IIS发布PHP网站字体404解决办法
作者:Damon小智
最近在使用 IIS 发布 PHP 网站时,我遇到了一个前端问题,即字体库文件 404 错误。这个问题的根本原因是 IIS 未能正确识别字体文件类型,导致浏览器在加载页面时无法正确获取所需字体资源,进而触发了404错误。这样的问题会导致网站页面的显示不正常,影响用户体验。
在解决这一问题的过程中,我尝试了多种方法,但最终找到了一种简单而有效的解决方案。通过在项目文件夹下的 web.config 文件中添加特定的映射配置,我成功地告诉了 IIS 如何正确处理各种字体文件类型,从而消除了字体库文件 404 错误。
具体而言,我在 web.config 文件的 <system.webServer> 标签下添加了一系列关于字体文件扩展名和对应 MIME 类型的配置。这些配置告诉了 IIS 在接收到特定类型的字体文件请求时应该如何处理,确保了浏览器能够正确加载这些字体资源。
以下是详细的解决步骤:
问题描述
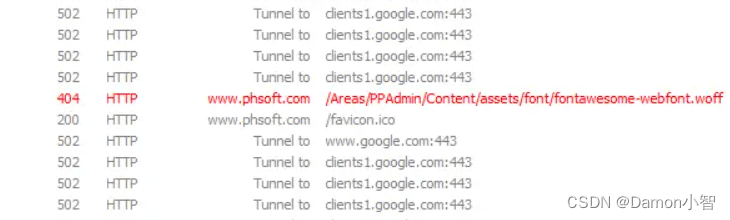
在IIS发布PHP网站时,前端出现了字体库文件 404 错误。这通常是因为IIS无法正确识别字体文件类型,导致浏览器无法正确加载字体。

解决方法
在项目文件夹下的web.config中直接进行参数添加
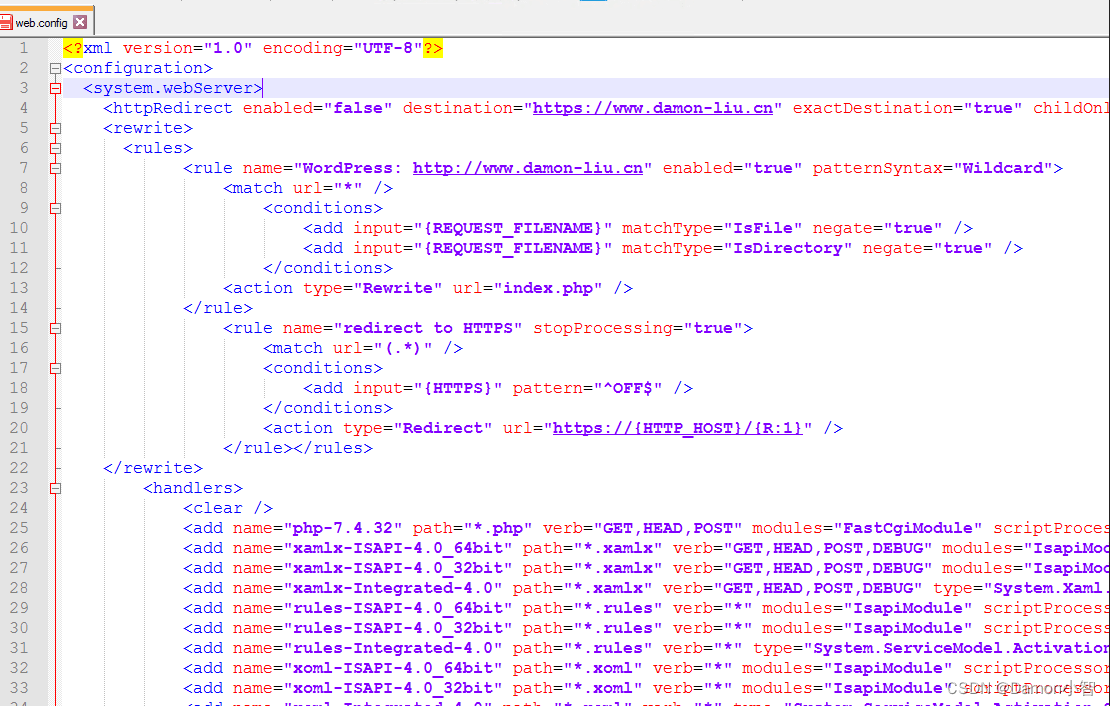
打开项目文件夹下的 web.config 文件。

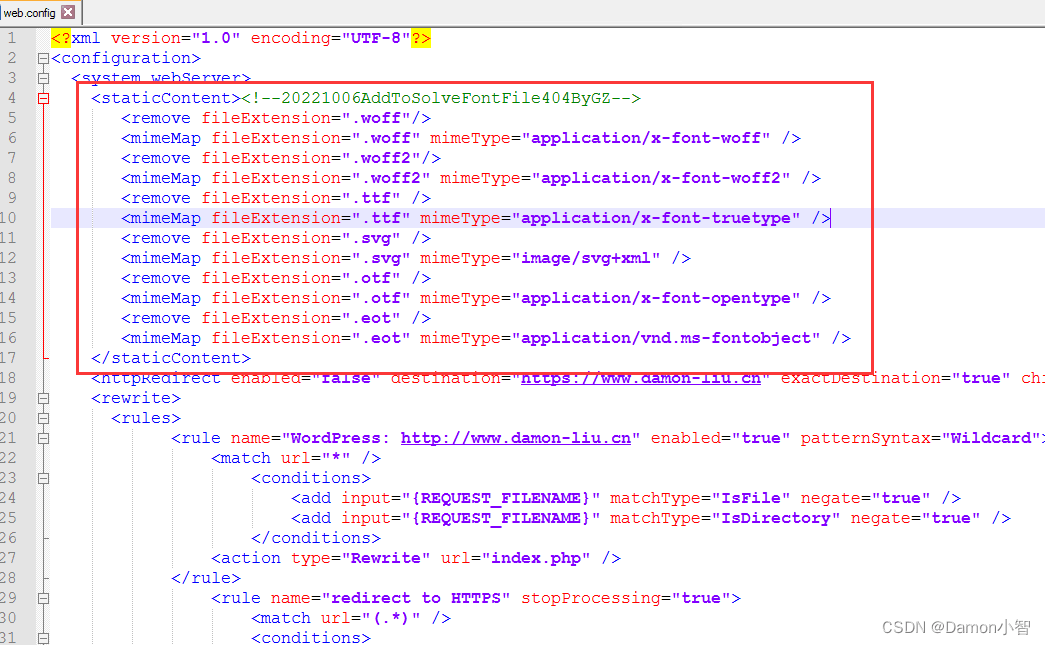
在<system.webServer> 标签下添加以下参数,以告诉 IIS 如何正确处理字体文件类型:
<system.webServer>
<!-- 其他可能的配置项 -->
<staticContent>
<remove fileExtension=".woff"/>
<mimeMap fileExtension=".woff" mimeType="application/x-font-woff" />
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/x-font-woff2" />
<remove fileExtension=".ttf" />
<mimeMap fileExtension=".ttf" mimeType="application/x-font-truetype" />
<remove fileExtension=".svg" />
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
<remove fileExtension=".otf" />
<mimeMap fileExtension=".otf" mimeType="application/x-font-opentype" />
<remove fileExtension=".eot" />
<mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" />
</staticContent>
<!-- 其他可能的配置项 -->
</system.webServer>

保存
web.config文件。刷新您的网站页面,检查浏览器控制台,确认之前的字体文件 404 错误是否已解决。
通过以上步骤,您可以成功解决 IIS 发布 PHP 网站字体文件 404 错误的问题。这个解决方法不仅适用于字体文件,还可以用于其他可能由于文件类型未被 IIS 正确识别而导致的404错误。希望这个详细的步骤对其他遇到类似问题的人有所帮助。
这个解决方法不仅解决了当前的字体库文件 404 错误,而且还提供了一种通用的途径,可用于处理其他可能由于文件类型未被 IIS 正确识别而导致的404错误。这样的经验不仅对我个人有益,也有助于共同解决类似问题的开发者。
总的来说,通过仔细分析问题、尝试不同方法并最终找到可行的解决方案,我成功地优化了网站的字体文件加载机制,提高了用户体验,同时积累了更多在 IIS 部署中遇到问题时的解决经验。希望我的分享能够帮助到其他开发者更轻松地应对类似的前端问题。
到此这篇关于IIS发布PHP网站字体404解决办法的文章就介绍到这了,更多相关IIS发布PHP网站字体404内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
