Nginx禁止部分UserAgent访问的问题解决
作者:null_17
本文主要介绍了使用Nginx禁止特定UserAgent访问域名,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
- 有时候域名在微信上 访问会红,会有各种异常提示,通过nginx禁止域名在微信上被访问,给出友好提示。
- 如果红了的域名,加上后过段时间就会恢复,并且正常显示配置的页面。
- 虽然不能直接在微信 访问,但是总比在微信上报异常链接友好。
一、使用步骤
1.关键代码
检测是否微信、企鹅中访问,如果是$is_blocked_agent返回1
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*QQTheme" 1;
}
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
页面路径:/usr/local/nginx/html/error_blocked_agent.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>请使用浏览器打开</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css" rel="external nofollow" >
<style>
.weui_tips_img{
position: absolute;
top: 8px;
right: 6%;
}
.weui_tips_img img{
width: 100%;
height: 135px;
}
.weui_tips_area{
padding: 25px;
width: 90%;
margin: 10px auto;
background-color: #fff;
border-radius: 8px;
box-sizing: border-box;
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .1);
text-align: left;
}
ul{
list-style-type: none;
}
li{
color: #6F7884;
display: flex;
align-items: center;
margin: 5px auto;
}
li img{
margin-left: 8px;
height: 25px;
}
li span{
color: #07c160;
font-weight: bold;
}
.weui_text_area{
position: absolute;
bottom: 8% !important;
padding: 0!important;
width: 100%;
}
.weui_text_area span {
color: #fff;
border-radius: 5px;
padding: 10px 22%;
border: none;
background: #07c160;
cursor: pointer;
}
</style>
<body>
<div class="weui_msg">
<div class="weui_tips_img">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEQAAADeCAYAAACE7qaXAAANoUlEQVR4Xu2deZAcVR3Hv7+e3ezOe7MhCSVHBLkhUCXIIcglkCAWJagUBBAKQRKmZ5MKhyUClgiUeAClIAiZnoRDS7EgQEkhFAWGUy455YrhkjugIbDZeW9mNzP9s3qzM9u7bHa3Z2a7ezJvqvJHdt7x+37e7/deT7/XvyaYzzAC1Io8eC6mqBlyVzmFPqRr8v/zM2gJIHwRrHUfiz1KTHMYmAPmg0EkAe5LMH27M6fuq0DZaIEU7Y6dgPY5ZbhzADoMwKajRQMBDwpHzd7ogKjTxUyrnWa7nges/7f1BKeDtcJR0whgr3zTegifPW2a1v2