使用Nginx解决跨域访问问题的完整案例
作者:程式员阿波
引言
在现代的Web开发中,跨域访问是一种常见的需求。由于浏览器的同源策略,不同域名之间的访问存在一定的限制。但是,我们经常需要在不同的域名之间进行数据交互,这就需要解决跨域问题。本文将介绍如何使用Nginx来解决跨域访问的问题,并通过一个完整的实例来展示。

1. Nginx简介
Nginx是一个高性能的Web服务器和反向代理服务器,常用于构建可扩展的、低延迟的Web应用。它具有轻量级、高并发的特点,可以通过配置实现各种复杂的功能。其中,解决跨域问题也是Nginx的一项功能。
2. 跨域问题简介
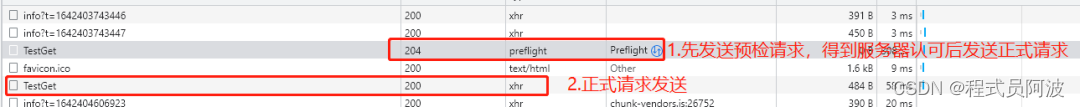
跨域访问指的是在浏览器发送请求时,请求的目标URL与当前页面的域名不一致,即不满足同源策略。同源策略是浏览器中的一种安全机制,用于阻止恶意代码窃取数据或者执行一些危险操作。跨域访问会受到同源策略的限制,但是在实际开发中,我们经常需要跨域访问其他域名的资源。
3. 解决跨域问题的方法
解决跨域问题有多种方法,如JSONP、CORS、代理等。在本文中,我们将使用Nginx来实现跨域访问,具体步骤如下:
步骤一:安装和配置Nginx
安装Nginx
根据您的操作系统选择相应的安装方式进行安装,这里以Ubuntu为例:
sudo apt-get update sudo apt-get install nginx
配置Nginx
打开Nginx配置文件进行编辑:
sudo vim /etc/nginx/nginx.conf
在http模块下添加以下内容:
http {
# 其他配置...
# 添加跨域配置
server {
listen 80;
server_name example.com;
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';
}
}
}
保存并退出配置文件。
重启Nginx
sudo service nginx restart
现在,Nginx已经配置完成并可以处理跨域请求。
步骤二:测试跨域访问
我们通过一个简单的示例来测试Nginx的跨域访问功能。假设我们有两个域名:example.com和api.example.com,我们希望在example.com上通过AJAX访问api.example.com。
- 创建一个名为
index.html的文件,并在example.com上部署。内容如下:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<h1>跨域访问示例</h1>
<button onclick="sendRequest()">发送请求</button>
<div id="result"></div>
<script>
function sendRequest() {
$.ajax({
url: 'http://api.example.com/data',
type: 'GET',
success: function(data) {
$('#result').text(JSON.stringify(data));
},
error: function() {
$('#result').text('请求失败');
}
});
}
</script>
</body>
</html>
创建一个名为data.json的文件,并在api.example.com上部署。内容如下:
{
"name": "John",
"age": 30
}
修改本地hosts文件,将example.com和api.example.com指向本地IP(127.0.0.1)。
访问example.com,点击发送请求按钮,如果一切正常,您将会看到返回的数据。
结论
通过Nginx的跨域配置,我们成功解决了跨域访问的问题。Nginx的配置简单且灵活,可以满足各种跨域需求。
总结
本文介绍了如何使用Nginx来解决跨域访问的问题,并通过一个完整的实例演示了具体的步骤。通过Nginx的跨域配置,我们可以在不同的域名之间实现数据交互,为我们的Web应用带来更多的便利和灵活性。
以上就是使用Nginx解决跨域访问问题的完整案例的详细内容,更多关于Nginx解决跨域访问的资料请关注脚本之家其它相关文章!
