Android向node.js编写的服务器发送数据并接收请求
作者:GISuuser
这篇文章主要为大家详细介绍了Android向node.js编写的服务器发送数据,并接收请求,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Android向node.js服务器发送数据并接收请求的具体代码,供大家参考,具体内容如下
首先时node.js服务器端代码
var http = require("http");
var fs = require("fs");
var queryString = require('querystring');
var url = require('url');
var util = require('util');
http.createServer(function (request, response) {
// 定义了一个post变量,用于暂存请求体的信息
var post = '';
request.on('data', function(chunk){
post += chunk;
});
// 在end事件触发后,通过querystring.parse将post解析为真正的POST请求格式,然后向客户端返回。
request.on('end', function(){
post = queryString.parse(post);
console.log("请求结束"+post.body);
response.writeHead(200, {"Content-Type": "text/plain;charset=utf8"});
response.write("请求成功");
response.end();
});
}).listen(8888);
console.log("服务器启动");
function writeFile(str) {
fs.writeFile('E:/log.txt', str, function (err) {
if (err) {
return console.error(err);
}
console.log("数据写入成功!");
})
}
然后是Android部分
package com.example.hanbo.servertest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import org.json.JSONObject;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.OutputStream;
import java.io.OutputStreamWriter;
import java.io.UnsupportedEncodingException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.ProtocolException;
import java.net.URL;
import java.net.URLEncoder;
public class MainActivity extends AppCompatActivity {
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView= (TextView) findViewById(R.id.textView);
Button button= (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("开始请求");
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection connection = null;
URL url = null;
try {
url = new URL("http://192.168.1.177:8888");
connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("POST");
connection.setConnectTimeout(8000);
connection.setReadTimeout(8000);
connection.setRequestProperty("Content-Type","application/json");
OutputStream outputStream=connection.getOutputStream();
BufferedWriter requestBody=new BufferedWriter(new OutputStreamWriter(outputStream));
String str = URLEncoder.encode("抓哇", "UTF-8");
requestBody.write("name=javaPost&body=1");
requestBody.flush();
requestBody.close();
getResponseJava(connection);
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (ProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
}).start();
}
});
}
private void getResponseJava(HttpURLConnection urlConnection) {
InputStream in = null;
try {
in = urlConnection.getInputStream();//响应
} catch (IOException e) {
urlConnection.disconnect();
//textView.setText(e.getMessage());
return;
}
BufferedReader reader = null;
try {
reader = new BufferedReader(new InputStreamReader(in,"UTF-8"));
} catch (UnsupportedEncodingException e1) {
e1.printStackTrace();
}
final StringBuilder result = new StringBuilder();
String tmp = null;
try {
while((tmp = reader.readLine()) != null){
result.append(tmp);
}
} catch (IOException e) {
//textView.setText(e.getMessage());
return;
} finally {
try {
reader.close();
urlConnection.disconnect();
} catch (IOException e) {
}
}
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(result);
}
});
}
}
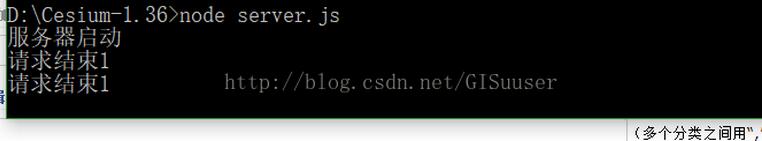
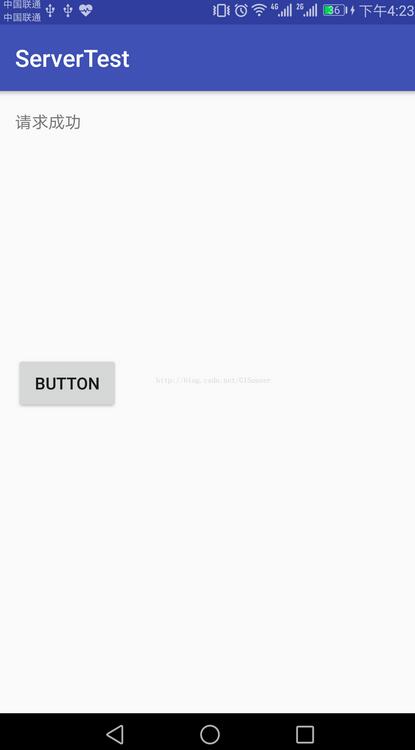
最后是结果图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
