android实现上滑屏幕隐藏底部菜单栏的示例
作者:上官若枫
本篇文章引用github上一个仿今日头条项目,项目地址: https://github.com/iMeiji/Toutiao ,主要实现的功能是底部菜单栏随用户手势滑动而变化可见状态


布局代码
这个功能实现起来比较简单,主要利用了CoordinatorLayout的 layout_behavior 的属性。具体代码如下:
<android.support.design.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/toolbar"/> <include layout="@layout/container"/> <android.support.design.widget.BottomNavigationView android:id="@+id/bottom_navigation" style="@style/Widget.Design.BottomNavigationView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_gravity="bottom" android:background="@color/viewBackground" app:elevation="16dp" app:itemIconTint="@drawable/nav_item_color_state" app:itemTextColor="@drawable/nav_item_color_state" app:layout_behavior="com.meiji.toutiao.widget.behavior.BottomNavigationBehavior" app:menu="@menu/bottom_navigation_main"/>
上面是activity_main的布局代码,第一个是菜单栏,第二个是内容界面,第三个是bottom。bottom导航栏这里采用是BottomNavigationView,具体用法不在介绍。
这里主要看一下BottomNavigationView的 app:layout_behavior 属性,该属性是协调布局特有的。网上的一版用法是app:layout_behavior="@string/appbar_scrolling_view_behavior"
虽然表面上看是一个字符串,其实在里面调用的也是一个view类。这次我们通过自定义这个behavior类,实现底部菜单栏的显隐性。
java实现类
public class BottomNavigationBehavior extends CoordinatorLayout.Behavior<View> {
private ObjectAnimator outAnimator, inAnimator;
public BottomNavigationBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 垂直滑动
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
return nestedScrollAxes == ViewCompat.SCROLL_AXIS_VERTICAL;
}
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
if (dy > 0) {// 上滑隐藏
if (outAnimator == null) {
outAnimator = ObjectAnimator.ofFloat(child, "translationY", 0, child.getHeight());
outAnimator.setDuration(200);
}
if (!outAnimator.isRunning() && child.getTranslationY() <= 0) {
outAnimator.start();
}
} else if (dy < 0) {// 下滑显示
if (inAnimator == null) {
inAnimator = ObjectAnimator.ofFloat(child, "translationY", child.getHeight(), 0);
inAnimator.setDuration(200);
}
if (!inAnimator.isRunning() && child.getTranslationY() >= child.getHeight()) {
inAnimator.start();
}
}
}
}
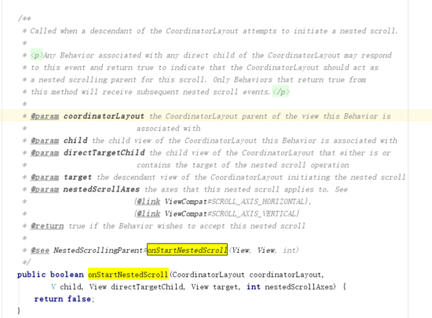
这个类的就是刚刚那个 app:layout_behavior="com.meiji.toutiao.widget.behavior.BottomNavigationBehavior" 属性标明的类,看起来很简单,继承了Behavior抽象类,然后实现了两个方法。来看一下源码如何解释:

onStartNestedScroll:这个方法主要用于监听协调布局的子view的滚动事件,当此方法返回true,表示要消耗此动作,继而执行下面的 onNestedPreScroll 方法,我们在代码中返回的是,滚动轴是不是竖直滚动轴。如果是的话,就返回true
onNestedPreScroll:这个方法就比较简单了,当用户上滑的时候,隐藏底部菜单栏,这里使用了动画退出,使用了 ObjectAnimator.ofFloat 方法,第一个是view对象,指的就是bottom,第二个是Y轴的变化,第三个是Y轴变化的多少,接下来设置动画秒数。
后记
还可以通过监听appbar来实现bottom的动画。可以参考这篇文章 https://www.jb51.net/article/134141.htm
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
