AI+PS制作唯美渐变文字情人节海报教程
野鹿志
版权申明:本文原创作者“野鹿志”,感谢“野鹿志”的原创经验分享!
是的,我又脱更了!公司事情太多啦!只有见缝插针的来写文章。马上就要加上七夕了,加上野郎最近确实时间有限,今天就抓个简单的来跟跟热点。利用ai和ps制作一个情人节渐变圆柱体文字海报。其实Ai的混合工具非常好玩,而且玩法也很多,这种胖胖的萌萌的圆柱体字母搭配上渐变色感觉很可爱,而且这种效果利用Ai的混合工具来制作是相当简单的。下面就让我们开始吧!
效果图:

主要过程:
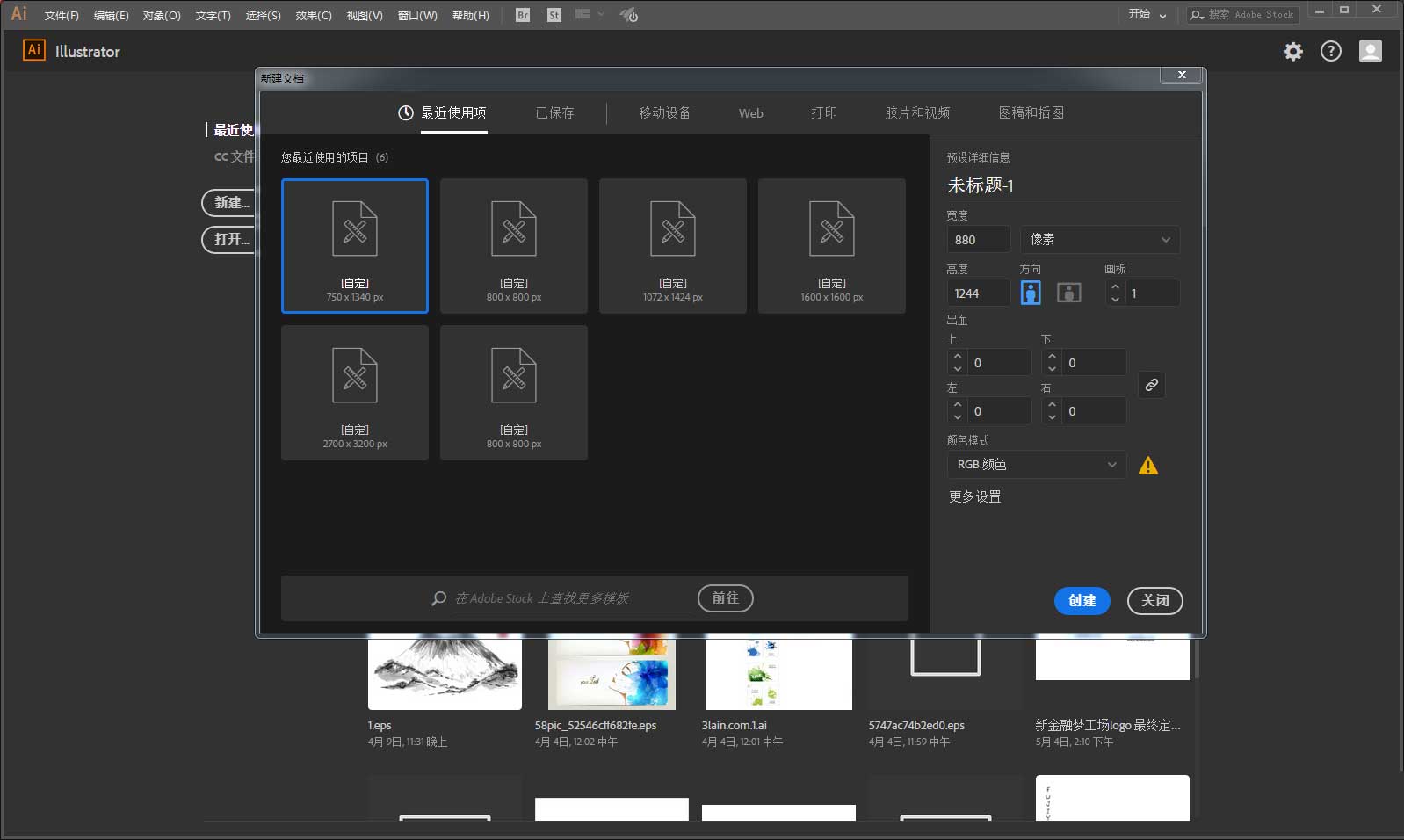
首先打开Ai新建画板,尺寸随意:

选一个合适的字体输入文字,并且调整其大小:

