Nginx实现动静分离的示例代码
作者:海苔大王
Nginx动静分离是旨在将静态页面与动态页面或静态内容接口与动态内容接口分开,本文主要介绍了Nginx实现动静分离的示例代码,具有一定的参考价值,感兴趣的可以了解一下
一、为什么要实现动静分离
我的个人理解就是:在使用nginx实现动静分离之后,静态资源就不会再被部署到Tomcat服务器上,进而不用在占用Tomcat服务器的资源,Tomcat服务器只处理动态资源,从而提升整个服务器的性能。
二、使用Nginx实现动静分离
1.创建静态资源存放位置
在根目录下的nginx下创建一个静态资源统一存放的地方(这里也可以把html,图片,视频,等等静态资源分开存放)
cd usr/local/nginx
mkdir static

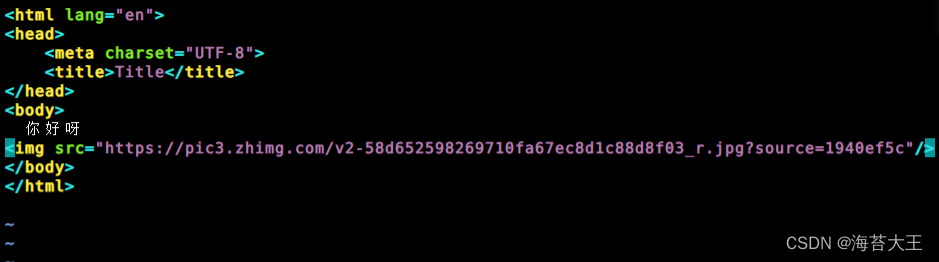
我在这里存放了一个html的静态网页资源


2.修改Nginx的配置
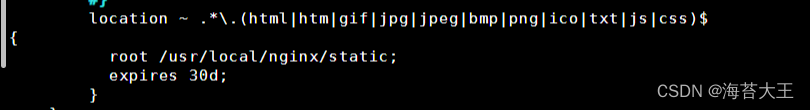
修改nginx配置文件中nginx.conf文件的内容,在server块中添加

location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ #以这些结尾的文件都为静态资源
{
root /usr/local/nginx/static; # 此处为nginx的静态文件存放位置
expires 30d;
}
3.测试
测试之前还是要先关闭防火墙或者开放对应的端口,我这里就直接关闭防火墙了
systemctl stop firewalld
启动nginx然后去浏览器访问

访问成功,此时并没有进入Tomcat服务器,这样就实现了动静资源的分离
到此这篇关于Nginx实现动静分离的示例代码的文章就介绍到这了,更多相关Nginx 动静分离内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
