VSCode怎么做幻灯片? VSCode用Markdown自动生成PPT详细使用指南
脚本之家
在VSCode中用Markdown自动生成PPT详细使用指南,支持多种风格和排版,支持ppt转为pdf等。

Marp 官网:
https://marp.app/
这款软件也能在 Windows 或 Linux 系统上使用,并不局限于 macOS 系统。
今天要介绍的是 Marp 推出的 VS Code 插件——Marp for VS Code,在 VS Code 安装了这个插件后,意味着我们也可用 VS Code 来制作幻灯片了。
Markdown简洁易用,尤其可以高效的编辑数学公式,而基于Markdown的两个VSCode插件正是今天的主角——Marp和MPE。对于制作简洁的数学类PPT来说,Marp和MPE似乎是最合适的选择,毕竟该类PPT不需要花里胡哨的效果,更应该专注于内容。
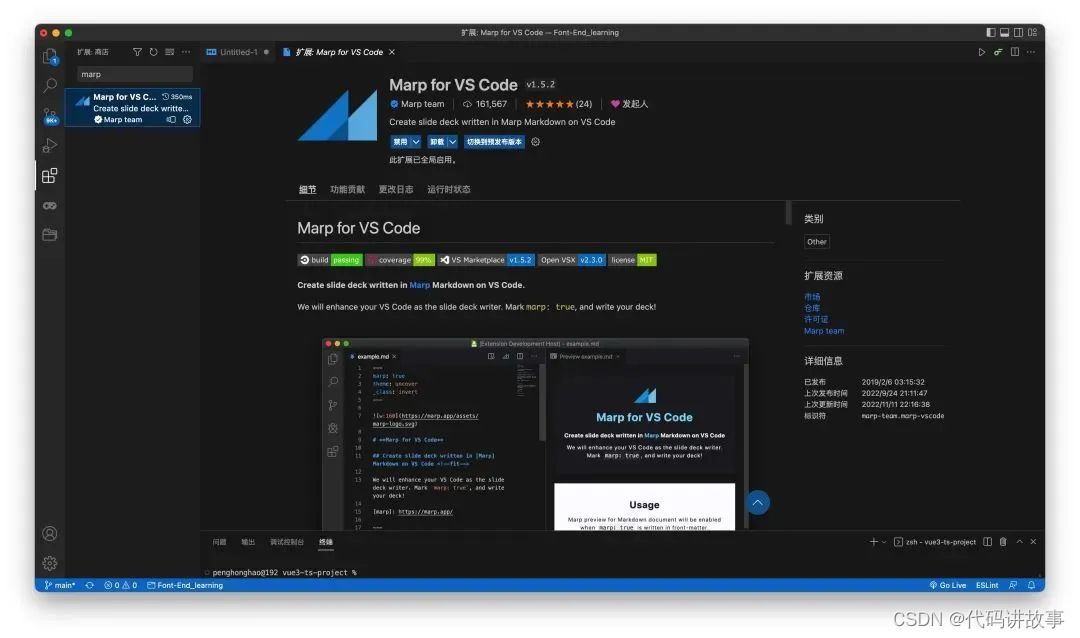
Marp虽是一个开源的桌面软件,但可通过VSCode加Marp插件的方式使用,完全能高效地制作轻量的幻灯片。下载安装VSCode后,在其插件栏搜索“Marp for VS Code”,点击安装。

安装了 Marp for VS Code 插件后,不需要任何配置,就能直接做 PPT。
点击 VS Code「文件」选项卡,选择「新建文件」,在弹出的面板,文件类型选择 Marp Markdown。

