VisualStudio怎么使用body标签定义网页的布局格式?
156279375
Visual Studio中想要定义网页的布局格式,今天我们就来看看使用body标签来定义布局的教程。

1、用Visual Studio打开一个已有动态网页,本例为upper.aspx网页文件。

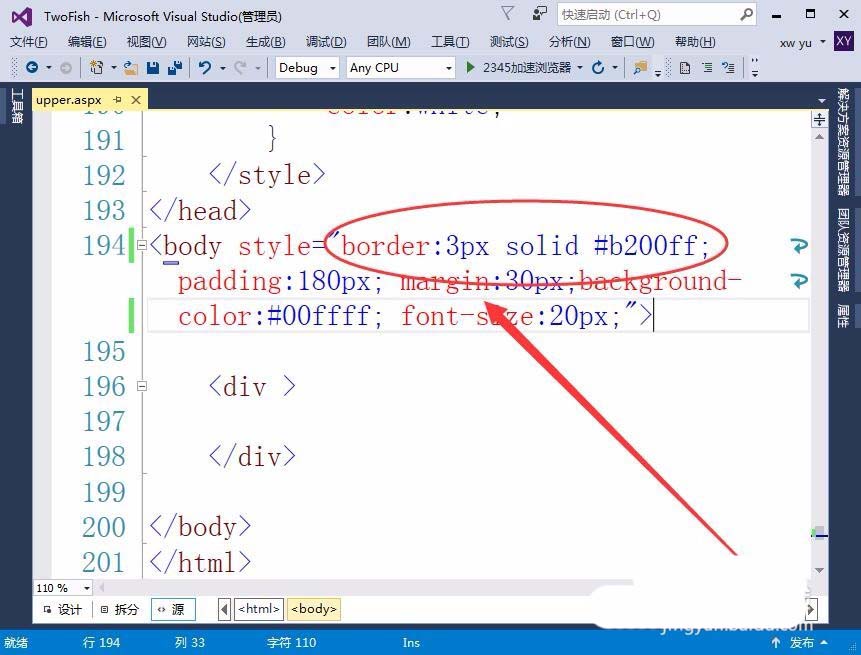
2、网页中,首先找到body标签。

3、用style属性,定义网页的布局格式。

4、用border属性,定义网页的边框,边框的粗细为3,颜色为蓝色。

5、使用padding属性,定义网页的衬距,设置值为180像素。

6、定义网页的边距,用margin实现定义,边距值为30像素。

7、设置网页的背景色,背景色值为绿色。

8、设置网页中文字的字体大小,设置字体大小为20像素。

9、浏览网页,页面的边框和背景等布局格式正常显示了。

以上就是Visual Studio使用body标签定义网页的布局格式的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: