微信小程序动态的显示或隐藏控件的方法(两种方法)
作者:bright789
在微信小程序开发时,经常要用到一个控件会根据不同的情况和环境动态显示与隐藏这种情况,下面就来实践一下吧
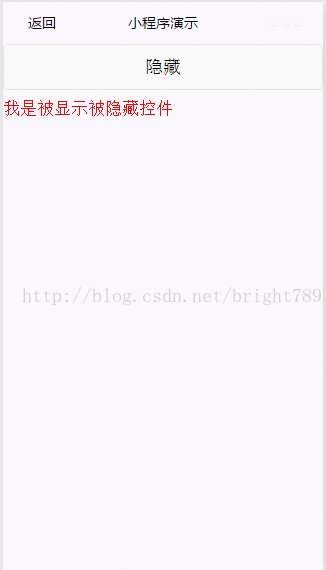
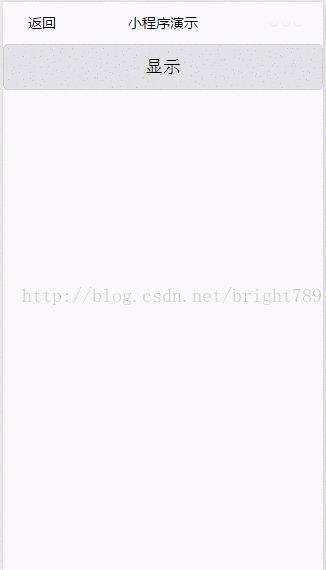
在微信小程序开发时,经常要用到一个控件会根据不同的情况和环境动态显示与隐藏这种情况,下面就来实践一把!上效果先

它的实现方法有两种,
第一种方法:单选法,就是隐藏与显示根据条件二选一,代码如下:
<view class="{{showView?'bright789_view_show':'bright789_view_hide'}}">
<text class="bright789-text">我是被显示被隐藏控件</text>
</view>
第二种方法:叠加法,就是先隐藏,如果是显示,再叠加一个显示,如果是隐藏就不动,代码如下:
<view class="bright789_view_hide {{showView?'bright789_view_show':''}}">
<text class="bright789-text">我是被显示被隐藏控件</text>
</view>
这种办法一开始看有点头晕,所以把它分解成两个状态:
显示状态:
因为showView是true,所以我们把它转成如下样子
<view class="bright789_view_hide bright789_view_show}"> <text class="bright789-text">我是被显示被隐藏控件</text> </view>
看到了吧,后面的bright789_view_show会把前面的bright789_view_hide重叠上去,注意这里是重叠,所以顺序不能反过来像bright789_view_show {{showView?'':' bright789_view_show '}}这种是不行的
隐藏状态:
相当于如下代码:
<view class="bright789_view_hide }"> <text class="bright789-text">我是被显示被隐藏控件</text> </view>
最后我把demo的js,wxml和wxss代码贴一下:
Js文件:
Page({
data:{
showView:true
},
onLoad:function(options){
// 生命周期函数--监听页面加载
showView:(options.showView=="true"?true:false)
}
,onChangeShowState:function(){
var that=this;
that.setData({
showView:(!that.data.showView)
})
}
})
Wxml文件代码:
<viewclass="page">
<view >
<buttonbindtap="onChangeShowState">{{showView?'隐藏':'显示'}}</button>
</view>
<view class="bright789_view_hide{{showView?'bright789_view_show':''}}">
<textclass="bright789-text">我是被显示被隐藏控件</text>
</view>
</view>
Wxss文件代码:
.bright789-text{
font-size: 40rpx;
line-height: 40px;
color: #ff0000;
}
.bright789_view_hide{
display: none;
}
.bright789_view_show{
display: block;
}