HEjCHQXOIMItr1JMoJXbqvH7tG00HRKXFloC1EOAjQNgLQGKCXuAVcwFYo4cNzRVO/ramAsJzkSjMkCsY2GliEFgD9A8iLCfC/9jl6xjUOWpdpl/IXP6nTQWkML9zOzeReGsMGOvA/DSA5VbCWt65Ov8ELUP/R6dApoR8hoBZQ3W5H6Apvrbulo46qqmAeEun/kh6gr1Q8aZAbxJ8iYHlbeDlvSXxyBduWN07EpjKyOvBOH3Y35kuBvHFvpXlA+GorZoKyACDRZhaLMlj2CWV7MfDdOPwi6qRMLQtv8fAzcP/TkvEyvwCvYvohS+ExBTazLtIa9pVZrx5xFtxCrb8gIEtfWVf6WG178wctLIHvG2fyncJ4IhOR92/8QIZmITFWgaJ9aHABZdpv1ROveT9X6VTS0A8vwKECeelsuryjRaIJ1Sn5dkMXEbE65Cw5onr8rdUAKh0aiGIf18FAvwl5aiTNmogA/POAqRWleB6YeIPM72g6wAuu49V/8ZYIXNqt40eyIbmGg+ULsse38VauYfV1JYFMhBStlzJwM7V5Zfdr7U6kFsYOL7qRcSZlgZSsOUFLvDLChALlG1pIKpbHAmX7qmGDNGTrQ3E+/VM9KFv4u1paSDrL9DkqyDsOgjl1ZYH0tctdy+5uGzgmsXCeU0LhBehQ68TpxGT7LfUjdMW49Pxft9M5PumBaIz8s/MOGngdwrR4yKbP3Aigscr05RA8t3ycHJxv+9+BieFknQlCuMJHu/7pgPCF6FNfyT/BWA3H5BHhKMOGU/sRL5vOiA6I89hxm994lyA95OOfmYigscr01RA8vPl5pTASgCbDF1u01KZzZ8xntCJft9UQJQtbwDwA5+4T91+2qVrnFuJE4UxMEEHKRxlWZ1O7sdkPe7fWyGms0Quf3Uj7WoeILZ8gAFvj7byeUmsVHvRQyi1JJC8LdcQMH3QrZmIZiez+YcaCaO5QsaWlzNw7noAlJNO3m40jKYC4hm7Nt15UHsClFxcfHQyYDQdkMmC4G+3aSbVMGAYDxmFsvGQEVAMEANk7NnIeIjxEOMhgVbsWIWMd2yq+N/UwSXGJ13Z/MuBlDSocKyAaDt1B4OP8c6PJSxe2JnVixukc8LNxAaIPiN5AFuW/7zGCzKn9pywkgYVjA+QjPwTM06u6CLgVuGoExqkc8LNxAJIbya1WYLddxnUUbGcgSNSjqpuNUxYUZ0FYwEkb8sLyHcsgRmvyZyaVTmQX6fGQNVjAUTb8jX/kW1inCNy6qpAShpUOHIgOt11EJPru+HDxXVW+8xpi3saslcblFPkQEYevSbgFuGoE4MKaVT5SIEMnl/3PGGqbzI9MuWoexslMGg7kQJ5fRE6ZvaLHgytLu+JLdS2dMnAsy2RfCIF4inWtjyLgSsAFEB8sszqv0VCYrDTyIF4dvBp6ISC6z3fEiUMr+9YAIkagr9/A2TEaBggBsjYAWo8xHiI8ZBAi5gJGRMyJmTiHTI8b+oM3V76rgXrrck4EhVI/SiFQ51DvFQ3hRny5erdMZfnySXaO2oZm0+oQArp1GEu8QM+9dUkBHEhEiqQoi0yZZB/8+mP0lGnxgVG6L92tS1/w8APhwDwhdLRl7YsEGXLuwAM5OkYGA2iE0Q2f2srA3nF/1gHiPeSWf18KwP5BMCMCgC3nzZr5MH9RoANbVL1llw9XRZB1bt0JbGF6ojyhvJoAEMDoucnt+KE9Z7PiFXSUTMbMaqNbCM0IGvTXbMS5K6oTqjAM8JRX22kmEa0FRoQTqNdkXyxki2KGRekcurXjRDRyDZCA+IZzQu7NtXr+ETA/UDk9J1R7O6PBy9UIOMZE4fvDZARo2CAGCBjB6bxEOMhxkMCLV4mZEzImJAxIROIQNQh4+UOUn3yWMuiUnLz/B10SWOf3a8HxsBtzXobCFpfZ8RtzHTs+nq0RDr5dNA2JrN8+EBsWeLB9OME7kuynkEjUntOpuDx2o4CyLAMlVE99bAhMKEDKWRE1mXyZ3b4lXTUT8YbubC+Dx2IzqROZOa/VAUynpU5VU0WHZbw2HiI97CQxewlZKy8xoCttvJ2yWuL70QNI5JVxus0b8uHCfh6BQARfiiy6sqWBaIzqTOZ+XdDAOgJ6eQPaFkgvCi5VaHfeocrb/NgsGhzt6HrCv59m0j4hD6pVlRqWz7M/rCx3P3F4sKTkVDwdRoZkEJ36hB23Xu8zPxEeDS5uZodh8v4yIAMTK7z5eZT2txt2j8pPEvLUI7aOyJbZeIgPDbXIXGGYTxklNGJdA6Jo7cYICNGxQAxQMYOVOMhxkOMhwRazGIVMmvS2CSVEDu2r9YvRHUpHxsgeVvuQYCXUngagOeFUAc2IpN/IPeIYl9mQwZqW1zNoEXVu2iue5xYUrg9qKB6y8fGQ3S3vIJd/KgiyCL+WTKrf16vwKD1YwNEpUUaRE7VQ4A/CUedElRQveVjA6SQSR3qMj/oE/RP6aj96hUYtH5sgOhM8ovM1vs+AWuko0Z98XhQkUHKxwbI4NtPiwwMvBjYO+Wc7FOCbkIxiKB6y8YGiCdE2fJd/9vYrXJ5++TS4n/qFRmkfsyAiKcA2rcioOy6B05dUvBekBHaJ25A/grQd6rqiY8OO0lTrID4d/QI6Ccq75LMFt8OzT3idKXqifYSvRVWyXNcwu4J4I9JRy0PE8bgZB52l/HuL1YhEwdUBsiIUTBADJCxA9N4iPEQ4yGBFi8TMiZkTMg0d8j0Z8Se7RavjupEYqzmEG2nljH4OABlIjopinQ8sQFSTHfsUKa2N4b8mx+Tjj4okL83oHBsgOhM8hhm6w6fpvulo45ogMZATcQGyMgXZgB8jXT0mYHUNKBwbIAoW/4BwPeHNNFC6eSva4DGQE3EB0haPgPC3hXrXaI5Xdm8P01gIGG1Fo4FkPUZrEQviKp7MiW2Npua611dq7Ba68UCiLLFPgA9XRFBwNvCUdvVKqqeenEBksGwpJF8m3T03HqE1Vo3FkC0La9gDB2FIOB84ajLahVVT71YAOnLdB1TYnfgGsTbjymxtcfUXO+/6xFWa91YAPGM15nUsS7zAZbr3i5C3r70w4sNkFpHtNH1DJARRA0QA2TsIDMeYjzEeEighciEjAkZEzLNETKfdW8yfZMVPb30UItnqfKGS9lyKQGnM/AxmL8lc/q5QMM4iYVDn1RHnmln8LKUo4+fRI2Bmg4diM7IPzPjpIqVFtHSZDZ/RiCrJ7FwqEB65k2d0dZW+gCgzooml2l2Vy7vfwpiEuWO33SoQIqZ1Jllf6od5jdETu8cp3TmoQEZfNrhVQZmVcYpjsnuQwOSt+U3CLiv6rSMfuHiS7RUfTy+I4dXIjQgyhbDDvYT4WaRVSeHJ3ViPYUCJL9AbkFleE9LVZK5gVz3wCjvnW4ITyhAdCa5L7P1lM+I56SjqtuWExu7cEqFAoTnIlGYIR/w0nQRuOC69O3UEvX3cCQG6yUUIJ5JfCjaCjsn92bQuzKnVwUzM7zSoQEJT1J9PRkg5gaRuUEUKIZMyJiQMSFjQiYQARMyIYaMd89D2XJ32Wa9T9f2ei8KbbpPw1YZ7/eK3lTeBcaRBNZlso6O4pxpvSPQMCAqI04H0/VDBvGd0tHfrdfAsOs3BAifhs5Ch3yNga0rAgi4SjjqnLAF1dtfQ4Dobnkuu7h8CAYXkOBdRAzSkgcFVDeQz7oxvc2VbxIw3ecdVwhH/TioMXEoXzcQnZaXMcEv/lNhte1Ai3s+jYPAoDbUBcR7yzIS9BqDklXvIJwnsqoaPkENirp8XUC8TWsA83wi3l+zRu289TIUohZWa/81AxnIBvOR6PUy9/uW2vnS0b6lt1azoqtXMxDPZG2LNxi0w6D5L4s16itRpf1sFMK6gPR1y91LLl8KoC/B5fM7c31vNsqwqNqpC0hURk9mvwbICLoGiAEydsAZDzEeYjwk0KJkQsaETJ0ho+3k/kxUlFn9fCDfa9LCY4aMSsubQDjV0xblw8Vhst0gEJURR4HprqoxzO/InN42TOOi6GtUIN5NY90hXgFoe59Rd0tHHRWFkWH2OSoQlREXg+kinyEltrB3arF6MUzjoujrc0CKCzp2LJcTL/nPozfrlkItQD8HRNnyXgDf9DW2qjhFzdr0GqytpYNmqzMMiO5OzWWXb/WLYMbJqZy6udmE1WpvFQin0V4g+RYDW1Uas4DlSUcdXmvjzVivCqQvLb9cIlQnTQL3WVZij87FvSubUVitNleBvL4IHTP7xQqABnP/8IXS0d790pb6DJtDVFpsSRadCKb3hJO/raVIDIo1v3ZHjLoBYoCMPREYDzEeYjwk0GL5f7/zRTZ1mM+AAAAAAElFTkSuQmCC" alt=""/>
</div>
<div class="weui_tips_area">
<h3>请继续操作</h3>
<ul>
<li>1、点击右上角<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAABp0lEQVRoQ+1asUrDUBQ9DyGbBJopGRyyGvAjxMWfyOIiaBGcMoVMnaQSBReX/ISL+BFCunZwSKYGardAefKKhbZEyOvltXn2ZQvce+4957zcDPcxbDyTyeQUwBWACwAnAI43Y3b8PgPwBeAdwKvjOKPV+mz5kue55XneA+f8GsDRjptsW27OGHspiuI+CIJaJC0IiOZd130DcN4Wac9xH2VZXgoSCwJVVT1xzm/23JRUecbYc6/Xu2W/Z/6zw8fmL2JzAGeCwBDAnRT97gQ/CgI5ADF5dHxGgsB3B0bltuLNBAG+bXYX8gyBfbtgHDAOEBUwR4goIDndOECWkAhgHCAKSE4/DAfqusZgMECWZQvFwjBEFEWwLKtRQdXxq0VbOZAkCdI0XWu23+8jjuNGAqrjpQn4vo/pdLrWrG3bGI/HjQRUxx8eAdVHQhZf2gHVH6UsvjQB8rBWCNBqCimsT4Y2BMgSEgGMA0QByenGAbKERADjAFFAcrpxgCwhEeBfOKD9gkP7FZP2Sz6x4NN3zSqGgNaLbkFA+6sGSxLaXvZY/Zfodt3mB8aHaDiexiJJAAAAAElFTkSuQmCC" alt=""/></li>
<li>2、选择<span>『在浏览器/Safari中打开』</span></li>
</ul>
</div>
<div class="weui_text_area">
<span class="weui_msg_title" onclick="copyToClipboard()">复制链接</span>
</div>
</div>
<textarea id="textToCopy" style="display:none;"></textarea>
<script type="text/javascript">
function copyToClipboard() {
var textToCopy = window.location.protocol + "//" + window.location.hostname;
// https域名访问下有效
if (navigator.clipboard && navigator.clipboard.writeText) {
navigator.clipboard.writeText(textToCopy)
.then(function() {
alert('已成功复制到剪贴板');
})
.catch(function(err) {
console.error('无法执行复制操作(Clipboard API)', err);
fallbackCopy();
});
} else {
// 使用旧的execCommand方法作为备选
fallbackCopy();
}
// http时候有效
function fallbackCopy() {
var textArea = document.getElementById("textToCopy");
textArea.style.display = 'block';
textArea.value = textToCopy;
textArea.focus();
textArea.select();
try {
var successful = document.execCommand('copy');
textArea.style.display = 'none';
var msg = successful ? '已成功复制到剪贴板' : '无法执行复制操作';
alert(msg);
} catch (err) {
textArea.style.display = 'none';
console.error('无法执行复制操作(execCommand)', err);
alert('无法执行复制操作');
}
}
}
</script>
</body>
2.使用方法
- 全局使用:将检测UserAgent代码放在http块,在每server块中都可以使用$is_blocked_agent变量
# *** 其它配置
events {
# *** 其它配置
}
http {
# *** 其它配置
#检测User Agent
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*QQTheme" 1;
}
server {
# ***其它配置
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
}
}
- 局部使用:将检测UserAgent放在server 块,其它server块无法使用变量$is_blocked_agent
# *** 其它配置
events {
# *** 其它配置
}
http {
# *** 其它配置
server {
# ***其它配置
#检测User Agent
map $http_user_agent $is_blocked_agent {
default 0;
"~*micromessenger" 1;
"~*QQTheme" 1;
}
# 检查变量
if ($is_blocked_agent = 1) {
rewrite ^ /error_blocked_agent.html last;
}
# 定义错误页面位置
location = /error_blocked_agent.html {
internal; # 防止外部直接访问
root /usr/local/nginx/html/; # 指定网页文件的根目录
try_files $uri error_blocked_agent.html last;
}
}
}
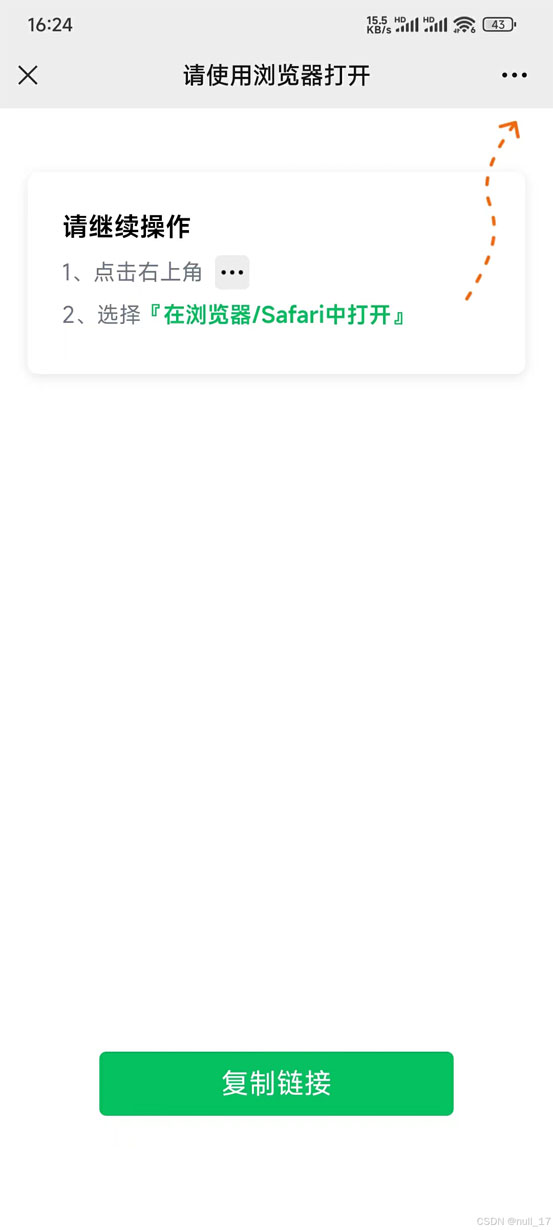
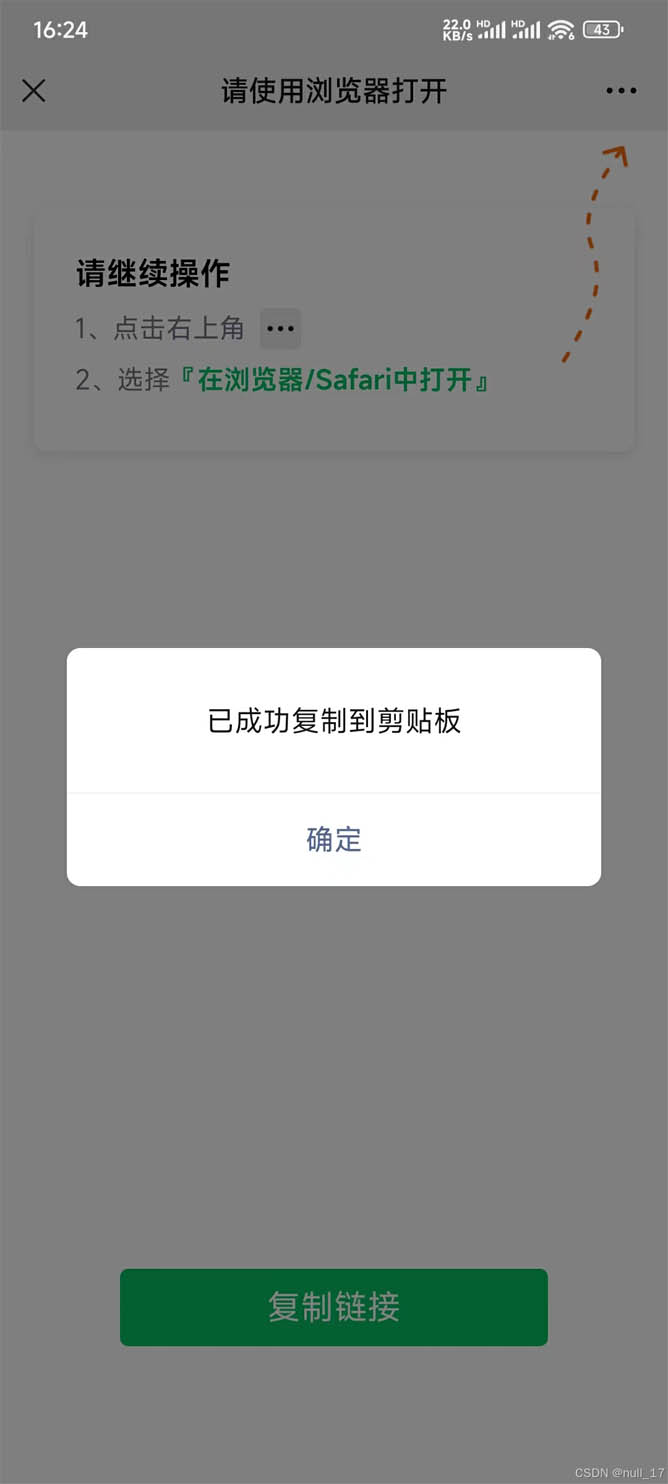
二、效果


三、总结
优点
- 对业务零入侵。
- 域名下的所有路径都会被强制禁止在目标UserAgent访问。
缺点
- 需要在nginx额外加配置代码。
到此这篇关于Nginx禁止部分UserAgent访问的问题解决的文章就介绍到这了,更多相关Nginx禁止UserAgent内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
