Nginx搭载负载均衡及前端项目部署
作者:ChatYU.
一.Nginx安装
1.安装所需依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2.下载并解压Nginx安装包
wget http://nginx.org/download/nginx-1.13.7.tar.gz tar -xvf nginx-1.13.7.tar.gz
3.安装nginx
进入到/usr/local/nginx/sbin目录
cd /usr/local/nginx/sbin
编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
安装make模块
make && make install
4.启动Nginx服务
进入 /usr/local/nginx/sbin 目录下(服务安装在当前目录下)
cd /usr/local/nginx/sbin
安装lsof模块
yum install lsof
启动服务
./nginx
重启服务
./nginx -s reload
关闭服务
./nginx -s stop
开启防火墙端口号
firewall-cmd --zone=public --add-port=80/tcp --permanent
刷新防火墙规则
firewall-cmd --reload
开启服务后,在浏览器中输入自己的ip地址+:80出现以下截图说明安装成功

二.Tomcat负载均衡

1.准备环境
1.1 准备两个Tomcat
先进入到我们的Tomcat的上一级目录然后执行以下命令
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
1.2 修改端口号
进入到配置文件夹中的中
cd apache-tomcat-8.5.20_8081/conf
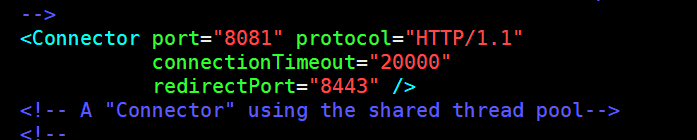
修改配置文件中的端口号
vim server.xml
将当前的Tomcat配置文件中的端口号全部加一,防止与原来的端口号发生冲突
进入到配置文件后点击insert进行修改

修改完成后点击Esc,输入:wq保存并退出
1.3 配置Nginx服务器集群
在/usr/local/nginx/conf/文件中修改服务器集群和访问地址
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}location / {
#root html;
proxy_pass http://tomcat_list;
index index.html index.htm;
} 
配置完成之后要将Nginx重新加载
./nginx -s reload
2.效果展示
为了展示效果Nginx同时负载两个Tomcat,将8081端口号的Tomcat界面进行更改
当我们对前端Nginx运行页面进行刷新时,因为同时负载两个Tomcat所以刷新时会根据权重来展示两个tomcat页面的的概率

三.前端项目打包
进入到前端项目的根目录利用cmd窗口执行以下命令
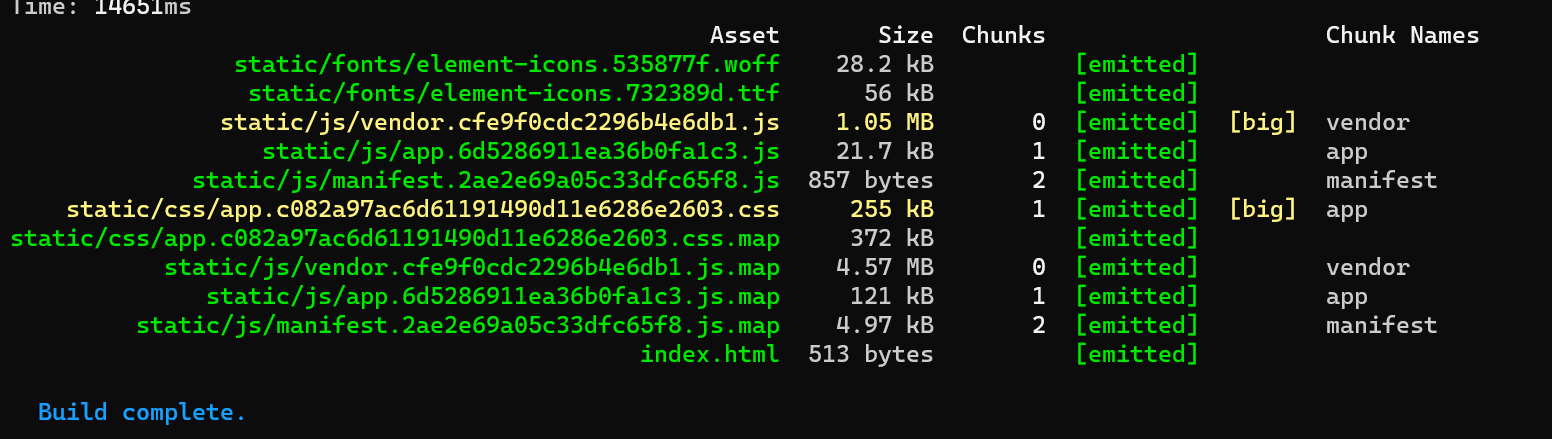
npm run build

打包完成后会在我们的当前项目目录下有一个dist文件夹,这就是我们打包好的项目

当我们的node环境运行时,点击这个静态网页也可以进入到我们的前端页面
四.前端项目部署
1.上传项目
在/usr/local/nginx/conf/目录下新建一个文件夹存放项目
mkdir mypro
然后将项目拷贝到当前文件夹中
下载unzip命令解压zip文件
yum install -y unzip
进入到当前存放项目的文件夹然后进行解压
cd mypro unzip blog.zip
2.修改代理服务器
添加新代理
location ^~/api/ {
proxy_pass http://tomcat_list/;
}将路径修改为自己前端项目路径
location / {
root /user/local/mypro/dist;
#proxy_pass http://tomcat_list;
index index.html index.htm;
} 3. 配置域名
修改当前文件目录下的hosts文件
C:\Windows\System32\drivers\etc
在hosts文件中编写自己的ip地址和域名,这样就可以在本机通过域名去访问自己的项目了

修改完成之后,要将ngnix重新启动刷新一下

到此这篇关于Nginx搭载负载均衡及前端项目部署的文章就介绍到这了,更多相关Nginx负载均衡搭载内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