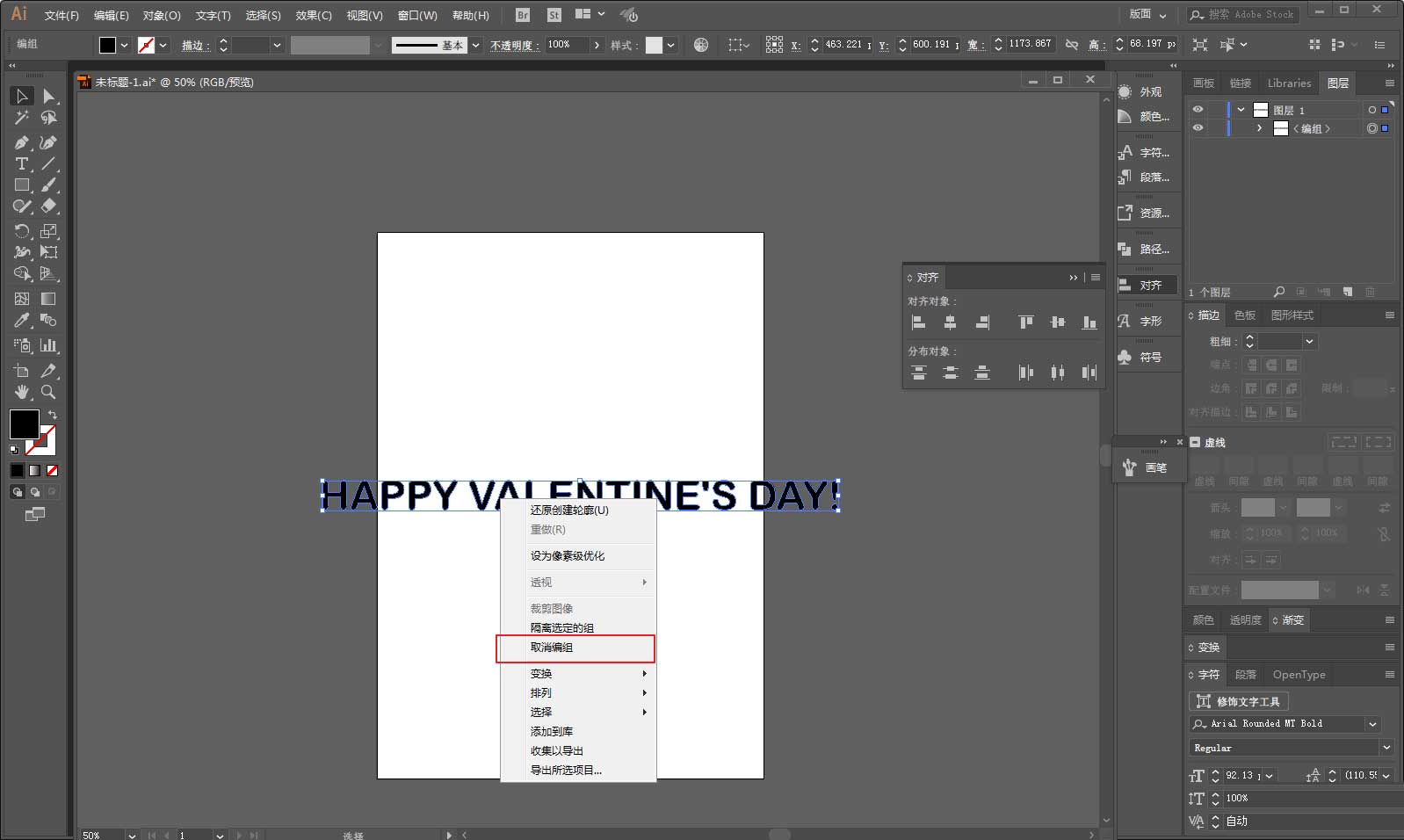
选中文字ctrl+shift+o轮廓化,并且右键取消编组:

