sublime text3怎么实现图片和文字在同一行显示?
燃烧的猛男1
HTML5中想要让图片和文字处在同一行中,我们可以利用span标签小技巧即可完成设置,今天我们就来看看sublime text3实现图片和文字同行显示的教程。

1、打开编辑器,这里以sublime text3作为示范。

2、创建一个html文件,并且设置基本框架,然后把图片放在同一目录下。

3、现在body里面写入<div>标签,用于分区。

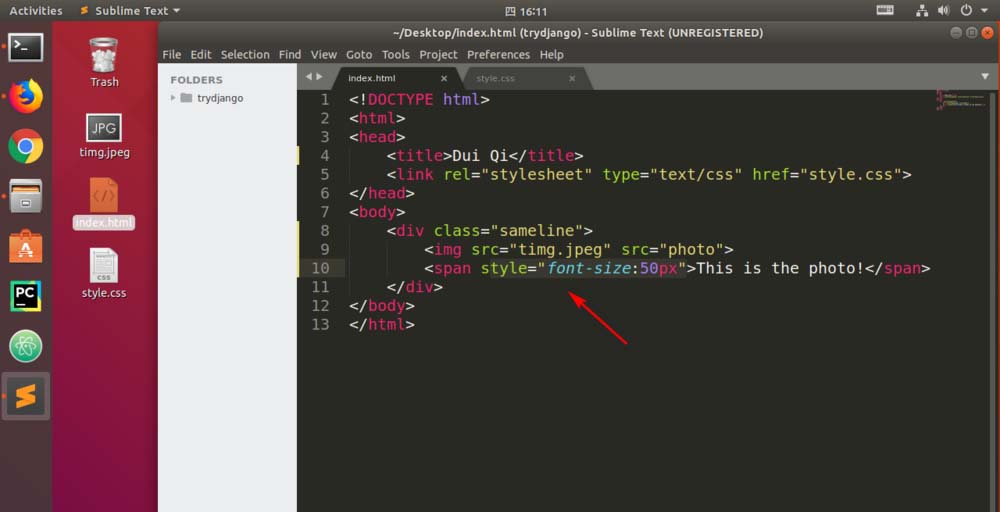
4、然后用img这个标签就可以插入图片了,src里面写入图片的文件名字。文字自己定义。


5、这个时候我们可以定义id,这里以class="sameline"作为示范。

6、然后我们需要新建一个css文件,并且在html文件里面用link指向css文件。


7、这个时候需要为id设置vertical-align: middle。然后记得把文字标签改为span。



8、如果文字不够大的话,那么我们可以用style="font-size: px"来设定大小。


以上就是sublime text3实现图片和文字在同一行显示的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: