Android Studio 配置Gradle总结及问题避坑
作者:iblade
一、 问题:
- 换个新电脑安装完Android Studio第一次打开一个工程巨慢怎么办?
- 手动配置
Gradle Home为什么总是无效? - 明明已经下载了Gradle,配置了
Gradle home,为什么打开工程还是去自动下载Gradle?
二 简介
(1) Android Studio 怎么知道该用哪个 Gradle 呢?
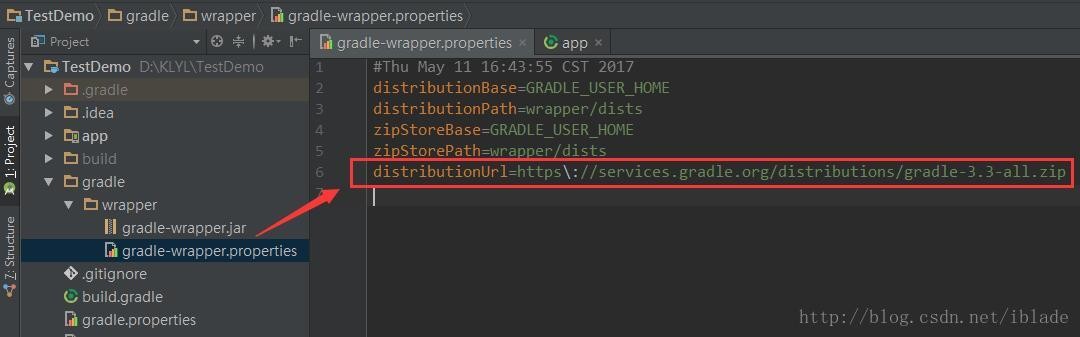
AS一个项目所用的Gradle是由我们的工程中下面这个文件决定的:{your project}/gradle/wrapper/gradle-wrapper.properties
文件内容如下:
#Thu May 11 16:43:55 CST 2017 distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists zipStoreBase=GRADLE_USER_HOME zipStorePath=wrapper/dists distributionUrl=https\://services.gradle.org/distributions/gradle-3.3-all.zip

上图最后一行的 distributionUrl 决定了这个项目使用的 gradle 版本,也就是说不同的项目可以使用不同的 gradle 版本,这也就是为什么修改Gradle Home失败的原因。
那么我们怎么知道 gradle 有哪些版本呢?答案是下面这个链接:
Gradle下载地址:https://services.gradle.org/distributions/
所以只要对着上面的链接,修改后面的 gradle 版本就可以了.
(2) Gradle 保存在哪里?
Gradle 是大家共用的,当然不会把 Gradle 放在项目文件中(不是不可以),AS 将 gradle 保存在下面的目录:
Linux : ~/.gradle/wrapper/dists
Windows :C:\users\{user name}\.gradle\wrapper\dists
如何查看自己电脑该文件地址:
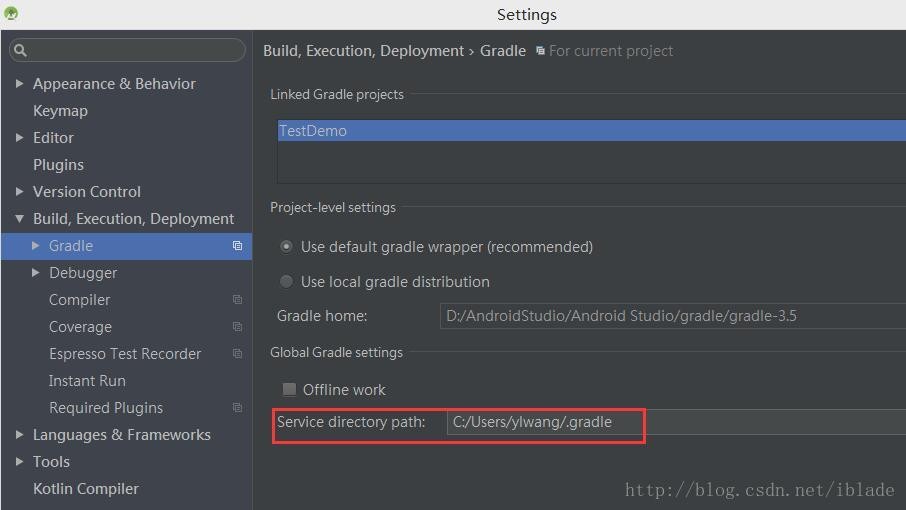
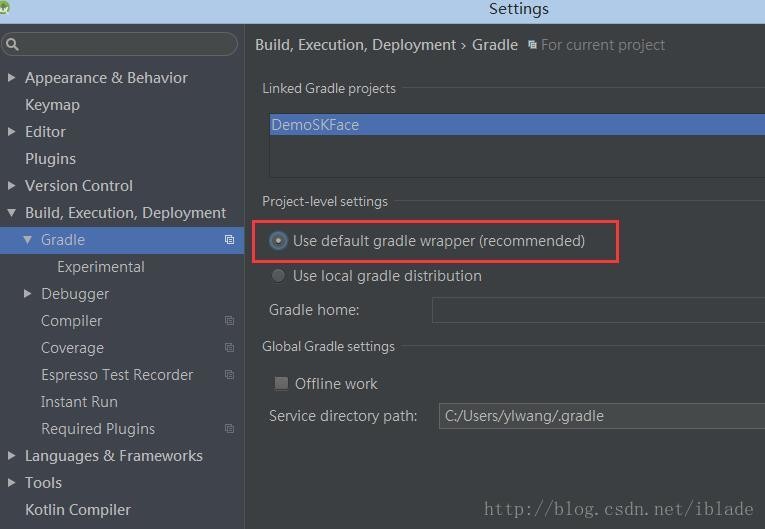
如果是 Windows 打开 AS-Setting(Ctrl+Shift+S)找到 Gradle 即可查看路径,如下图:

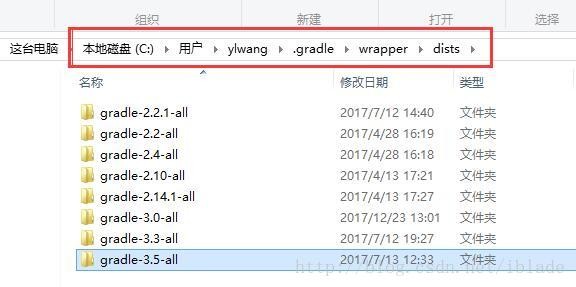
根据这个路径去本地查找文件:

Android Studio打开一个工程时,首先会读取gradle-wrapper.properties 文件,从而知道这个工程需要哪个版本的gradle ,然后就会去保存 gradle 的文件夹 GRADLE_USER_HOME 去找 , 看是否存在该版本的 gradle,若不存在则会根据 distributionUrl 进行下载。
搞清楚了这个流程,现在是不是明白了,为什么第一次打开一个工程会巨慢了吧,因为 AS 会去下载 gradle。
为什么我明明已经下载了 gradle,也指定了 gradle 的存放目录,可打开的时候还是会去自动下载 gradle 了?
那是因为你没有配对地方。现在回过来看项目配置文件 是不是gradle/wrapper/gradle-wrapper.properties 是不是恍然大悟?
三、配置方法
既然搞清楚了原理,也知道打开慢的原因是卡在下载 gradle 这一步,那么我们就自己下载 gradle,然后配置上去
(1) 修改gradle-wrapper.properties
修改gradle-wrapper.properties 中的 distributionUrl,改成我们想要的版本,只改后面的版本就可以了,前面的部分不要改。具体版本看下面链接:
Gradle下载地址:https://services.gradle.org/distributions/
(2) 打开项目
这个时候AS将自动下载gradle,并创建好目录。这时直接干掉Android Studio并退出,因为这一步是为了得到AS自动创建的下载目录,定位到下面的目录:
Linux: ~/.gradle/wrapper/dists
windows: C:\users\{user name}\.gradle\wrapper\dists
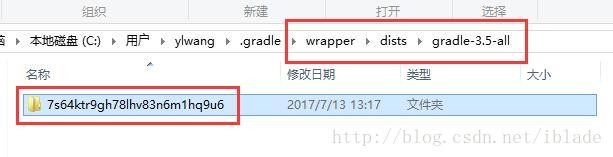
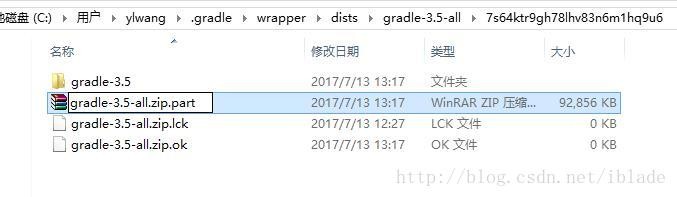
进入对应的gradle版本文件夹下,会发现有一个一串乱码的文件夹,本例以gradle3.5为例,如下图:


(3) 下载gradle
从上面的Gradle下载地址,下载对应版本的gradle,本例中为gradle-3.5-all.zip,然后删除上图中的gradle-3.5-all.zip.part文件,将下载的gradle-3.5-all.zip复制到上图中一串乱码的文件夹下,注意不要解压。这样我们就跳过了下载gradle这一步。
(4) 重新开启Android Studio,打开工程,ok,一下子就打开了.
四 、Gradle 插件版本
gradle 插件 和 gradle 是两个独立的东西,gradle 插件版本是由项目最外层的 build.gradle文件决定的
app/build.gradle:
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.3.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
jcenter()
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}修改 gradle 插件版本之后,sync 一下代码就可以了。
gradle和(android gradle插件)一定不能混为一谈,二者是有区别的。android gradle 插件依赖于 gradle。
1.gradle的配置
当我们在 Setting下 gradle 下设置 gradle 选择 Use defalut gradle wrapper(recommended)
时,AS就会根据 {project.dir}\gradle\wrapper\gradle-wrapper.properties文件中的配置 gradle

最后特别感谢本文作者细心整理,本文转载自http://blog.csdn.net/fuchaosz/article/details/51567808
到此这篇关于Android Studio 配置Gradle总结及问题避坑的文章就介绍到这了,更多相关Android Studio 配置Gradle内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