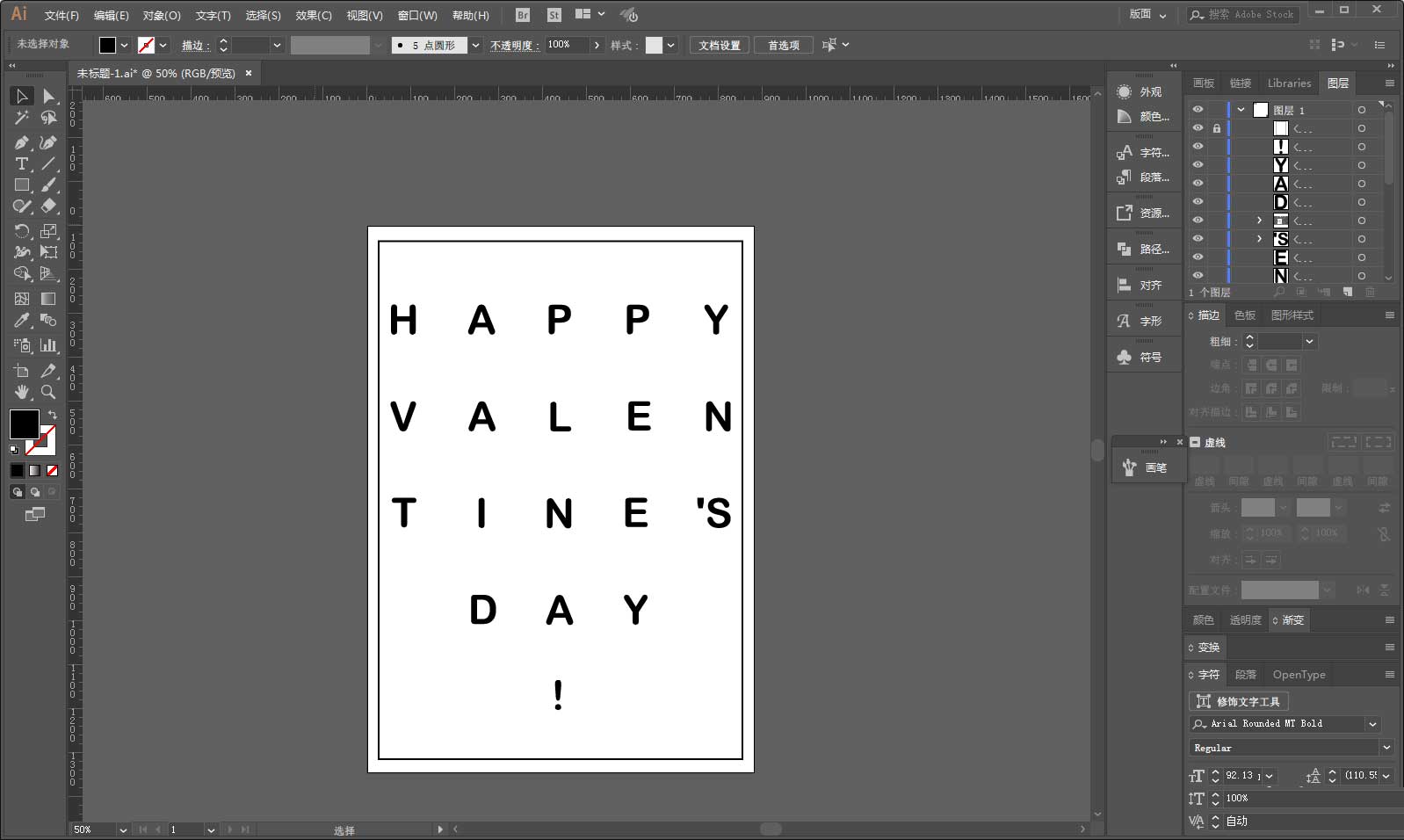
画个框,排个版吧,这里操作就不赘述了,和ps差不多:

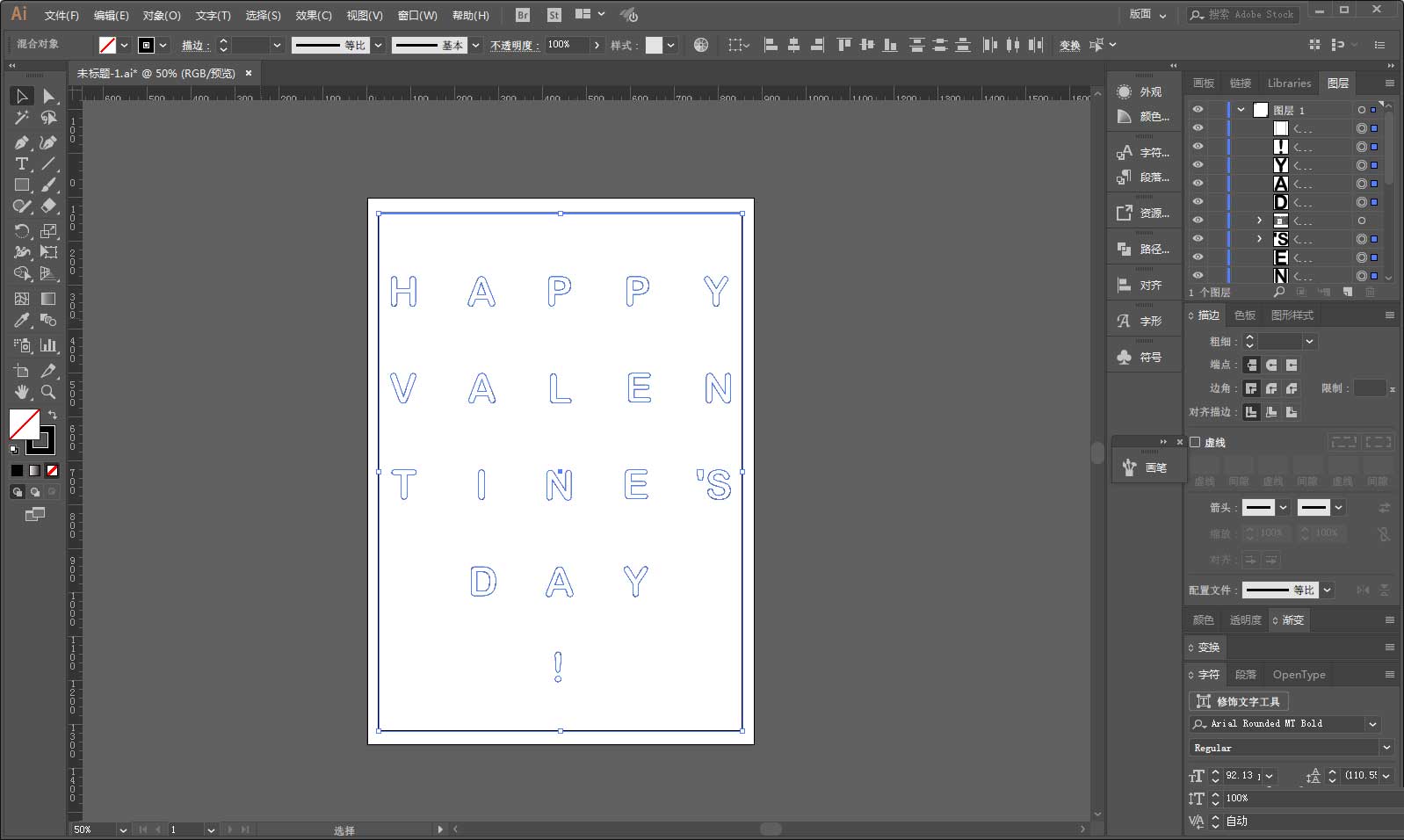
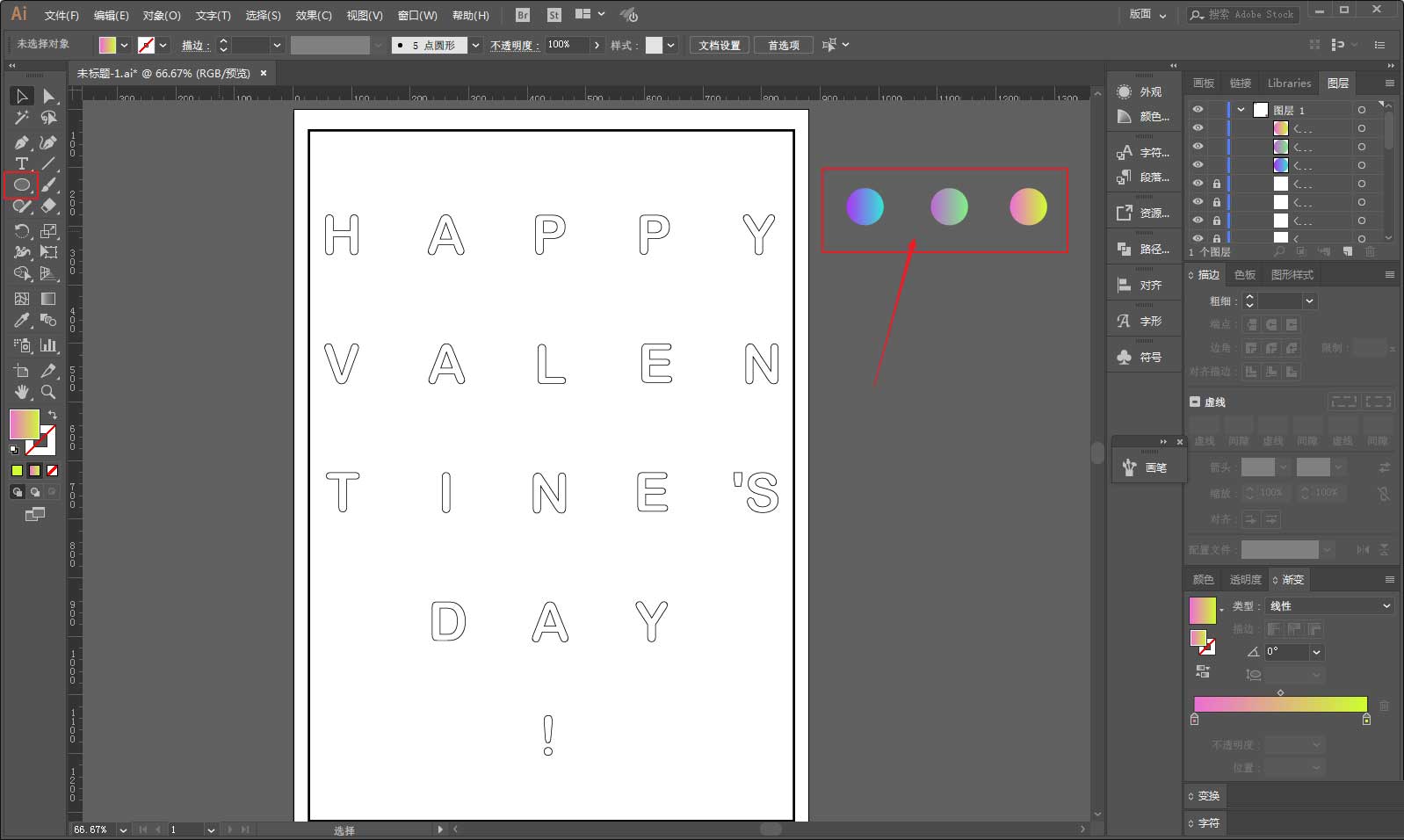
将字母转为描边,然后全选以后,ctrl+2锁定:

在旁边用椭圆工具按住shift键画三个正圆,分别填充上自己喜欢的渐变色:

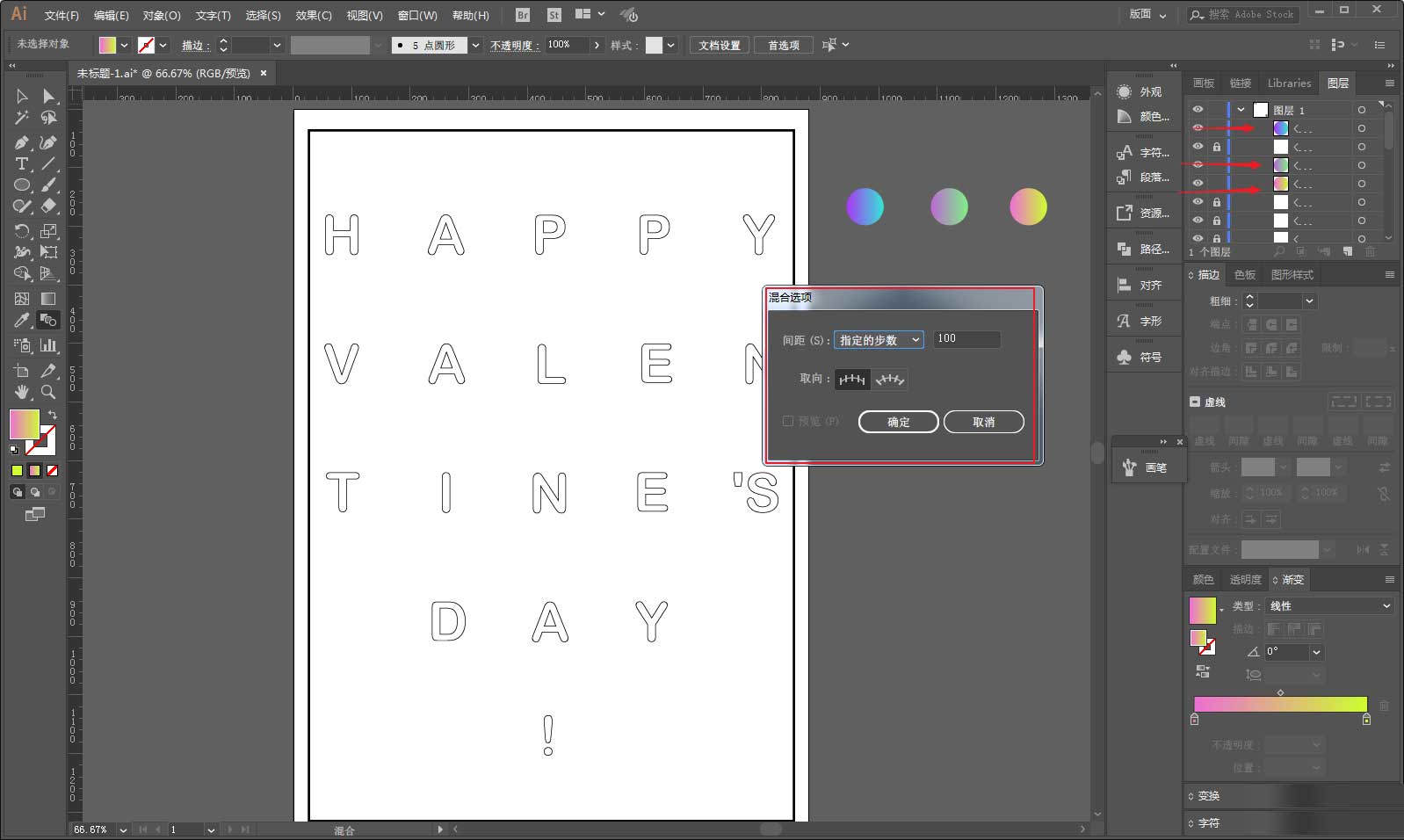
排列好图层的顺序,使用混合工具,设定适当的步数,我设置的100,然后依次混合三个渐变球:

按住alt键拖动混合后的圆柱体多复制几个出来,后面会用到:

接下来就是制作圆柱体的字母啦,我们会用到混合工具中的替换混合轴的功能。
这里简单说明一下,因为替换混合轴只能替换单一路径,所以我们需要用钢笔对刚才锁定的字母画出笔画来。
以第一个字母H举例,先用钢笔设置无填充,描边黑色,画出笔画来,把刚才的混合圆柱体缩放到适当的大小:

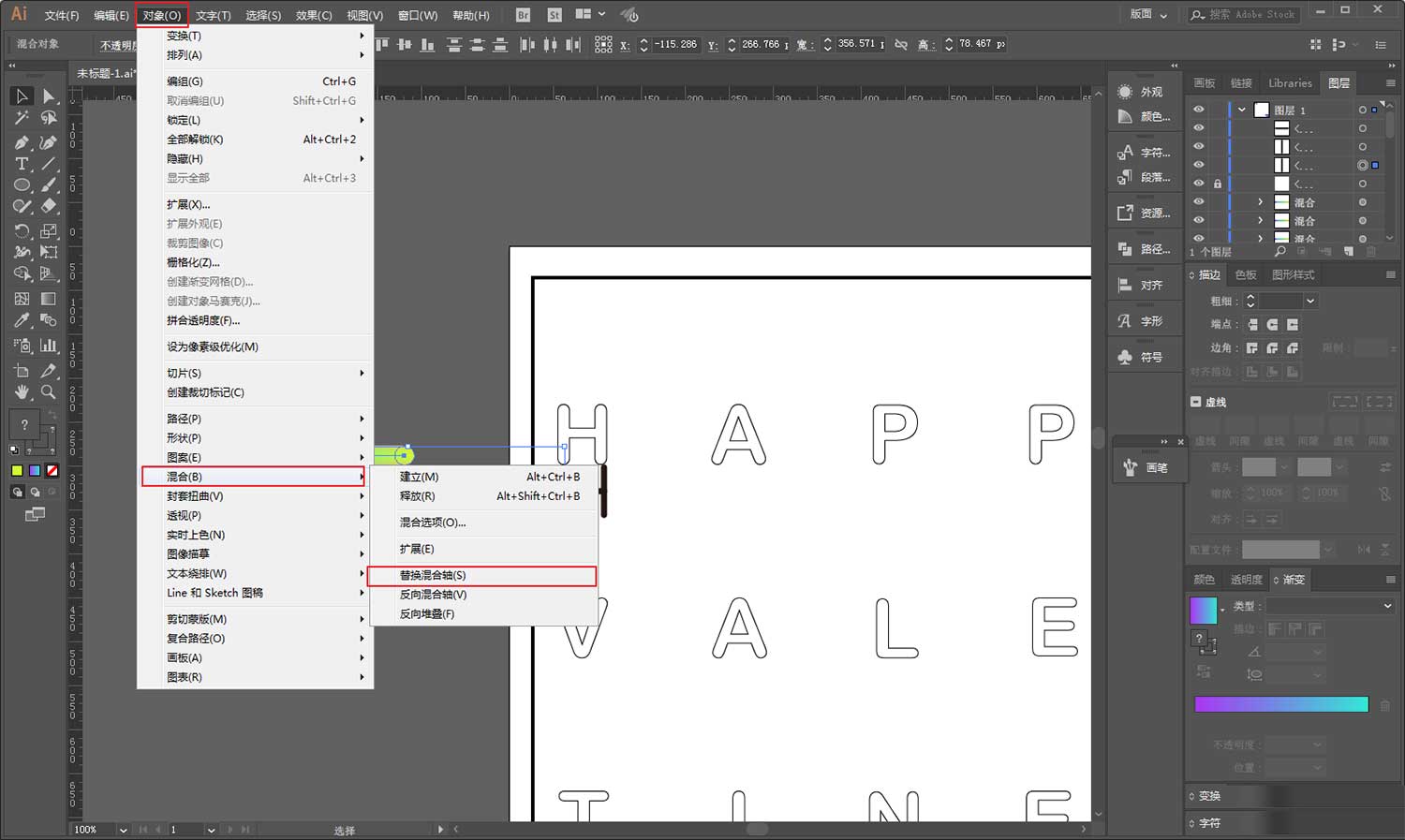
同时选中字母中的一个单独路径以及混合圆柱体,执行对象-混合-替换混合轴:

这样,这条单独的路径就会被替换为这个混合圆柱体:

重复之前的操作,字母初步做出来大概是这样:

然后你可以使用选择工具和直接选择工具进行亮部颜色的旋转以及笔画长短的调整:

后面的字母方法也是一样,这里就不重复演示了,最后做出来大概这样:

接下来打开ps,新建画布,尺寸随意:

回到Ai中全选字母,然后打个组,Alt+ctrl+2取消锁定:

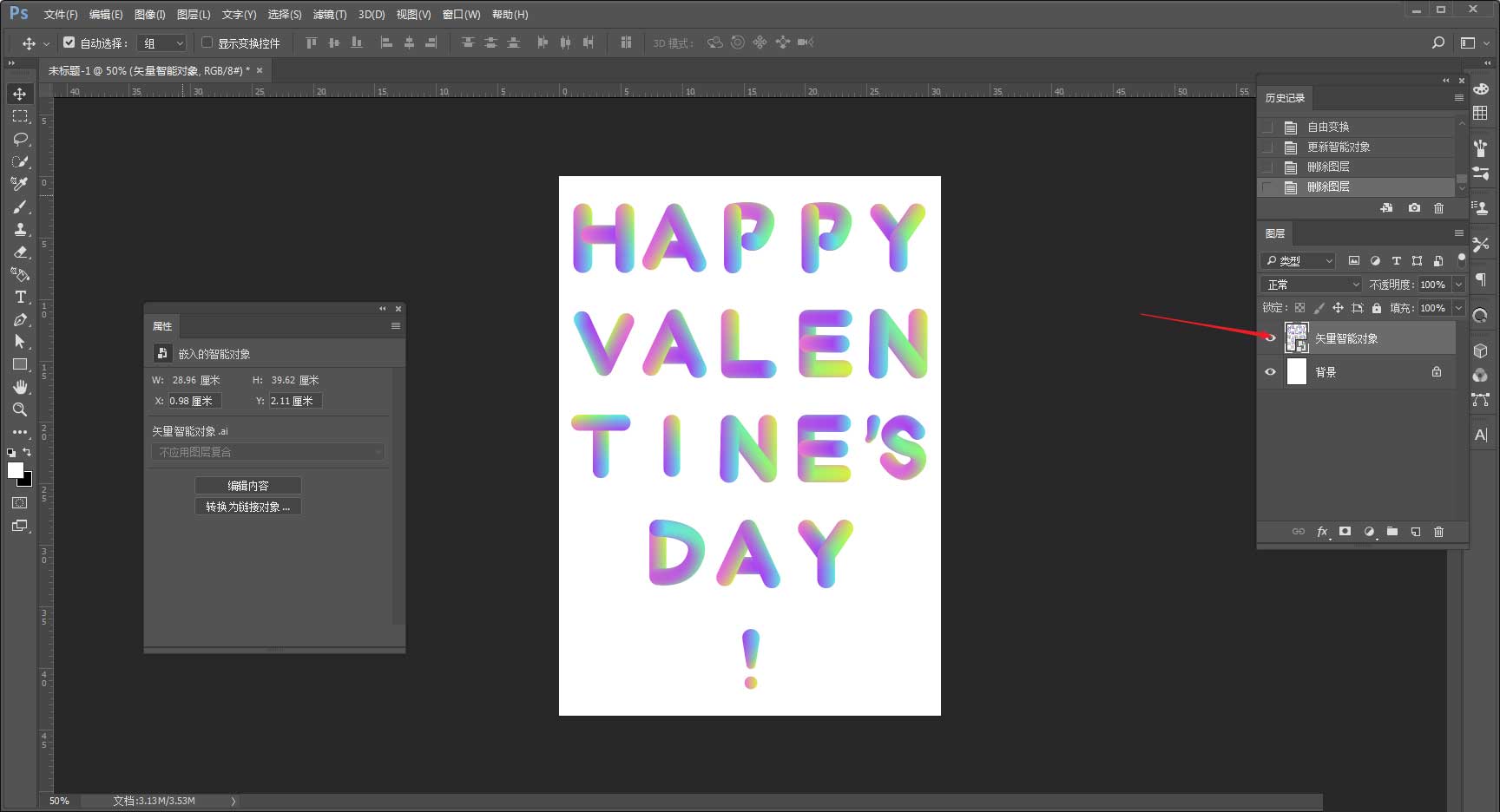
把字母组拖进ps里:

如果觉得需要单独调整字母的大小等,可以双击智能对象重新打开Ai进行调整:

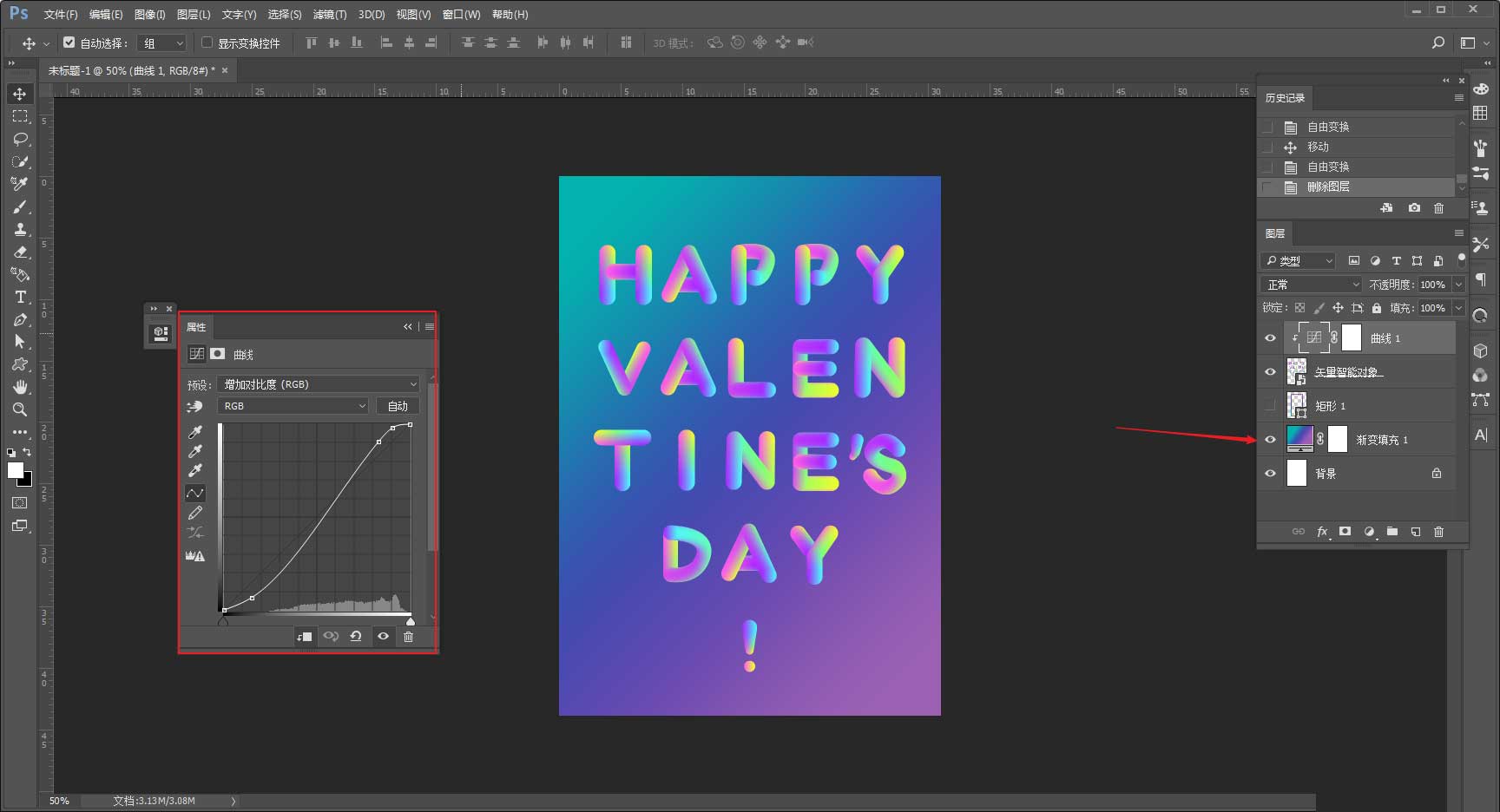
给字母图层增加个曲线调整对比度,背景添加个渐变色:

最后码字排版,海报放样机里看看吧:

嘛~看来我不太适合做这种可爱的效果啊!
好吧,方法就是这样,其实挺简单的。
教程结束,以上就是AI+PS制作唯美渐变文字情人节海报教程的全部内容,希望大家喜欢!最后脚本之家全体人员在这里祝大家七夕情人节快乐!
相关教程推荐:
