Android 中RecyclerView多种item布局的写法(头布局+脚布局)
作者:Android_Study_OK
这篇文章主要介绍了Android 中RecyclerView多种item布局的写法(头布局+脚布局)的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
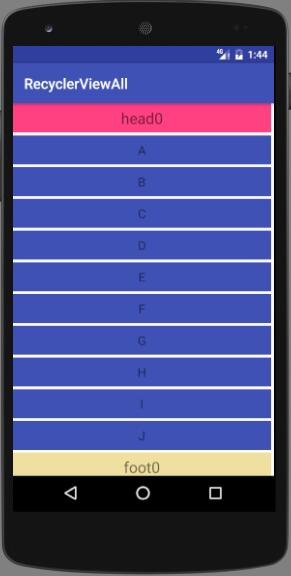
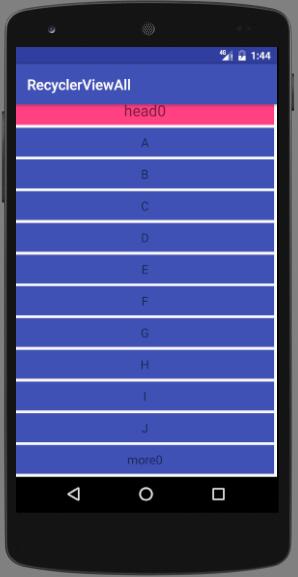
RecyclerView多个item布局的写法(头布局+脚布局)
上图


下载源码
Initial commit第一次提交的代码,为本文内容
以下的为主要代码,看注释即可,比较简单
MainActivity
含上拉加载更多
package com.anew.recyclerviewall;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.DividerItemDecoration;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private List<String> mHeadList;
private List<String> mBodyList;
private List<String> mFootList;
private MyAdapter mAdapter;
private LinearLayoutManager mLayoutManager;
Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
mHeadList = new ArrayList<>();
for (int i = 0; i < 1; i++) {
mHeadList.add("head" + i);
}
mBodyList = new ArrayList<>();
for (int i = 'A'; i < 'L'; i++) {
mBodyList.add("" + (char) i);
}
mFootList = new ArrayList<>();
for (int i = 0; i < 1; i++) {
mFootList.add("foot" + i);
}
mRecyclerView = (RecyclerView) findViewById(R.id.rv);
// 使用默认的api绘制分割线
mRecyclerView.addItemDecoration
(new DividerItemDecoration(this, DividerItemDecoration.HORIZONTAL));
// 设置增加删除item的动画效果
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 瀑布流
// mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(4,StaggeredGridLayoutManager.VERTICAL));
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new MyAdapter(this, mHeadList, mBodyList, mFootList);
mRecyclerView.setAdapter(mAdapter);
// 当目前的可见条目是所有数据的最后一个时,开始加载新的数据
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
int lastCompletelyVisibleItemPosition = mLayoutManager.findLastCompletelyVisibleItemPosition();
if (lastCompletelyVisibleItemPosition + 1 == mAdapter.getItemCount()) {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
List<String> mMoreList = new ArrayList<>();
for (int i = 0; i < 3; i++) {
mMoreList.add("more" + i);
}
mBodyList.addAll(mMoreList);
mAdapter.notifyItemInserted(mAdapter.getItemCount() - 2);
}
}, 1500);
Log.e("qqq", "到底了" + lastCompletelyVisibleItemPosition);
}
int firstCompletelyVisibleItemPosition = mLayoutManager.findFirstCompletelyVisibleItemPosition();
if (firstCompletelyVisibleItemPosition == 0&&dy<0) {
Log.e("eeeee", "开始刷新呀呀呀");
}
}
});
}
}
MyAdapter
对外部:头布局list、身体布局list、脚布局list,所有的list单独计数
内部:对position进行调整,这里需要耐心调整position
package com.anew.recyclerviewall;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
/**
* Created by a on 2017/1/7.
