Nginx设置Access-Control-Allow-Origin多域名跨域实现
作者:net1193379199
本文主要介绍了Nginx设置Access-Control-Allow-Origin多域名跨域实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
修改配置文件
可通过如下配制进行多域名的设置。
map $http_origin $corsHost {
default 0;
"~https://www.itbiancheng.com" https://www.itbiancheng.com;
"~http://love.itbiancheng.com" http://love.itbiancheng.com;
}
server
{
listen 80;
server_name www.itbiancheng.com;
root /nginx;
location /
{
add_header Access-Control-Allow-Origin $corsHost;
}
}
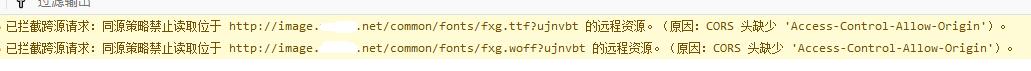
最近在做一个站,由于把样式和图片都独立出来了一个单独的域名,在移动端的时候访问提示跨域访问了,主要是因为css样式里面引用了字体文件,接下来吾爱编程为大家介绍一下,有需要的小伙伴可以参考一下:
1、错误提示

2、解决方法
nginx上的解决方案是配置Access-Control-Allow-Origin来解决,但是要么允许所有,要么允许单个的,都不能解决我的文件,经过一番查找找到了解决方法,
map $http_origin $corsHost {
default 0;
"~https://www.itbiancheng.com" https://www.itbiancheng.com;
"~http://love.itbiancheng.com" http://love.itbiancheng.com;
}
server
{
listen 80;
server_name www.itbiancheng.com;
root /nginx;
location /
{
add_header Access-Control-Allow-Origin $corsHost;
}
}
到此这篇关于Nginx设置Access-Control-Allow-Origin多域名跨域实现的文章就介绍到这了,更多相关Nginx Access-Control-Allow-Origin多域名跨域内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
