iPhone版QQ4.7透明皮肤制作图文教程
脚本之家
除了设置QQ自带的几款主题之外,更多时候我们可以自己制作QQ主题皮肤,以便达到更好个性、唯美的效果。在以下教程中,小编将为大家讲解一下制作QQ透明皮肤的具体方法,希望对各位新手们能有所帮助。

方法/步骤
1、制作iPhone版本QQ透明皮肤的重点是对图片进行选择以及裁剪,由于各个版本的iPhone在屏幕尺寸方面相差较大,因此就需要分门别类,针对不同型号的iPhone手机,分别对原图进行相应尺寸的图片裁剪。我们可以利用“美图秀秀”来实现对图片的裁剪。
2、在此小编以制作iPhone5和5S版本的QQ透明皮肤为例,与大家分享一下利用“美图秀秀”裁剪图片的基本方法。随后将给出其它型号手机对应的裁剪图片尺寸。
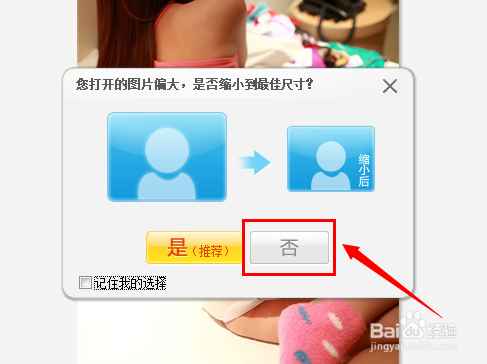
3、首先我们准备一张大图,利用“美图秀秀”将其裁剪为“640*1136”。具体方法:打开“美图秀秀”,点击程序界面右上角的“打开”按钮来打开一张大图,并在弹出的“缩小及最佳尺寸”窗口中点击“否”按钮。然后点击“裁剪”按钮。


4、接着在“裁剪尺寸”参数区域,输入“宽度”为“640”,“高度”为“1136”,点击“保存”按钮。

5、在弹出的窗口中,将其保存为“chat_bg_default”(jpg格式),点击“完成裁剪“按钮,接着点击”保存并分享”按钮,将其保存为“chat_bg_default”(jpg格式)
注:此次保存的图片我们称为“原图”,会在以后用到!!

6、接下来打开原图,利用裁剪工具修改其尺寸为“640*960”,点击“完成裁剪”,点击“保存并分享”按钮,并保存为“user_bg@2x”(jpg格式)


7、利用同样的方法裁剪以下图片:
打开原图,利用裁剪工具由底部裁剪,修改其尺寸为“640*120”,将其保存为“tabbar_bg@2x”(png格式)。
8、打开原图,利用裁剪工具由底部裁剪,修改其尺寸为“640*430”,并保存为“smile_keyboard_bg@2x” (png格式)。

9、打开原图,利用裁剪工具由底部裁剪,修改其尺寸为“640*88”,并保存为“smile_tabbar_bk@2x” (png格式)。
10、打开原图,利用裁剪工具由底部裁剪,修改其尺寸为“640*86”,并保存为“smile_panel_bg@2x” (png格式)。
11、打开原图,利用裁剪工具由上部裁剪,修改其尺寸为“640*88”,并保存为“header_bg@2x” (png格式)。
12、打开原图,利用裁剪工具由上部裁剪,修改其尺寸为“640*128”,并保存为“header_bg_ios7@2x” (png格式)。
至此,针对iPhone5和5S版本的QQ界面裁剪完成。
13、此外,针对iPhone4和4S,也可按照同样的裁剪方式进行(规格参数如下):
【1】准备一张640X960的图片命名成 chat_bg_default (jpg格式)
【2】用美图秀秀打开640X960的图片修改尺寸为404*606命名成 user_bg@2x (jpg格式)
【3】打开原图640X960图片由底部裁剪640*120命名成 tabbar_bg@2x(png格式)
【4】打开原图640X960图片由底部裁剪640X430命名成 smile_keyboard_bg@2x(png格式)
【5】打开原图640X960图片由底部裁剪640*88命名成 smile_tabbar_bk@2x (png格式)
【6】:打开原图640X960图片由底部裁剪640*86命名成 smile_panel_bg@2x (png格式)
【7】打开原图640X960图片由上部裁剪640*88命名成 header_bg@2x (png格式)
【8】打开原图640X960图片由上部裁剪640*127命名成 header_bg_ios7@2x (png格式)
14、应用所裁剪的皮肤:
将苹果手机中的QQ主题切换至“黑色主题”,然后再切换至“默认主题”,接着退出并完全关闭QQ程序。
15、利用iTunes与苹果手机连接。切换至“我的设备“->”已安装“选项卡,点击“QQ”程序右侧的“文档”按钮。

16、然后依次进入【QQ程序/Library/Caches/Theme/com.skin.1054】目录下,点击“导入”->“文件”项。

17、接下来全选已经裁剪好的图片文件,选择覆盖并导入。

18、最后重启打开QQ程序,将主题切换至“黑色主题”模式,就会发现QQ已经实现了透明化。

END
以上就是iPhone版QQ4.7透明皮肤制作全部过程,希望大家喜欢!