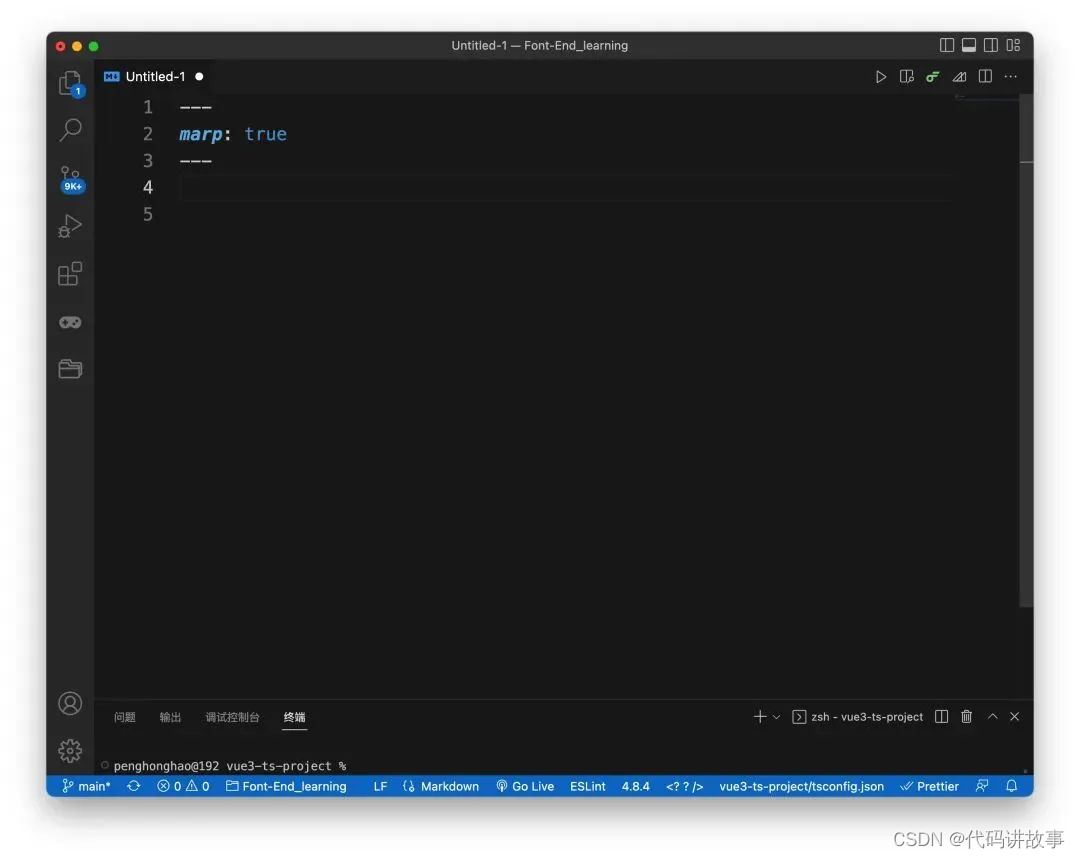
选择 Marp Markdown 文件后,会新建一个下图的文件,开头有一个配置选项 marp: true,表示使用 Marp 来创建 PPT。

