序,也就是APK。既然是应用程序,当然意味着天生具有GIF图片不具备的功能——能与用户发生交互,而且动态的背景变化绝不仅仅局限于GIF图片那般只能是固定的几张图片的循环播放。但是我们在这里没有加入与用户交互的动作,只是加入一个时钟(当然时间取的是系统时间);
1、新建android工程;
2、在res下面新建一个xml文件夹 然后新建一个wallpaper.xml 内容如下
<?xml version="1.0" encoding="utf-8"?> <wallpaper xmlns:android="http://schemas.android.com/apk/res/android" android:thumbnail="@mipmap/heart" />
其中android:thumbnail="@mipmap/heart"是我们在这是壁纸时可以看到的图标
3. 创建一个MainWallpaper继承自WallpaperService,并实现onCreateEngine方法,在此方法中我们要实现Engine类并返回。那我们这里就要创建一个MyEgine类继承Engine,实现他的OnCreate,onVisibilityChanged方法。到此我们就可以在OnCreate 方法中初始化我们的画笔等,onVisibilityChanged方法中画出我们想要的效果;
public class MainWallpaper extends WallpaperService {
private static final String TAG = "MainWallpaper";
@Override
public Engine onCreateEngine() {
return new MyEngine();
}
class MyEngine extends Engine implements Runnable{
@Override
public void onCreate(SurfaceHolder surfaceHolder) {
super.onCreate(surfaceHolder);
//这里初始化画笔等
}
@Override
public void onVisibilityChanged(boolean visible) {
super.onVisibilityChanged(visible);
//这里开始绘制
}
}
当然到此动态壁纸还没有完成,还有最重要的一步就是配置AndroidManifest.xml,Android动态壁纸的本质是一个“Service”,这个Service能够被主界面Launcher加载,所以我们应该注册一个service 如下:
<service android:label="@string/app_name"
android:name="com.demo.mylove.MainWallpaper"
android:permission="android.permission.BIND_WALLPAPER">
<!-- 为实时壁纸配置intent-filter -->
<intent-filter>
<action android:name="android.service.wallpaper.WallpaperService" />
</intent-filter>
<!-- 为实时壁纸配置meta-data 没错这里wallpaper是我们第一步创建的xml文件-->
<meta-data android:name="android.service.wallpaper"
android:resource="@xml/wallpaper" />
</service>
动态壁纸的创建已完成,那么接下来就要完成我们的时钟的绘制咯!
在上文中的初始化画笔位置还有重要步骤就是获取我们所需要的SurfaceHolder及获取屏幕的宽高
WindowManager wm= (WindowManager) getSystemService(WINDOW_SERVICE); Display display=wm.getDefaultDisplay(); DisplayMetrics displayMetrics=new DisplayMetrics(); display.getMetrics(displayMetrics); mWidth =displayMetrics.widthPixels; mHeight =displayMetrics.heightPixels; //获取SurfaceHolder mHolder=getSurfaceHolder();
那么接下来就是绘制时钟的(需要放入线程中绘制)
// 绘制方法
private void drawFrame()
{
// 对画布加锁
mCanvas = mHolder.lockCanvas();
if (mCanvas != null)
{
mCanvas.save();
// 绘制背景色
mCanvas.drawColor(0xff000000);
//mCanvas.drawBitmap(BitmapFactory.decodeResource(getResources(),R.mipmap.wall_background),null,mRectF,mPaint);
drawClock();
if (mCanvas != null)
mHolder.unlockCanvasAndPost(mCanvas);
}
}
private void drawClock(Canvas canvas){
mCalendar = Calendar.getInstance();
int second=mCalendar.get(Calendar.SECOND);
int minute=mCalendar.get(Calendar.MINUTE);
int hour=mCalendar.get(Calendar.HOUR);
String time=hour+":"+minute+":"+second;
mCanvas.save();
//画秒针及间隔
mCanvas.translate(mWidth/2,mHeight/2);//平移画布的中心位置
float item;//外圈的分割线的长度
for (int i = 0; i< CLOCK_COUNT; i++){//画间隔
mPaint.setColor(Color.RED);
if(second==i){
mPaint.setColor(Color.BLUE);
}
if (i%15==0){//整点的位置
item=-radius+27;
}else if (i%5==0){//整点中间位置
item=-radius+37;
}else {//其他时间
item=-radius+17;
}
mCanvas.drawLine(0,-radius,0,item,mPaint);
mCanvas.rotate(CLOCK_ROTATE);
}
mCanvas.save();
//画分针
mCanvas.rotate(minute* CLOCK_ROTATE +(CLOCK_ROTATE /60)*second);
mCanvas.drawLine(0,0,0,-radius/2,mPaint);
mCanvas.restore();
mCanvas.save();
//画时针
mCanvas.rotate(hour*(360/12)+minute/2);
mCanvas.drawLine(0,0,0,-radius/3,mPaint);
mCanvas.restore();
mCanvas.save();
//画中心点
mCanvas.drawCircle(0,0,20,mPaint);
//画时钟显示的时间
mCanvas.getTextBounds(time,0,time.length(), mRect);
mCanvas.drawText(time,-mRect.width()/2,radius+40,mPaint);
mCanvas.getTextBounds(TWELVE,0,TWELVE.length(), mRect);
//画数字12
mCanvas.drawText(TWELVE,-mRect.width()/2,-radius+60,mPaint);
mCanvas.getTextBounds(NINE,0,NINE.length(), mRect);
//画数字3
mCanvas.drawText(THREE,radius-60,mRect.height()/2,mPaint);
//画数字6
mCanvas.drawText(SIX,-mRect.width()/2,radius-40,mPaint);
//画数字9
mCanvas.drawText(NINE,-radius+40,mRect.height()/2,mPaint);
}
到这里只是实现效果,还有一些细节问题,希望有兴趣的朋友可以将其完善共同交流;如有更好的实现方法忘不吝赐教。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