*/
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context context;
private List<String> mHeadList;
private List<String> mBodyList;
private List<String> mFootList;
private static final int HEAD_TYPE = 1;
private static final int BODY_TYPE = 2;
private static final int FOOT_TYPE = 3;
public MyAdapter(Context context, List<String> headList, List<String> bodyList, List<String> footList) {
this.context = context;
this.mHeadList = headList;
this.mBodyList = bodyList;
this.mFootList = footList;
}
// ★ 1. 定义规则,什么情况,是哪一种ViewType
@Override
public int getItemViewType(int position) {
int viewType = -1;
if (position < getHeadCount()) {
viewType = HEAD_TYPE;
} else if (position > getHeadCount() + getBodyCount() - 1) {
//这里最后要减去1,慢慢地去数
viewType = FOOT_TYPE;
} else {
viewType = BODY_TYPE;
}
return viewType;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(context);
View view = null;
// ★ 2. 根据viewType来确定加载那个布局,返回哪一个ViewHolder
switch (viewType) {
case HEAD_TYPE:
view = inflater.inflate(R.layout.item_head, parent, false);
return new HeadHolder(view);
case BODY_TYPE:
view = inflater.inflate(R.layout.item_body, parent, false);
return new BodyHolder(view);
case FOOT_TYPE:
view = inflater.inflate(R.layout.item_foot, parent, false);
return new FootHolder(view);
}
return null;
}
@Override
public void onBindViewHolder(final RecyclerView.ViewHolder holder, final int position) {
// ★ 3. 根据holder是哪一个ViewHolder的实例,来确定操作哪一个布局的UI
if (holder instanceof HeadHolder) {
HeadHolder headHolder = (HeadHolder) holder;
headHolder.mTvHead.setText(mHeadList.get(position) + "");
headHolder.mTvHead.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addData();
}
});
}
if (holder instanceof BodyHolder) {
final BodyHolder bodyHolder = (BodyHolder) holder;
bodyHolder.mTvBody.setText(mBodyList.get(position - getHeadCount()) + "");
bodyHolder.mTvBody.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
removeData(bodyHolder.getAdapterPosition());
}
});
}
if (holder instanceof FootHolder) {
final FootHolder footHolder = (FootHolder) holder;
footHolder.mTvFoot.setText(mFootList.get(position - getHeadCount() - getBodyCount()) + "");
footHolder.mTvFoot.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, footHolder.getAdapterPosition() + "",
Toast.LENGTH_SHORT).show();
}
});
}
}
@Override
public int getItemCount() {
return getHeadCount() + getBodyCount() + getFootCount();
}
private int getFootCount() {
return mFootList.size();
}
private int getBodyCount() {
return mBodyList.size();
}
private int getHeadCount() {
return mHeadList.size();
}
public void addData(int position) {
mBodyList.add(position, "Insert One");
// ★★★★ 使用notifyItemInserted去更新数据,否则没有动画效果
notifyItemInserted(position);
}
/**
* 增加bodyList条目
*/
public void addData() {
mBodyList.add("1");
mBodyList.add("2");
mBodyList.add("3");
// ★★★★ 使用notifyItemInserted去更新数据,否则没有动画效果
notifyItemRangeInserted(0, 3);
}
/**
* 删除bodyList条目
*/
public void removeData(int position) {
// 经测试疯狂点击删除条目,会产生负数,导致越界异常
if (!(position - getHeadCount() < 0)) {
// ★★★★ 防止角标越界异常,要减去头布局数量,总之去数数吧
mBodyList.remove(position - getHeadCount());
notifyItemRemoved(position);
}
}
/**
* 头布局Holder
*/
static class HeadHolder extends RecyclerView.ViewHolder {
private TextView mTvHead;
public HeadHolder(View itemView) {
super(itemView);
mTvHead = (TextView) itemView.findViewById(R.id.tv_head);
}
}
/**
* 身体布局Holder
*/
static class BodyHolder extends RecyclerView.ViewHolder {
private TextView mTvBody;
public BodyHolder(View itemView) {
super(itemView);
mTvBody = (TextView) itemView.findViewById(R.id.tv_body);
}
}
/**
* 脚布局Holder
*/
static class FootHolder extends RecyclerView.ViewHolder {
private TextView mTvFoot;
public FootHolder(View itemView) {
super(itemView);
mTvFoot = (TextView) itemView.findViewById(R.id.tv_foot);
}
}
}
item_body
item_head和item_foot类似就不粘贴了
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginRight="11px"
android:layout_marginBottom="11px"
android:background="@color/colorPrimary"
android:orientation="vertical">
<TextView
android:id="@+id/tv_body"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="17sp"
android:layout_gravity="center"
android:text="Hello World!"/>
</LinearLayout>
以上所述是小编给大家介绍的Android 中RecyclerView多种item布局的写法(头布局+脚布局),希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
- Android RecyclerView滑动删除和拖动排序
- Android RecyclerView item选中放大被遮挡问题详解
- Android RecyclerView实现多种item布局的方法
- Android使用CardView作为RecyclerView的Item并实现拖拽和左滑删除
- Android中RecyclerView实现Item添加和删除的代码示例
- Android中RecyclerView的item宽高问题详解
- Android RecyclerView显示Item布局不一致解决办法
- Android RecyclerView的Item点击事件实现整理
- Android RecyclerView自由拖动item的实现代码