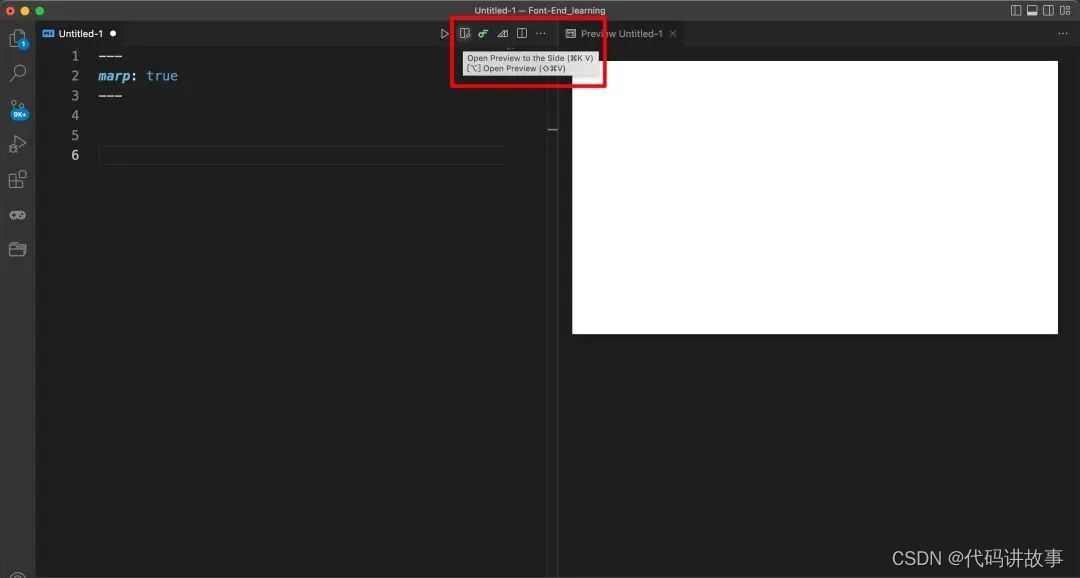
点击文件右上角的「预览」按钮,就可以在右侧看到第一个幻灯片页面。

上面空空如也,接下来就轮到我们用 Markdown 语法大展身手了:
ppt制作过程
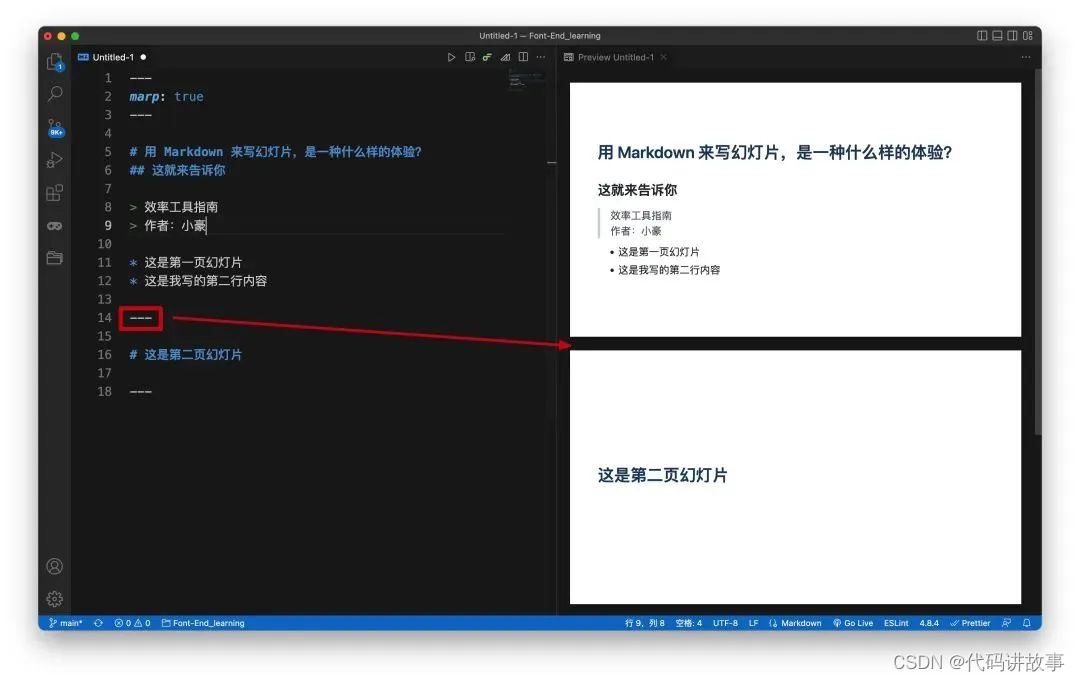
对于熟悉 Markdown 的朋友不用多说,就像是写文章一样来写 PPT。
如果想要创建第二个页面,只要在末尾添加 3 个短横线 -,下方就会多出一张新的幻灯片。

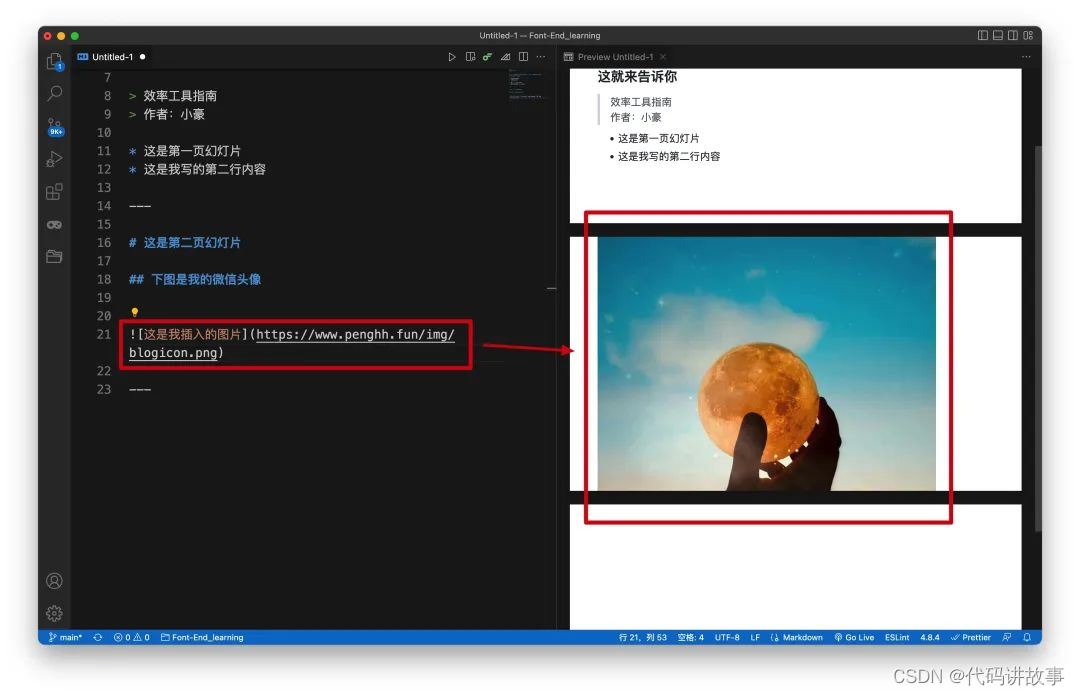
不过,如果我们想要在幻灯片中插入图片,就会略微麻烦一些。
直接插入的本地图片,渲染后会显示为丢失,解决的方法是先将本地图片上传到网上(图床),再粘贴图片链接,图片才能正常显示。

插入的图片会显示为原始的大小,如果图片比较大,会占据整个幻灯片页面,影响其他内容的展示。

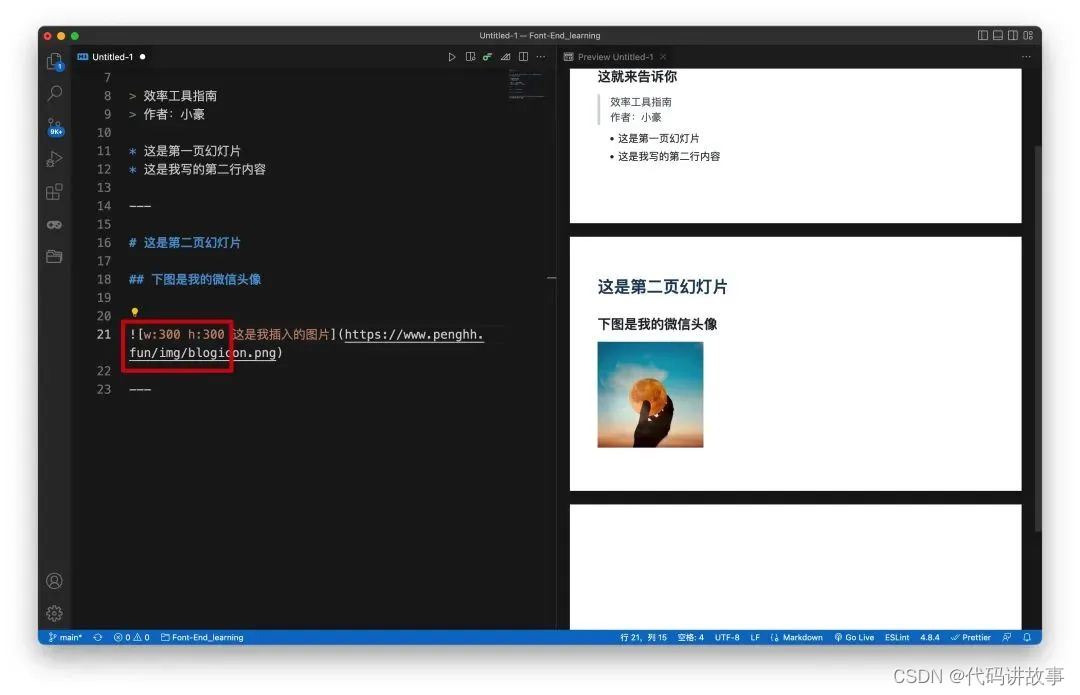
要想解决这个问题,只需要在 Markdown 图片名称的位置,配置一下图片的宽度或高度:
w:300 h:300
这里的 w 和 h 分别是 width 和 height 的缩写,注意 w 和 h 必须是小写。

更改全局主题
Marp 渲染得到的幻灯片默认为白底蓝/黑字,如果你不喜欢默认的样式,可以在 Markdown 文件的开头,更改 theme 字段的值,来更改幻灯片的全局主题。
theme 字段有 3 个值:
default(默认值,可省略)
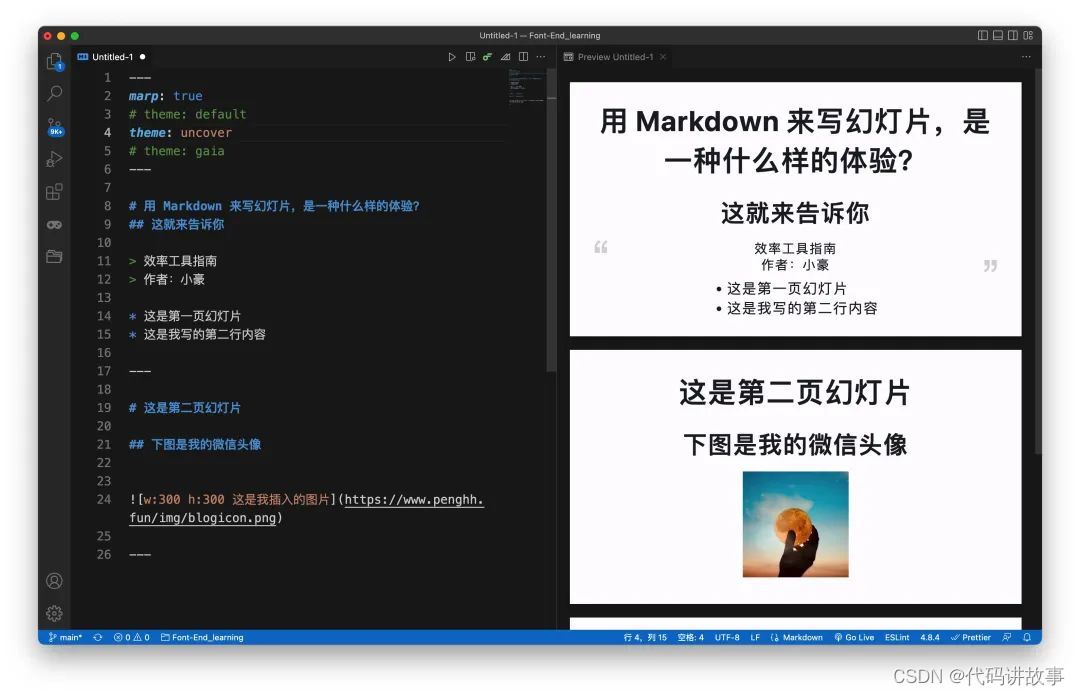
uncover
gaia

下图是 uncover 主题的效果,所有内容都居中显示,引用内容的样式从竖线变为双引号。

下图是 gaia 主题的效果,白色背景更改为浅黄色,有点像一些阅读类 App 的暖光/护眼模式,但我不确定这种颜色是否真的护眼。

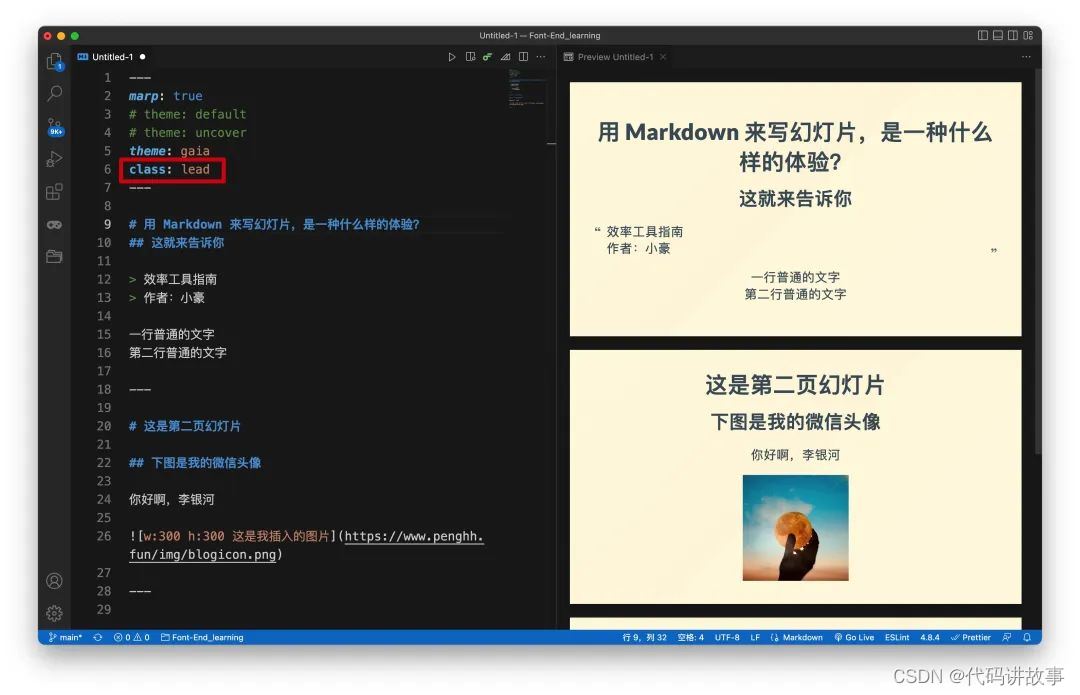
如果想用 gaia 主题浅黄色的背景,但又想像 uncover 主题那样,让内容居中显示,只要在文件开头的配置中,再添加一个 class 字段,值设置为 lead 即可。
不过最终的效果还是有一点差别,添加了引用和无序列表样式的内容,还是会保持原来的靠左显示。

更换单个幻灯片的背景和文字颜色
前面设置的主题,属于全局样式,会影响到所有幻灯片的背景颜色。
如果我们想自定义其中一个或多个页面的颜色,也是可以做到的。
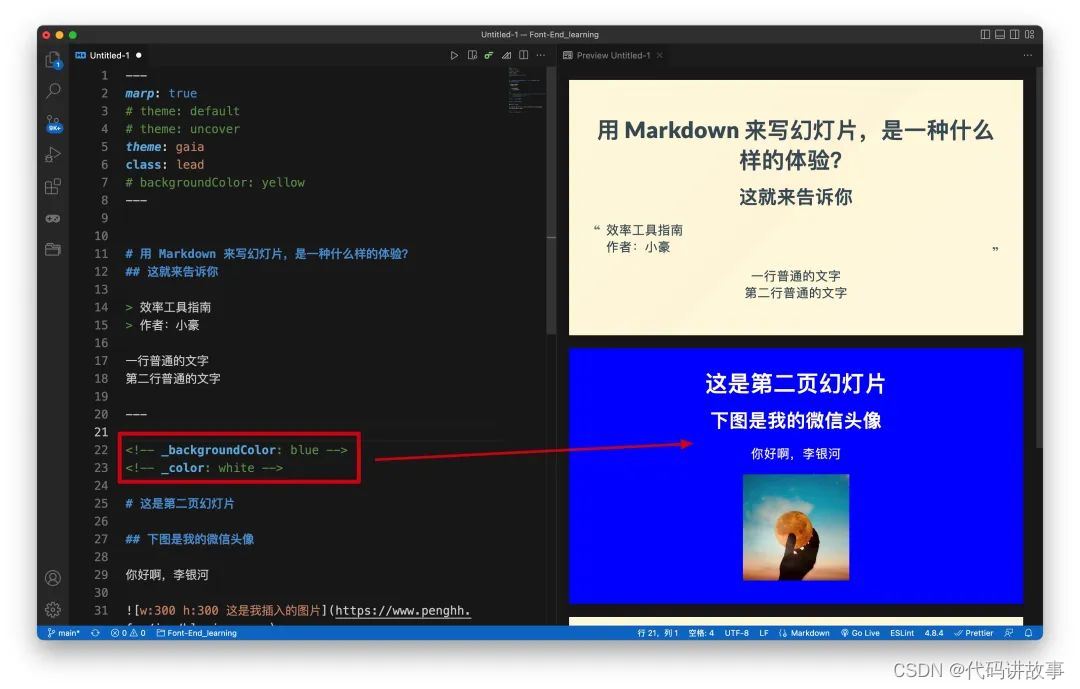
在想要更改幻灯片背景色的页面开头,加上 字段,就可以更改页面的背景色。

这里的颜色可以是颜色的英文,例如上面的蓝色 blue,也可以是 rgb 值,这有点像是在写 CSS 样式了。
更换背景色之后,如果新的背景色与文本内容的颜色区分不明显,就会影响到文本内容的正常观看,这时就需要更改文字的颜色啦。
更改文本内容的颜色,需要在下面多配置一个选项 ,就能自定义文本的颜色。

既然可以修改单张幻灯片的背景色,那有些人可能就会想到:可不可以更改所有幻灯片的背景色呢?
也是可以的~只要在文件开头新增一个选项 backgroundColor,就能自定义所有幻灯片的背景色。
当然,页面单独设置的背景色会覆盖掉全局设置的颜色,正如你在下图看到的,即便我们将全局的背景色更改为黄色,第二页还是维持了单独设置的蓝色。

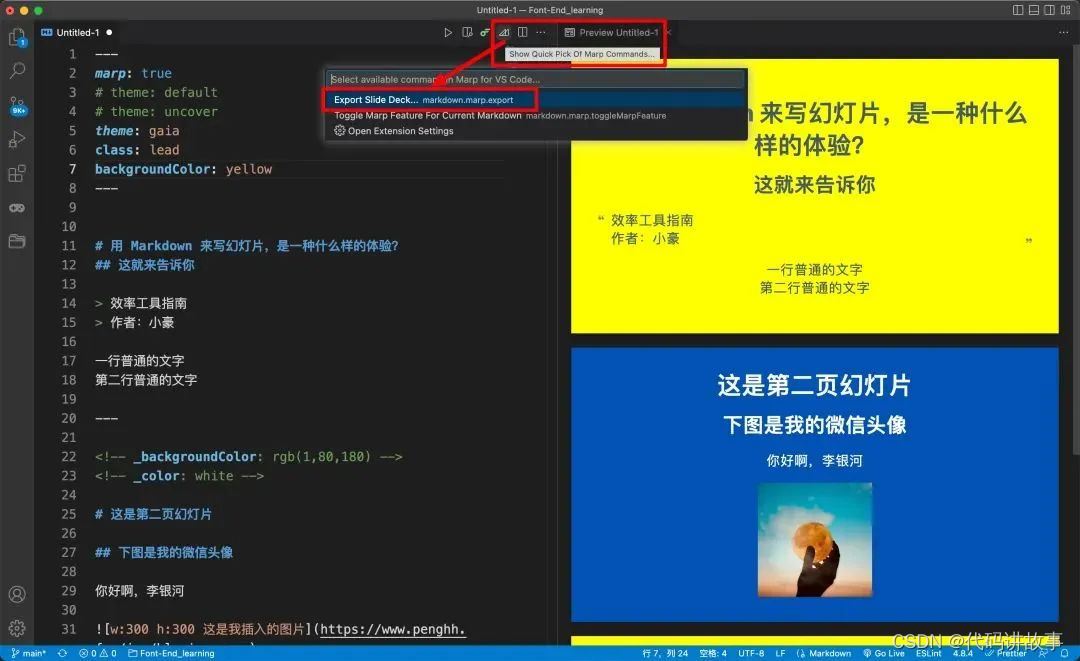
将幻灯片导出为 PDF
最后,无论用 Marp 和 VS Code 来写 PPT 有多么好,最终还是要落回到地面,思考一个问题:如何把你做好的 PPT 分享给其他人?如何让你兼容更多的人或场景呢?
还好 Marp 也为我们考虑到了,支持将渲染得到的 PPT 导出为 PDF 文件。
方法如下:
点击 Marp Markdown 文件右上角的 Marp 图标(三角形图标),在弹出的面板,选择「Export Slide Deck」,就可以将 PPT 导出为 PDF 啦~

