什么是216网页安全色?
我们了解了“数字色彩”以后,就会知道网页中的颜色会受到各种不同环境的影响。即使你的网页使用了非常合理、非常漂亮的配色方案,但是如果每个人浏览的时候看到的效果都各不相同,那么你的配色方案的意愿就不能够非常好地传达给浏览者。
那么我们要通过什么方法才能解决这一问题呢?
答案就是——216网页安全色。
216网页安全色是指在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的颜色集合(调色板),也就是说这些颜色在任何终端浏览用户显示设备上的现实效果都是相同的。所以使用216网页安全色进行网页配色可以避免原有的颜色失真问题。
 |
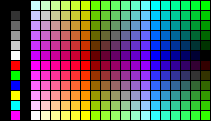
网络安全色是当红色(Red)、绿色(Green)、蓝色(Blue)颜色数字信号值(DAC Count)为0、51、102、153、204、255时构成的颜色组合,它一共有 6 * 6 * 6 = 216 种颜色(其中彩色为210种,非彩色为6种)。
16进制色值表 / 10-16进制色值表 |
Dithering 是什么?
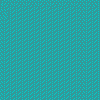
Dithering 是当目标颜色信息不可用时,通过混合其他相近颜色模拟显示目标颜色的一种处理方法。当网页中没有使用网页安全色时,系统就自动利用这种处理方法对超出网页安全色范围的颜色进行相应的处理。具体的方法就是选择两个类似的网页安全色进行交叉现实,而此时的现实效果通常都比较模糊。
下面这个图片,就是用Firewors输出的一个颜色在安全色范围之外的gif图片。

216网页安全色在需要实现高精度的渐变效果或显示真彩图像或照片时会有一定的欠缺,但用于显示徽标或者二维平面效果时却是绰绰有余的。
不过我们也可以看到很多站点利用其他非网页安全色做到了新颖独特的设计风格,所以我们并不需要刻意地追求使用局限在216网页安全色范围内的颜色,而是应该更好地搭配使用安全色合非安全色。
216网页安全色是根据当前计算机设备的情况通过无数次反复分析论证得到的结果,这对于一个网页设计师来说是必备的常识,且利用它可以拟定出更安全、更出色的网页配色方案。
各种不同的216网页安全色调色板
为什么会有多种不同的216网页安全色调色板?
这是为了便于不同习惯的设计师们利用自己喜欢的方式选择颜色。
|