Android卫星菜单效果的实现方法
作者:qq_35309007
Android小白第一次写博客,心情无比激动。下面给大家展示一下卫星菜单的实现。
1.简单介绍卫星菜单
在应用程序中,有很多展示菜单的方式,但其功能都是大同小异,这样一来,菜单的美观以及展示方式就显的尤为重要,卫星菜单就是很不错的一种。下面是本案例的gif图:

2.学习本案例需要的知识点
(1)动画
(2)自定义ViewGroup
(3)自定义属性
a、attr.xml
b、在布局中使用自定义属性
c、在代码中获取自定义属性值
3.首先分析我们的卫星菜单需要那些自定义属性并书写代码
首先,菜单可以显示在屏幕的四个角,所以我们需要一个属性来确定它的位置,菜单在屏幕的四个角比较美观,在这里用到枚举。
其次,我们还需要一个展开半径,因此还需要自定义半径。
下面是attr.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <attr name="position"> <enum name="left_top" value="0" /> <enum name="left_bottom" value="1" /> <enum name="right_top" value="2" /> <enum name="right_bottom" value="3" /> </attr> <attr name="radius" format="dimension"/> <declare-styleable name="SateMenu"> <attr name="radius" /> <attr name="position" /> </declare-styleable> </resources>
4.自定义ViewGroup
–继承ViewGroup 以相关属性
public class SateMenu extends ViewGroup implements View.OnClickListener {
private int animationTime; //动画时间
private int radius; //展开半径
private int pos; //从自定义属性中获取的菜单位置
private State state; //菜单状态
private int l = 0, t = 0; //左上值
private View centerBtn = null; //展开按钮
private MenuItemListener menuItemListener; //菜单项点击监听
private Position position; //枚举型菜单位置
private enum Position { //位置枚举
LEFT_TOP, LEFT_BOTTOM, RIGHT_TOP, RIGHT_BOTTOM
}
private enum State { //菜单状态枚举
OPEN, COLSE
}
–构造方法
public SateMenu(Context context) {
//一个参数构造方法调用两个参数构造方法
this(context, null);
}
public SateMenu(Context context, AttributeSet attrs) {
//两个参数构造方法调用三个个参数构造方法
this(context, attrs, 0);
}
public SateMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
animationTime = 500; //设置动画展开时间
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.SateMenu, defStyleAttr, 0); //获取自定义属性值集合
radius = (int) a.getDimension(R.styleable.SateMenu_radius,
TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 100, getResources().getDisplayMetrics())); //获取半径并转化为像素值
state = State.COLSE; //设置菜单默认关闭
pos = a.getInt(R.styleable.SateMenu_position, 0); //获取位置
//将位置转化为枚举值 (这样就把无意义的int转化为有意义的枚举值)
switch (pos) {
case 0:
position = Position.LEFT_TOP;
break;
case 1:
position = Position.LEFT_BOTTOM;
break;
case 2:
position = Position.RIGHT_TOP;
break;
case 3:
position = Position.RIGHT_BOTTOM;
break;
}
}
–重写onMeasure方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int count = getChildCount();
//测量子view
for (int i = 0; i < count; i++) {
measureChild(getChildAt(i), widthMeasureSpec, heightMeasureSpec);
}
}
–重写onLayout方法
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (changed)
btnLayout();
}
private void btnLayout() {
centerBtn = getChildAt(0);
if (position == Position.RIGHT_BOTTOM || position == Position.RIGHT_TOP) {
//如果菜单设置在屏幕的右侧,那么展开按钮的l值=ViewGroup宽度-按钮宽度
l = getMeasuredWidth() - centerBtn.getMeasuredWidth();
}
if (position == Position.LEFT_BOTTOM || position == Position.RIGHT_BOTTOM) {
//如果菜单设置在屏幕的下边,那么展开按钮的t值=ViewGroup高度-按钮高度
t = getMeasuredHeight() - centerBtn.getMeasuredHeight();
}
//设置展开按钮位置
centerBtn.layout(l, t, l + centerBtn.getMeasuredWidth(), t + centerBtn.getMeasuredHeight());
childBtnlayout(); //设置子按钮位置
centerBtn.setOnClickListener(this);
}
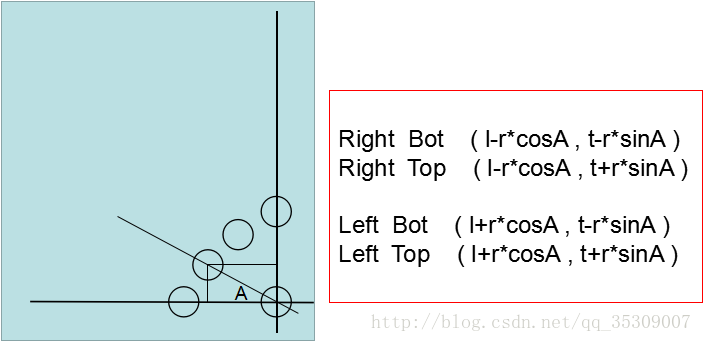
–设置子按钮位置需要一点点数学知识,下面我以主菜单在右下角为例,画一个简图,图片对应右侧第一个公式

private void childBtnlayout() {
int childMuneCount = getChildCount() - 1;
//角度等于90度/子按钮个数-1
float a = (float) (Math.PI / 2 / (childMuneCount - 1));
int cl, ct; //分别是子按钮的 左 上
for (int i = 0; i < childMuneCount; i++) {
if (position == Position.RIGHT_BOTTOM || position == Position.RIGHT_TOP) {
cl = (int) (l - radius * Math.cos(i * a));
} else {
cl = (int) (l + radius * Math.cos(i * a));
}
if (position == Position.LEFT_TOP || position == Position.RIGHT_TOP) {
ct = (int) (t + radius * Math.sin(i * a));
} else {
ct = (int) (t - radius * Math.sin(i * a));
}
View childView = getChildAt(i + 1);
childView.layout(cl, ct, cl + childView.getMeasuredWidth(), ct + childView.getMeasuredHeight());
childView.setOnClickListener(this);
childView.setTag(i);
childView.setVisibility(View.GONE);
}
}
–动画的展开与关闭,这里没有用属性动画,原理是:当用户关闭菜单的时候,将子按钮隐藏,打开才打的时候在把子按钮显示出来
private void changeState() {
int childMuneCount = getChildCount() - 1;
//设置展开按钮旋转动画
Animation animation = new RotateAnimation(0, 360, centerBtn.getMeasuredWidth() / 2, centerBtn.getMeasuredHeight() / 2);
animation.setDuration(animationTime);
centerBtn.setAnimation(animation);
animation.start();
View childView;
//子按钮有两个动画(位移、旋转),所以这里用到动画集,这里也涉及到一些数学知识,和之前设置子按钮位置差不多
AnimationSet animationSet;
Animation translateAnimation;
Animation rotateAnimation;
int cl, ct;
float a = (float) (Math.PI / 2 / (childMuneCount - 1));
if (state == State.OPEN) {
state = State.COLSE;
for (int i = 0; i < childMuneCount; i++) {
if (position == Position.RIGHT_BOTTOM || position == Position.RIGHT_TOP)
cl = (int) (radius * Math.cos(i * a));
else
cl = (int) (-radius * Math.cos(i * a));
if (position == Position.LEFT_TOP || position == Position.RIGHT_TOP)
ct = (int) (-radius * Math.sin(i * a));
else
ct = (int) (radius * Math.sin(i * a));
childView = getChildAt(i + 1);
childView.setVisibility(View.GONE);
translateAnimation = new TranslateAnimation(0, cl, 0, ct);
translateAnimation.setDuration(animationTime);
rotateAnimation = new RotateAnimation(0, 360, childView.getMeasuredHeight() / 2, childView.getMeasuredHeight() / 2);
rotateAnimation.setDuration(animationTime);
animationSet = new AnimationSet(true);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
childView.setAnimation(animationSet);
animationSet.start();
childView.setVisibility(View.GONE);
}
} else {
state = State.OPEN;
for (int i = 0; i < childMuneCount; i++) {
if (position == Position.RIGHT_BOTTOM || position == Position.RIGHT_TOP)
cl = (int) (radius * Math.cos(i * a));
else
cl = (int) (-radius * Math.cos(i * a));
if (position == Position.LEFT_TOP || position == Position.RIGHT_TOP)
ct = (int) (-radius * Math.sin(i * a));
else
ct = (int) (radius * Math.sin(i * a));
childView = getChildAt(i + 1);
childView.setVisibility(View.GONE);
translateAnimation = new TranslateAnimation(cl, 0, ct, 0);
translateAnimation.setDuration(animationTime);
rotateAnimation = new RotateAnimation(360, 0, childView.getMeasuredHeight() / 2, childView.getMeasuredHeight() / 2);
rotateAnimation.setDuration(animationTime);
animationSet = new AnimationSet(true);
animationSet.addAnimation(rotateAnimation);
animationSet.addAnimation(translateAnimation);
childView.setAnimation(animationSet);
animationSet.start();
childView.setVisibility(View.VISIBLE);
}
}
}
–写到这里我们的卫星菜单已经可以展现出来的,运行一下,效果还是不错的。美中不足的是,子按钮还没有点击事件,下面我们就将这个小小的不足补充一下。我们可以通过给子按钮添加点击事件来监听它,但点击之后要做的事情不可能写在ViewGroup中,这就需要用接口进行回调。大家看一下在设置子按钮位置的时候有这样一句代码 childView.setTag(i); 它的目的就是给子按钮添加索引,接下来看一下具体怎样实现的。
@Override
public void onClick(View v) {
if (v.getId() == centerBtn.getId()) {
changeState();
} else {
if (menuItemListener != null) {
menuItemListener.onclick((Integer) v.getTag());
}
}
}
public interface MenuItemListener {
void onclick(int position);
}
public void setMenuItemListener(MenuItemListener menuItemListener) {
this.menuItemListener = menuItemListener;
}
–到这里我们已经完全实现了卫星菜单的所有功能,但大家有没有发现,一些菜单在展开之后,我们点击其他区域,菜单会自动收起来,所以我们还要给我们的ViewGroup添加onTouchEvent事件,在菜单展开的时候,他把菜单收起来,并将此次点击拦截。
@Override
public boolean onTouchEvent(MotionEvent event) {
if (state == State.OPEN) {
changeState();
return true; //拦截
}
return super.onTouchEvent(event);
}
5.下面试用一下我们编写的卫星菜单,看一下成果。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:wzw="http://schemas.android.com/apk/res/com.satemenudemo" android:layout_width="match_parent" android:layout_height="match_parent"> <com.satemenudemo.SateMenu android:id="@+id/menu_id" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="3dp" wzw:position="right_bottom" wzw:radius="150dp"> <ImageButton android:id="@+id/center_btn" android:layout_width="40dp" android:layout_height="40dp" android:background="@drawable/add" /> <ImageButton android:id="@+id/menu1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/find" /> <ImageButton android:id="@+id/menu2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/shop" /> <ImageButton android:id="@+id/menu3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/people" /> <ImageButton android:id="@+id/menu4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/love" /> </com.satemenudemo.SateMenu> </RelativeLayout>
MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SateMenu sateMenu = (SateMenu) findViewById(R.id.menu_id);
sateMenu.setMenuItemListener(new SateMenu.MenuItemListener() {
@Override
public void onclick(int position) {
Toast.makeText(MainActivity.this, "-- "+position, Toast.LENGTH_SHORT).show();
}
});
}
}
以上所述是小编给大家介绍的Android卫星菜单效果的实现方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