注意事项
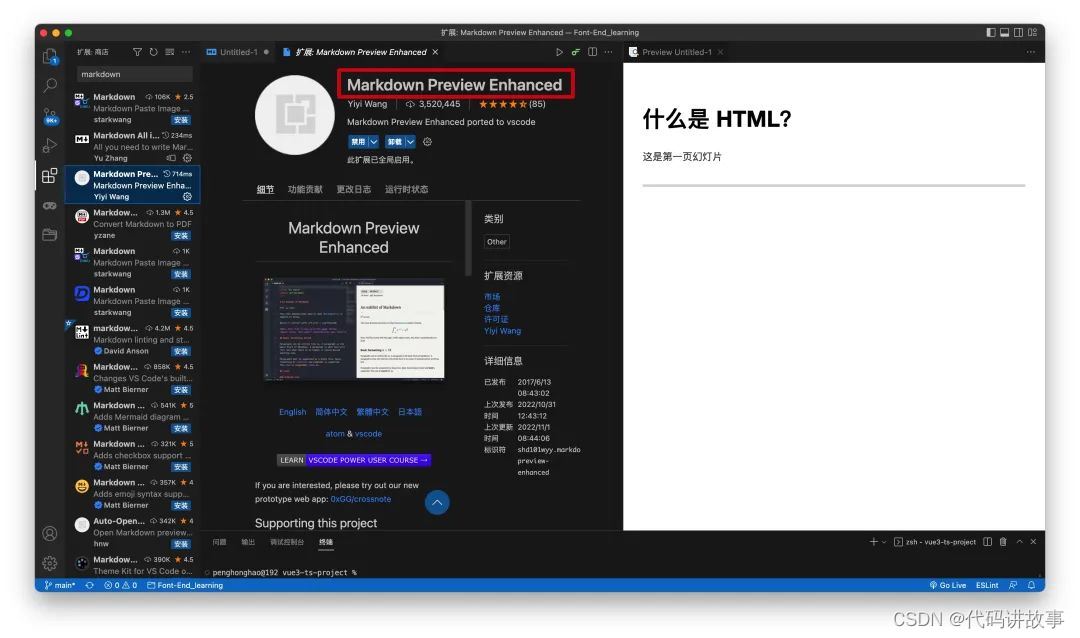
如果你的 VS Code 安装了 Markdown 渲染插件 Markdown Preview Enhanced,需要先将这个插件「禁用」或是「卸载」,转而使用 VS Code 后来集成的 Markdown 预览功能,才能正常看到渲染后的 PPT 页面。

相关推荐:

