android侧滑菜单控件DrawerLayout使用方法详解
作者:恋恋西风
drawerLayout是Support Library包中实现了侧滑菜单效果的控件,可以说drawerLayout是因为第三方控件如MenuDrawer等的出现之后,google借鉴而出现的产物。drawerLayout分为侧边菜单和主内容区两部分,侧边菜单可以根据手势展开与隐藏(drawerLayout自身特性),主内容区的内容可以随着菜单的点击而变化(这需要使用者自己实现)。
使用步骤:
创建一个DrawerLayout
为了添加导航抽屉,你需要在你的布局界面中声明一个DrawerLayout对象作为布局的根节点。同时在DrawerLayout内部添加两个view:
- 添加一个View,它包含应用的主内容(当抽屉隐藏时你的主要布局);
- 添加另一个View它包含了导航抽屉;
如下面例子所示:该布局使用了DrawerLayout它包含了两个子节点:一个FrameLayout它包含了主要内容(在运行时将会被Fragment替换) 和 一个ListView作为导航抽屉,上面titlebar 上图标,负责打开、关闭抽屉;
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <LinearLayout android:orientation="horizontal" android:layout_width="match_parent" android:id="@+id/titleBar" android:gravity="center_vertical" android:background="@android:color/darker_gray" android:layout_height="40dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_drawer" android:onClick="onClickDrawerOpened" android:clickable="true" android:id="@+id/imageView" /> </LinearLayout> <android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_below="@id/titleBar" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- The main content view --> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent"></FrameLayout> <!-- The navigation drawer --> <ListView android:id="@+id/left_drawer" android:layout_width="240dp" android:layout_height="match_parent" android:layout_gravity="start" android:background="#111" android:choiceMode="singleChoice" android:divider="@android:color/transparent" android:dividerHeight="0dp" /> </android.support.v4.widget.DrawerLayout> </RelativeLayout>
上面这个例子包含了一些重要的布局技巧:
- 主内容View(FrameLayout在最上层)必须是Drawerlayout的第一个子节点因为XML在安排这些界面的时候是按照Z轴的顺序来安排的 同时 抽屉必须在主内容的顶部。
- 主内容View被设置成匹配父View的宽和高,因为当导航抽屉隐藏的时候它要填充整个UI。
- 导航View(ListView)必须被声明一个水平的gravity借助属性android:layout_gravity。为了满足从右到左的约定,声明它的值为”start” 代替 “left”(因此这个抽屉将会在右面呈现当布局是RTL时)
- 在导航View声明时:宽度用dp为单位、高度匹配父View。为了保证用户无论怎样都能看到主内容的一部分,导航抽屉的宽度不能超过320dp
初始化Drawer List
在你的Activity中,要做的第一件事是初始化导航抽屉的列表项。具体该怎么做根据你APP的内容来定,但是导航抽屉通常包含一个Listview,所以还需要一个相匹配的Adapter(比如 ArrayAdapter 或者 SimpleCursorAdapter)
下面的例子,告诉你该如何借助一个string array 来初始化一个导航list
public class MainActivity extends Activity {
private DrawerLayout mDrawerLayout;
private ListView mDrawerList;
private String[] mPlanetTitles;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mPlanetTitles = getResources().getStringArray(R.array.planets_array);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
mDrawerList = (ListView) findViewById(R.id.left_drawer);
// set a custom shadow that overlays the main content when the drawer opens
mDrawerLayout.setDrawerShadow(R.drawable.drawer_shadow, GravityCompat.START);
// set up the drawer's list view with items and click listener
mDrawerList.setAdapter(new ArrayAdapter<String>(this,
R.layout.drawer_list_item, mPlanetTitles));
mDrawerList.setOnItemClickListener(new DrawerItemClickListener());
}
//................................
}
处理导航点击事件
当用户选择了抽屉列表里面的一个Item时, 系统调用onItemClickListener上的onItemClick(), 给setOnItemClickListener().
你在onItemClick()方法里面做什么, 取决于你的app实现的结构. 在下面的例子中, 选择每一个Item都会在主要内容的布局中插入一个不同的Fragment.
private class DrawerItemClickListener implements ListView.OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
selectItem(position);
}
}
private void selectItem(int position) {
// update the main content by replacing fragments
Fragment fragment = new PlanetFragment();
Bundle args = new Bundle();
args.putInt(PlanetFragment.ARG_PLANET_NUMBER, position);
fragment.setArguments(args);
FragmentManager fragmentManager = getFragmentManager();
fragmentManager.beginTransaction().replace(R.id.content_frame, fragment).commit();
// update selected item and title, then close the drawer
mDrawerList.setItemChecked(position, true);
mDrawerLayout.closeDrawer(mDrawerList);
}
打开和关闭抽屉
使用onDrawerOpened()和onDrawerClosed () 打开和关闭抽屉:
public void onClickDrawerOpened(View drawerView) {
if(!mDrawerLayout.isDrawerOpen(GravityCompat.START))//if not open ,open or close;
{
mDrawerLayout.openDrawer(mDrawerList);
}
else
{
mDrawerLayout.closeDrawer(mDrawerList);
}
}
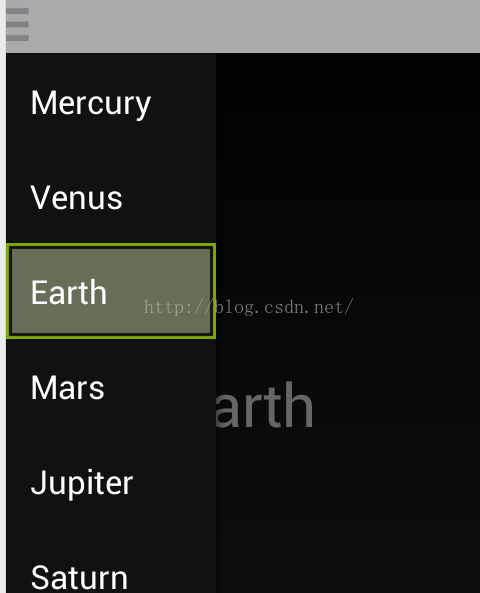
效果图:

Demo 下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
