Android实现单页显示3个Item的ViewPager炫酷切换效果
作者:嘉禾世兴
这篇文章主要为大家详细介绍了Android实现单页显示3个Item的ViewPager炫酷切换效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
单页显示3个Item的ViewPager炫酷切换效果,适用于Banner等。
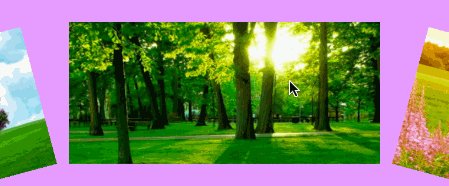
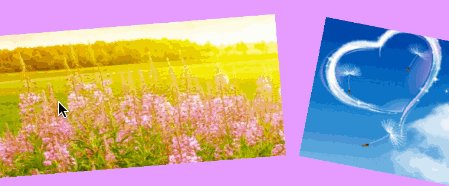
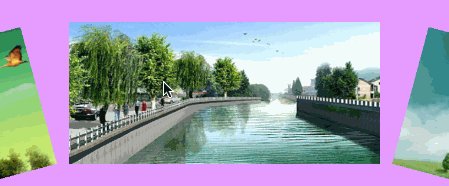
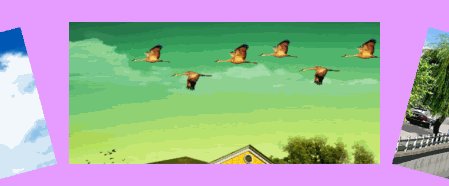
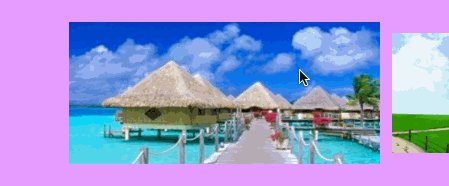
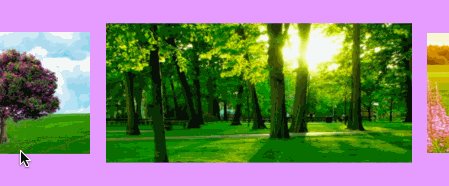
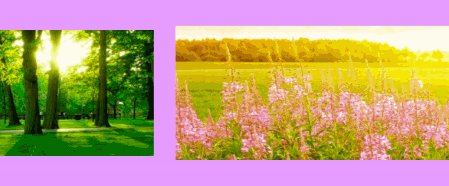
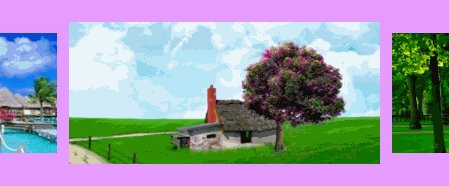
效果图
Rotate Y

Rotate Down

Rotate Up

Alpha

ScaleIn

ScaleIn + Alpha + Rotate Down

使用
###(1)引入
compile `com.zhy:magic-viewpager:1.0.1`
###(2)示例
布局文件
<FrameLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:clipChildren="false"
android:layout_centerInParent="true"
android:background="#aadc71ff"
>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_marginLeft="60dp"
android:clipChildren="false"
android:layout_marginRight="60dp"
android:layout_height="120dp"
android:layout_gravity="center"
>
</android.support.v4.view.ViewPager>
</FrameLayout>
注意外层android:layout_centerInParent="true".(貌似其实没什么影响)
编码
mViewPager.setPageMargin(20);//设置page间间距,自行根据需求设置 mViewPager.setOffscreenPageLimit(3);//>=3 mViewPager.setAdapter...//写法不变 //setPageTransformer 决定动画效果 mViewPager.setPageTransformer(true, new RotateDownPageTransformer());
##目前可选动画
AlphaPageTransformer
RotateDownPageTransformer
RotateUpPageTransformer
RotateYTransformer
NonPageTransformer
ScaleInTransformer
动画间可以自由组合,例如:
mViewPager.setPageTransformer(true,new RotateDownPageTransformer(new AlphaPageTransformer(new ScaleInTransformer())));
需求:
1.一个页面显示三个item
2.viewpager无限循环
3.定时滑动
4.长条形小点

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#aadc71ff"
android:clipChildren="false"
tools:context="com.example.administrator.banner2.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="150dp"
android:layout_gravity="center"
android:layout_marginBottom="10dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginTop="10dp"
android:clipChildren="false"></android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/dotLayout"
android:layout_width="match_parent"
android:layout_height="10dp"
android:layout_gravity="bottom"
android:layout_marginBottom="10dp"
android:gravity="center"
android:orientation="horizontal"></LinearLayout>
</FrameLayout>
import android.os.Bundle;
import android.os.Handler;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import com.zhy.magicviewpager.transformer.ScaleInTransformer;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private PagerAdapter mAdapter;
private LinearLayout dotLayout;
private Timer timer;
private Handler mHandler = new Handler();
private int prePosition = 0;
int[] imgRes = {R.drawable.a, R.drawable.b, R.drawable.c, R.drawable.d,
R.drawable.e, R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.i};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
dotLayout = (LinearLayout) findViewById(R.id.dotLayout);
initDots();
mViewPager.setPageMargin(20);
mViewPager.setOffscreenPageLimit(3);
mViewPager.setAdapter(mAdapter = new PagerAdapter() {
@Override
public Object instantiateItem(ViewGroup container, int position) {
ImageView view = new ImageView(MainActivity.this);
view.setScaleType(ImageView.ScaleType.FIT_XY);
view.setImageResource(imgRes[position % imgRes.length]);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
});
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
dotLayout.getChildAt(prePosition).setEnabled(false);
dotLayout.getChildAt(position % imgRes.length).setEnabled(true);
prePosition = position % imgRes.length;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
mViewPager.setPageTransformer(true, new ScaleInTransformer());
if (null != timer) {
timer.cancel();
}
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
mHandler.post(new Runnable() {
@Override
public void run() {
mViewPager.setCurrentItem(mViewPager.getCurrentItem() + 1);
}
});
}
}, 0, 1000);
}
private void initDots() {
if (null != dotLayout) {
dotLayout.removeAllViews();
}
for (int i = 0; i < imgRes.length; i++) {
ImageView dot = new ImageView(this);
dot.setEnabled(false);
dot.setImageResource(R.drawable.dot);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
params.leftMargin = 10;
dot.setLayoutParams(params);
dotLayout.addView(dot);
}
dotLayout.getChildAt(0).setEnabled(true);
}
}
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<shape android:shape="rectangle">
<size android:width="15dp" android:height="3dp"></size>
<corners android:radius="10dp" />
<solid android:color="#ff0000" />
</shape>
</item>
<item android:state_enabled="false">
<shape android:shape="rectangle">
<size android:width="15dp" android:height="3dp"></size>
<corners android:radius="10dp" />
<solid android:color="#ffffff" />
</shape>
</item>
</selector>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- Android App中使用ViewPager+Fragment实现滑动切换效果
- Android开发之使用ViewPager实现图片左右滑动切换效果
- Android 中使用 ViewPager实现屏幕页面切换和页面轮播效果
- Android使用自定义PageTransformer实现个性的ViewPager动画切换效果
- Android编程实现ViewPager多页面滑动切换及动画效果的方法
- Android实现千变万化的ViewPager切换动画
- Android中TabLayout结合ViewPager实现页面切换
- Android中TabLayout结合ViewPager实现页面切换效果
- Android中ViewPager组件的基本用法及实现图片切换的示例
- Android ViewPager实现页面左右切换效果
