Android下Button实现图文混排效果
作者:饭饭_fan
这篇文章主要为大家详细介绍了Android下Button实现图文混排效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Button实现图文混排效果,具体内容如下
一、简介
本文介绍两种图文混排方式
1、android:drawableTop="@drawable/star"实现文字上有图片
当然有上下左右等等
2、SpannableString的ImageSpan实现图文混排
二、代码实例
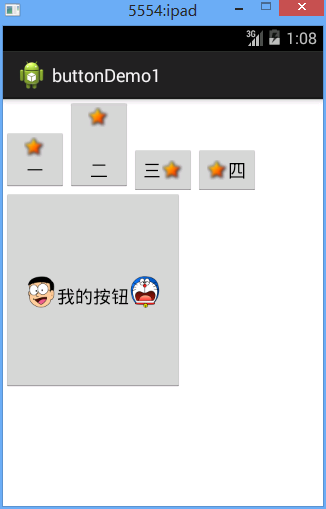
效果图:

一二三四是用的第一种方式
下面的用的第二种方式
代码:
fry.Activity02
package fry;
import com.example.buttonDemo1.R;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.style.ImageSpan;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
public class Activity02 extends Activity {
private Button btn_big;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02);
btn_big=(Button) findViewById(R.id.btn_big);
//SpannableString的ImageSpan添加左边图片
SpannableString spannableString1=new SpannableString("left");
ImageSpan imageSpan=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_left));
spannableString1.setSpan(imageSpan, 0, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//SpannableString的ImageSpan添加右边图片
SpannableString spannableString2=new SpannableString("right");
ImageSpan imageSpan2=new ImageSpan(this, BitmapFactory.decodeResource(getResources(), R.drawable.image_right));
spannableString2.setSpan(imageSpan2, 0, 5, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
btn_big.append(spannableString1);
btn_big.append("我的按钮");
btn_big.append(spannableString2);
}
}
/buttonDemo1/res/layout/activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<!--android:drawableTop="@drawable/star"实现文字上有图片 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="一"
android:drawableTop="@drawable/star"
/>
<!--android:drawablePadding="30dp实现文字和文字上的图片中间有30dp的空隙 -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="二"
android:drawableTop="@drawable/star"
android:drawablePadding="30dp"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="三"
android:drawableRight="@drawable/star"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="四"
android:drawableLeft="@drawable/star"
/>
</LinearLayout>
<Button
android:id="@+id/btn_big"
android:layout_width="180dp"
android:layout_height="200dp"
/>
</LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
