20款覆盖全面的响应式网站设计工具
脚本之家

灵活的栅格和布局,响应式的图片和智能的CSS媒体查询,构成了响应式网页的主要特征。当用户扔下沉重的笔记本电脑拿起平板,响应式的网站能够自然而然地随之适配,掏出手机也毫无压力,图片和文字都会随着特定的屏幕和分辨率而调整,这就是它的优势。你以为这就完了?当然不会!在未来,一摸兜里手机忘带了,抬起左手唤醒智能手表,打开网页,也能看!
不得不说,创建响应式网站越来越容易,即使你不是专业的前端也可以轻松搞得定。挑选合适的工具,搜几个符合需求的jQuery插件,配合合理的设计,你也可以实现期待中的响应速度和对不同屏幕的兼容性。
响应式网站的实现并不难,但是需要在对的地方、对的阶段使用对的工具,这也是今天这篇文章的目的所在:为你在不同的阶段提供帮助。当然,毕竟不是所有人都响应式网站到底是咋设计,咱们也曾发过相关的教程……
延伸阅读:响应式Web设计的9项基本原则响应式网页设计的快速教程(适合个人站点)如何制作响应式网站?12个优秀案例参考干货!设计师必读的15个响应式网页设计教程绝对值得收藏的25款免费响应式网页模板闲话少叙,咱先看看干货吧:
线框图、原型、视觉稿工具
不得不说,在设计阶段,线框图和原型稿是绕不过去的。靠谱的线框图和原型工具会让你更加专注于交互和功能。以下的工具能帮你节省时间,为客户和团队设计出优秀的设计。
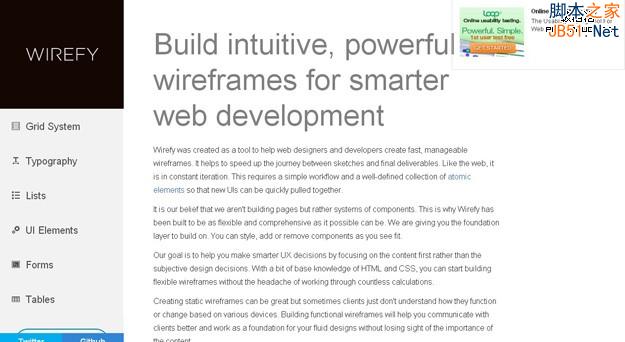
1. Wirefy

Wirefy 是一个了不起的线框图/原型设计的应用,能为设计师和开发者提供极大的帮助。从草图设计到最终交付,各个环节你都能用上它。沿着简单的工作流,新的UI和交互设计能够紧密地糅合到一起。
2. Hotgloo

HotGloo是另外一个值得推荐的原型/线框图工具,你可以通过客户端向你的客户和同事共享你的设计稿的预览图,这也使得交流和反馈更加灵活便捷,无需代码。HotGloo其中内置了50多款不同的UI组件和预制的UI库。
3. 响应式线框图

这款响应式线框图工具是一款基于Web的免费设计工具,可以帮任何设计项目快速创建线框图。其中可以插入各种元素,轻松调整风格、色彩、透明度,等等等等。这些视觉元素可以通过拖拽轻松布局,保持之后可以重复使用。这一工具专注于布局在不同的屏幕下的变化,也就是说,它是以响应式为核心。
4. MockUPhone

MockUPhone是一款免费的Web应用,帮你便捷地创建原型。你可以在设备列表中快速选取机型,通过拖拽各种元素快速生成原型。上传你的设计之后,会生成不同角度的截图,并提供下载。
5. Style Tiles

Style Tiles 是一个由字体、色彩和界面元素组成的网络视觉品牌,它可以帮设计师和利益相关者生成他们所需要的视觉语言,并最终交付给客户。
生成响应式HTML和CSS的工具
完成线框图和原型之后,接下来就要开始写代码了。不过要为响应式网站写CSS样式和包含大量分辨率显示信息的媒体查询并不是一个有趣的过程。所以,下面这些工具就该登场了。
6. Pure CSS

Pure CSS 是一组小型的响应式CSS模块,可以应用于每个Web项目。这个仅有5.7KB大小的压缩包非常便于使用,制作的时候考虑过移动端的需求,与此同时,所有的CSS代码都经过仔细斟酌,在确保功能的前提下尽量做到小巧而全面。
7. Responsive Web CSS

这也是一款一句Web的工具,仅需拖拽就可以生成响应式布局。你可以方便地添加页面,方便地设定div和宽度等参数。这一工具还支持嵌套栅格,并且能对特定设备进行针对性的设计。
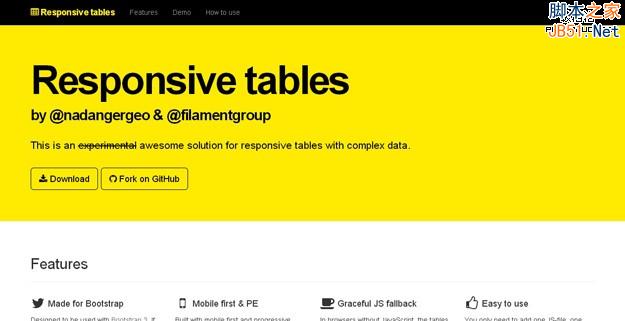
8. Responsive Tables

RWD Table Patterns是一套拥有复杂的数据响应式表格解决方案,它是基于Filament Group 的分支项目,基于移动端优先的设计思维来搭建,并在原有项目基础上增加了许多新的特性。即使在不支持JS的浏览器中,它也能使用。在正常情况下,你只需要增加一个JS文件,一个CSS文件以及一些基础的设置之后就可以正常使用。
9. Type Rendering Mix

Type Rendering Mix 是一个小型的JS库,当使用Core Text(iOS和OSX平台)的时候就可以调用它。Type Rendering Mix可以实现更为一致的渲染,同事确保子像素抗锯齿的准确性。
10. Ink

Ink可以帮你快速创建响应式的HTML电子邮件,帮你为用户推送可用性更高的电子邮件。Ink的CSS框架能极大地提高HTML邮件在各个终端上的可读性。
11. Macaw

Macaw 能让设计师在创建网站的时候更加便捷无碍。Macaw被定位为一个设计工具而非开发工具,下载安装之后,你无需写代码,直接开始设计就好了。响应式?留给客户端来操心吧。
字体、图片与视频
当你的基本的代码框架都到位之后,接下来就要上内容了。而处理内容的事情,就交给开发者们精心准备的jQuery插件吧!
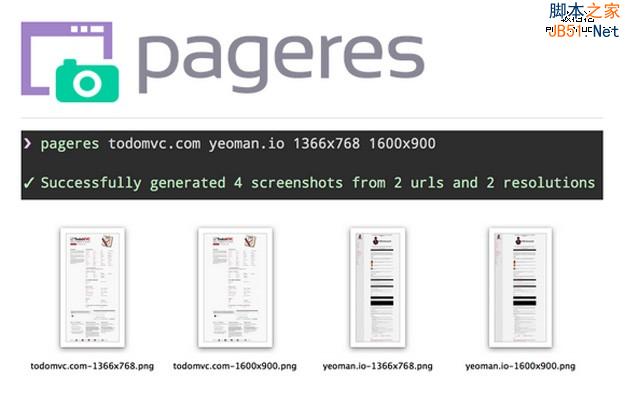
12. Pageres

Pageres 是一款命令行工具,用于生成网站不同分辨率截图。Pageres专注于尺寸控制,所以稍加调整代码就可以生成响应式网站的截图。这款命令行工具可以一次设定多个参数,一次到位生成结果。
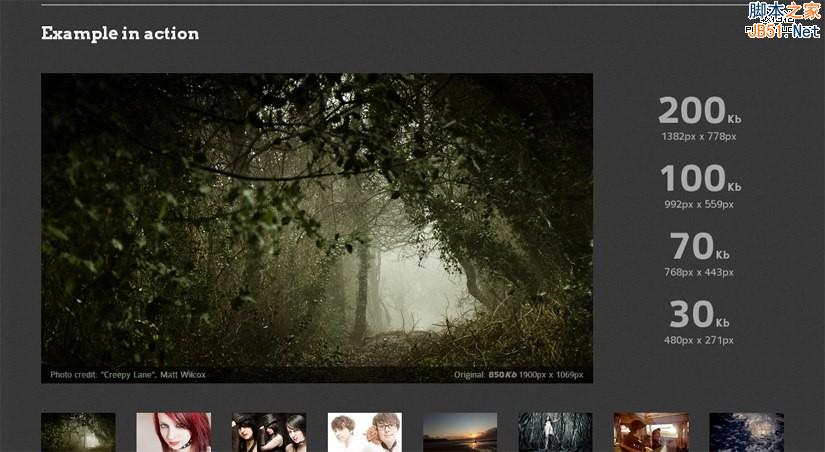
13. Adaptive Images

Adaptive Images 可以自动检测访客的屏幕尺寸,自动适配并缓存结果,让网页的图片尺寸调整之后再输出。
14. FitVids.js

在处理好图片之后,就是要让视频也能随着网页响应式调整了。这个时候就要FitVids.js上场了。这是一个轻量级的jQuery插件,可以让视频随着屏幕尺寸而调整,并保持输出的纵横比。
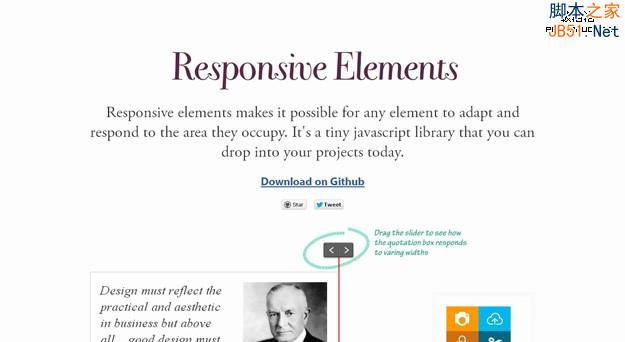
15. Responsive Elements

Responsive Elements 能让任何网页元素都随着屏幕尺寸响应式变化,它本质上是一个JS库,它能监测到屏幕的宽度,并让网页元素随之进行调整适配。
16. Froont

Froont也是一个功能强大的在线平台,它旨在帮你加速网站原型设计和响应式布局。它是一款巧妙的协作工具,设计者可以通过链接同客户分享他们的设计的原型。作为设计者,用户可以在Froont上精心打磨原型的细节,设置布局,色彩,样式,字体,让项目的设计更上一层楼。Froont拥有友好的界面,以及类似PS的直观的图层管理功能,它还可以从PS调用CSS样式,使用在线的SVG文件,可以复制项目、创建分支等等,非常方便。一旦完成设计,可以一键下载,颇为方便。
响应式设计测试工具
以上列举出的工具能帮你设计出响应式的网站,但是未经测试就上线终究还是有点草率吧?接下来推荐一些实用的测试工具,帮你测试响应式网站可能存在的问题。
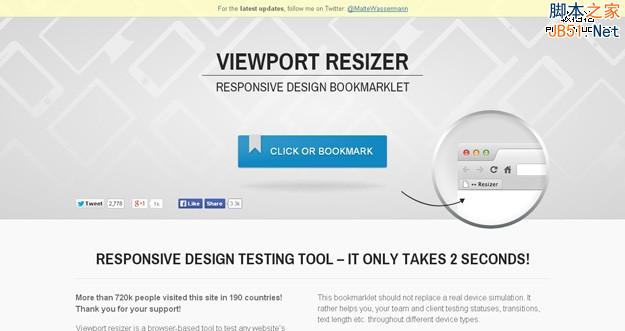
17. Viewport Resizer

Viewport Resizer 是一个基于浏览器的工具,能帮你测试任何网站的响应问题。你只需要将其保存书签,然后去需要测试的网站,点击书签就可以开始测试了。
18. Responsive.IS

Responsive.Is 是TypeCast所开发的响应式测试工具,令人印象颇为深刻。测试方式也很简单,输入需要测试的网站的URL,Responsive.Is会根据你选择的设备自动检测。
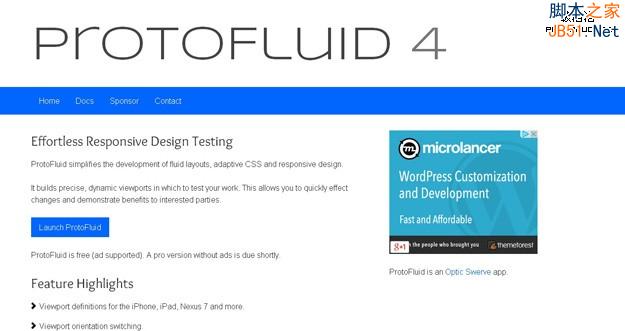
19. Protofluid

Protofluid 简化了动态布局、自适应CSS和响应式设计的测试过程,它构建了精准、动态的窗口帮你进行测试。这使得你可以快速高效地测试并展示设计成功给利益相关方。整个程序是免费的。
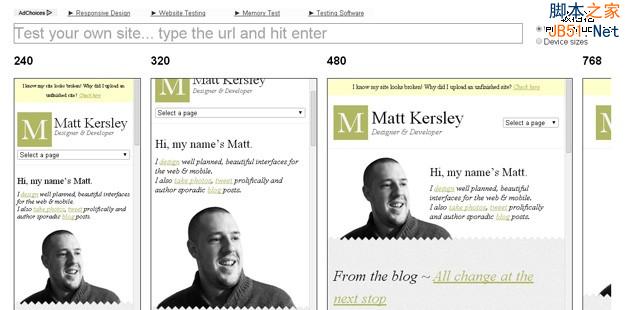
20. Responsive Web Design Testing Tool

这一响应式网站设计测试工具也非常不错,可以帮你快速检测网站的响应式设计的可靠性。
