Android自定义Dialog实现通用圆角对话框
作者:ruancw
前言:圆角对话框在项目中用的越来越多,之前一篇文章有介绍过使用系统的AlertDialog+CardView(Android中使用CardView实现圆角对话框)实现了圆角对话框的样式,今天介绍自定义Dialog实现通用的圆角对话框。
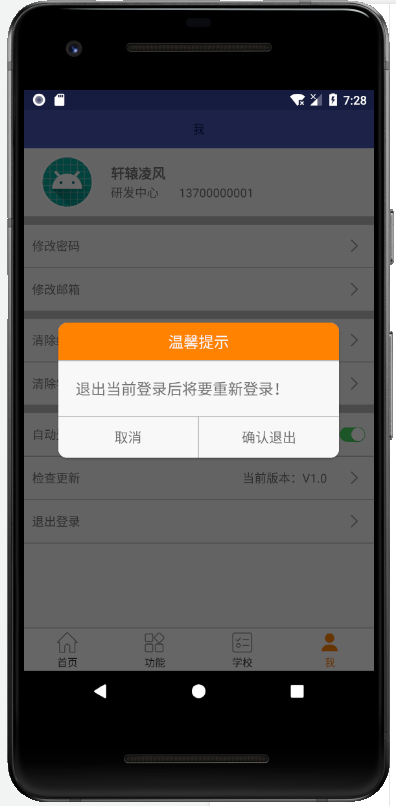
效果图:

1.继承自AlertDialog,重写onCreat
/**
* Created by ruancw on 2018/6/7.
* 自定义的带圆角的对话框
*/
public class RoundCornerDialog extends AlertDialog{
private TextView tvTitle;
private TextView tvDes;
private TextView tvCancel;
private TextView tvConfirm;
//private Context context;
/**
* 一个参数的构造方法
* @param context 上下文对象
*/
public RoundCornerDialog(@NonNull Context context) {
super(context);
//this.context=context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_layout_test);
//设置背景透明,不然会出现白色直角问题
Window window = getWindow();
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
setCanceledOnTouchOutside(false);
//初始化布局控件
initView();
//确定和取消按钮的事件监听
initEvent();
//设置参数必须在show之后,不然没有效果
WindowManager.LayoutParams params = getWindow().getAttributes();
getWindow().setAttributes(params);
}
}
注:解决白色直角的问题
(1)文中没有使用style设置背景透明,直接在代码中用的window.setBackgroundDrawable设置的背景透明,不然会出现遗留的四个角有白色直角的问题。
(2)当然也可以在构造方法中这样设置:super(context,R.style.CustomDialog)。
2.初始化布局
(1)布局文件(CradView实现圆角布局)
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_30"
app:cardCornerRadius="@dimen/dp_10">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/bg_mainWhite"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="@dimen/dp_10"
android:text="温馨提示"
android:textColor="@color/bg_mainWhite"
android:textSize="@dimen/sp_18" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_line" />
<TextView
android:id="@+id/tv_des"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/dp_20"
android:textSize="@dimen/sp_18" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/bg_line" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_48"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_cancel"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="取消"
android:textSize="@dimen/sp_16" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="@color/bg_line" />
<TextView
android:id="@+id/tv_confirm"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="确定"
android:textSize="@dimen/sp_16" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
(2)初始化布局文件及设置参数
/**
* 初始化布局文件及设置参数
*/
private void initView() {
//对话框标题
tvTitle=findViewById(R.id.tv_title);
//对话框描述信息
tvDes=findViewById(R.id.tv_des);
//确定按钮和取消
tvConfirm=findViewById(R.id.tv_confirm);
tvCancel=findViewById(R.id.tv_cancel);
}
(3)设置事件监听
让自定义的dialog实现OnClickListener接口,然后设置确定及取消按钮的事件监听
/**
* 确定及取消点击事件
*/
private void initEvent() {
tvConfirm.setOnClickListener(this);//确定
tvCancel.setOnClickListener(this);//取消@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.tv_confirm:
dismiss();
break;
case R.id.tv_cancel:
dismiss();
break;
}
}
写到这里,圆角对话框就实现了,但如果另一个页面要求不同背景色,按钮的文本也不是“确定”和“取消”呢,我们是不是又的重写定义dialog和设置布局文件呢,显然这样很麻烦,貌似与我们的标题写的通用的圆角对话框也不相符啊,这似乎不太好吧。接下来,我们进行一番改造,打造通用的圆角对话框。
3.打造通用圆角对话框
(1)initView中设置初始参数
private String title="温馨提示",message,confirmText="确定",cancelText="取消";
//默认的标题栏背景色
private int titleColorBg=Color.parseColor("#FF8200");
//默认的确定和取消按钮背景色
private int confirmColorBg=Color.parseColor("#F8F8F8");
private int cancelColorBg=Color.parseColor("#F8F8F8");
/**
* 初始化布局文件及设置参数
*/
private void initView() {
//对话框标题
tvTitle=findViewById(R.id.tv_title);
//对话框描述信息
tvDes=findViewById(R.id.tv_des);
//确定按钮和取消
tvConfirm=findViewById(R.id.tv_confirm);
tvCancel=findViewById(R.id.tv_cancel);
/********************通用设置*********************/ //设置标题、描述及确定按钮的文本内容 tvTitle.setText(title); tvDes.setText(message); tvConfirm.setText(confirmText); //设置标题栏及确定、取消按钮背景色 tvTitle.setBackgroundColor(titleColorBg); tvConfirm.setBackgroundColor(confirmColorBg); tvCancel.setBackgroundColor(cancelColorBg); }
(2)定义设置属性方法
/**
* 设置标题栏文本
* @param title 标题
*/
public void setTitle(String title){
this.title=title;
}
/**
* 设置描述信息
* @param message 描述信息
*/
public void setMessage(String message){
this.message=message;
}
/**
* 设置确定按钮上的文本
* @param confirmText 文本
*/
public void setConfirmText(String confirmText){
this.confirmText=confirmText;
}
/**
* 设置取消按钮上的文本
* @param cancelText 文本
*/
public void setCancelText(String cancelText){
this.cancelText=cancelText;
}
/**
* 设置标题栏的背景
* @param titleColorBg 背景色int
*/
public void setTitleBg(int titleColorBg){
this.titleColorBg=titleColorBg;
}
/**
* 确定按钮背景色
* @param confirmColorBg int背景色
*/
public void setConfirmBg(int confirmColorBg){
this.confirmColorBg=confirmColorBg;
}
/**
* 取消按钮背景色
* @param cancelColorBg int背景色
*/
public void setCancelBg(int cancelColorBg){
this.cancelColorBg=cancelColorBg;
}
(3)定义接口,实现确定按钮的点击回调
private ConfirmListener confirmListener;
/**
* 设置确定按钮的监听
* @param confirmListener
*/
public void setConfirmListener(ConfirmListener confirmListener){
this.confirmListener=confirmListener;
}
/**
* 确定按钮点击的监听接口
*/
public interface ConfirmListener{
void onConfirmClick();
}
点击“确定”回调方法
case R.id.tv_confirm: /************通用设置***********/ //点击确定按钮回调 confirmListener.onConfirmClick(); dismiss(); break;
一般点击“取消”按钮不做任何操作,只是关闭当前弹出的对话框,所以这里不做点击后回调,当然,点击“确定”后执行相关操作后也要关闭当前dialog。
4.使用
RoundCornerDialog roundCornerDialog=new RoundCornerDialog(mContext);
//设置标题,描述,文本等参数
roundCornerDialog.setTitle("温馨提示");
roundCornerDialog.setMessage("退出当前登录后将要重新登录!");
roundCornerDialog.setConfirmText("确认退出");
//确定按钮的点击回调方法
roundCornerDialog.setConfirmListener(new roundCornerDialog.ConfirmListener() {
@Override
public void onConfirmClick() {
Intent intent = new Intent(mContext, LoginActivity.class);
startActivity(intent);
UIUtil.toast("退出成功,请重新登录");
getActivity().finish();
}
});
//显示对话框
roundCornerDialog.show();
总结:本文通过自定义Dialog+CardView的方式实现了通用的圆角对话框效果,使用也相对简单,测试中发现在Android5.0以下设置标题栏背景色时,标题栏不会跟随CardView的圆角。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- Android自定义Dialog的2种常见方法
- Android自定义Dialog框样式
- Android自定义Dialog原理实例解析
- Android 自定义加载动画Dialog弹窗效果的示例代码
- Android自定义底部弹出框ButtomDialog
- android自定义Dialog弹框和背景阴影显示效果
- Android自定义dialog 自下往上弹出的实例代码
- Android 自定义Dialog去除title导航栏的解决方法
- Android自定义Dialog实现加载对话框效果
- Android编程自定义AlertDialog样式的方法详解
- 解决Android中自定义DialogFragment解决宽度和高度问题
- Android 自定义 Dialog 实现列表 单选、多选、搜索功能
