Android更多条目收缩展开控件ExpandView的示例代码
作者:wkp111
本篇文章主要介绍了Android更多条目收缩展开控件ExpandView的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在Android开发中,我们经常使用列表控件,而有时候列表控件条目中又会是多条目数据,这时候,我们无法确定每个条目的数据多少,而为了美观,我们就希望条目统一高度,多数据的条目能够进行折叠、展开。今天,就为大家介绍一个这样的自定义控件 ExpandView 。
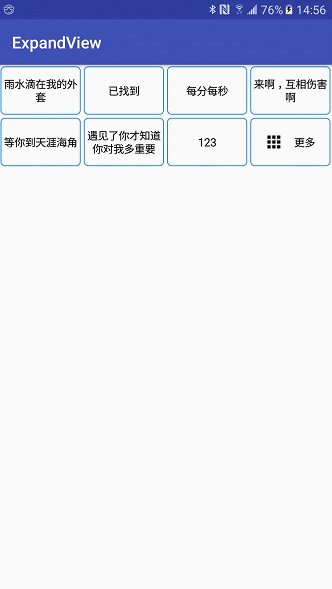
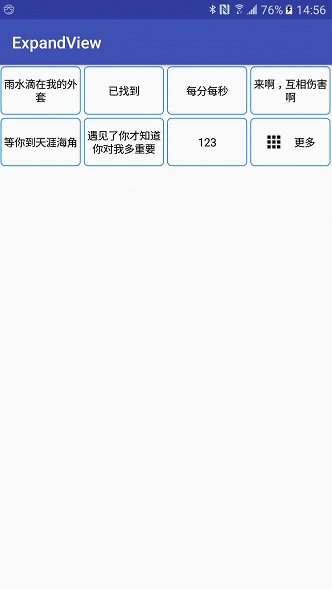
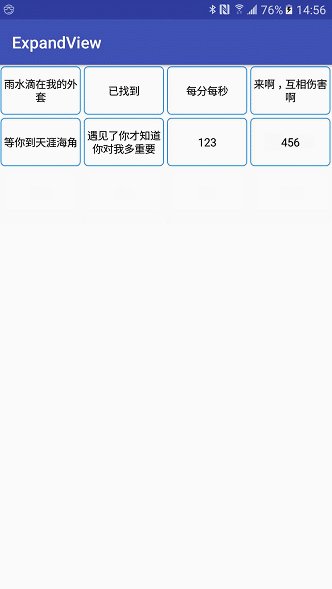
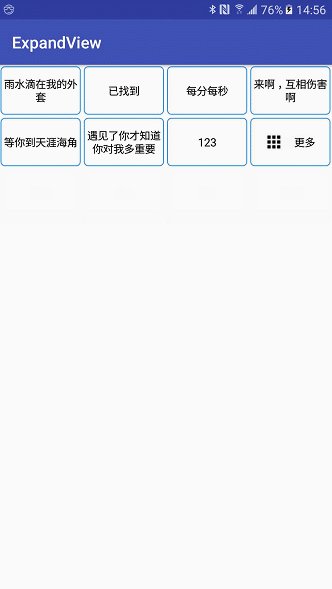
效果演示图

演示图

Android Studio集成方式
dependencies{
compile 'com.wkp:ExpandView:1.0.4'
//Android Studio3.0+可用以下方式
//implementation 'com.wkp:ExpandView:1.0.4'
}
使用详解
1.属性讲解
<!--每行字段数-->
<attr name="wkp_column" format="integer"/>
<!--最少显示行数-->
<attr name="wkp_rowMin" format="integer"/>
<!--条目间距-->
<attr name="wkp_space" format="dimension"/>
<!--条目动画时长,0为无动画-->
<attr name="wkp_itemDuration" format="integer"/>
<!--条目高度-->
<attr name="wkp_itemHeight" format="dimension"/>
<!--“更多”按钮图片-->
<attr name="wkp_moreButtonImg" format="reference"/>
<!--“更多”按钮文本-->
<attr name="wkp_moreButtonText" format="string"/>
<!--显示文本模式时的条目背景色-->
<attr name="wkp_textBgColor" format="color"/>
<!--显示文本模式时的条目文本颜色-->
<attr name="wkp_textColor" format="color"/>
<!--显示文本模式时的文本大小-->
<attr name="wkp_textSize" format="dimension"/>
<!--显示文本模式时的条目背景图-->
<attr name="wkp_textBgRes" format="reference"/>
2.布局示例
图1布局
<com.wkp.expandview_lib.view.ExpandView
app:wkp_textSize="@dimen/size_16sp"
app:wkp_column="3"
app:wkp_rowMin="3"
app:wkp_itemHeight="120dp"
app:wkp_textBgRes="@drawable/text_bg"
android:id="@+id/ev"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.wkp.expandview_lib.view.ExpandView>
图2布局
<com.wkp.expandview_lib.view.ExpandView
app:wkp_textSize="@dimen/size_16sp"
app:wkp_column="4"
app:wkp_rowMin="2"
app:wkp_itemHeight="120dp"
app:wkp_textBgRes="@drawable/text_bg"
android:id="@+id/ev"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.wkp.expandview_lib.view.ExpandView>
3.代码示例
public class MainActivity extends AppCompatActivity {
private static final String[] items = {"雨水滴在我的外套", "已找到", "每分每秒", "来啊,互相伤害啊", "等你到天涯海角", "遇见了你才知道你对我多重要",
"123", "456", "789", "abc", "def", "收起"};
private static final String[] items1 = {"雨水滴在我的外套1", "已找到1", "每分每秒1", "来啊,互相伤害啊1", "等你到天涯海角1", "遇见了你才知道你对我多重要1",
"123", "456", "789", "abc1", "def1", "收起1"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ExpandView expandView = (ExpandView) findViewById(R.id.ev);
//设置数据
expandView.setTextItems(items);
//测试当在ListView中条目复用问题
expandView.setTextItems(items1);
//测试未展开下调用收起的效果
expandView.packUpItems();
//条目点击监听
expandView.setOnItemClickListener(new ExpandView.OnItemClickListener() {
@Override
public void onItemClick(View view, ViewGroup parent, int position) {
if (position == items.length - 1) {
//收起隐藏条目
expandView.packUpItems();
}
}
});
}
}
结语
控件支持直接代码创建,还有更多API请观看 ExpandView.java 内的注释说明。
github地址:https://github.com/wkp111/ExpandView
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- Android RecyclerView实现点击条目删除
- Android自定义SwipeLayout仿QQ侧滑条目
- Android仿京东分类模块左侧分类条目效果
- Android ListView自动生成列表条目的实例
- Android XRecyclerView实现多条目加载
- Android条目拖拽删除功能实例代码
- Android ListView 条目多样式展示实例详解
- android RecyclerView实现条目Item拖拽排序与滑动删除
- Android中listview和imageview实现条目单选效果
- Android编程实现canvas绘制饼状统计图功能示例【自动适应条目数量与大小】
- Android中RecyclerView上拉下拉,分割线,多条目的实例代码
- Android 中 SwipeLayout一个展示条目底层菜单的侧滑控件源码解析
- 详解Android中实现ListView左右滑动删除条目的方法
- Android实现下拉展示条目效果
