Docker部署Nginx设置环境变量的实现步骤
作者:OXXD
本文主要介绍了Docker部署Nginx设置环境变量的实现步骤,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
当我们使用 Docker 部署 Nginx 时,可能会遇到需要根据不同环境,配置不同端口或者反向代理地址的场景。那么 Docker 的环境变量是否能够传递给 Nginx 配置呢?实际是可以的,官方提供的 nginx 镜像就支持这一操作。
本文介绍如何将 Docker 环境变量透穿给 Nginx 配置。
原 Dockerfile 配置
以下是一个前端单页应用的 Dockerfile,基本流程是打包前端项目,复制 nginx.conf 配置,将产物放在 nginx 的网站目录,启动 nginx 服务。
FROM node:16-alpine as builder WORKDIR /usr/src/app/ USER root COPY package-lock.json ./ COPY package.json ./ RUN npm ci COPY ./ ./ RUN npm run build FROM nginx WORKDIR /usr/share/nginx/html/ COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf COPY --from=builder /usr/src/app/dist /usr/share/nginx/html/ EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]
原 nginx.conf 配置
server {
listen 80;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
root /usr/share/nginx/html;
include /etc/nginx/mime.types;
location / {
try_files $uri $uri/ /index.html;
}
# 代理后端接口
location /api {
proxy_pass http://api.someserver.com;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
}
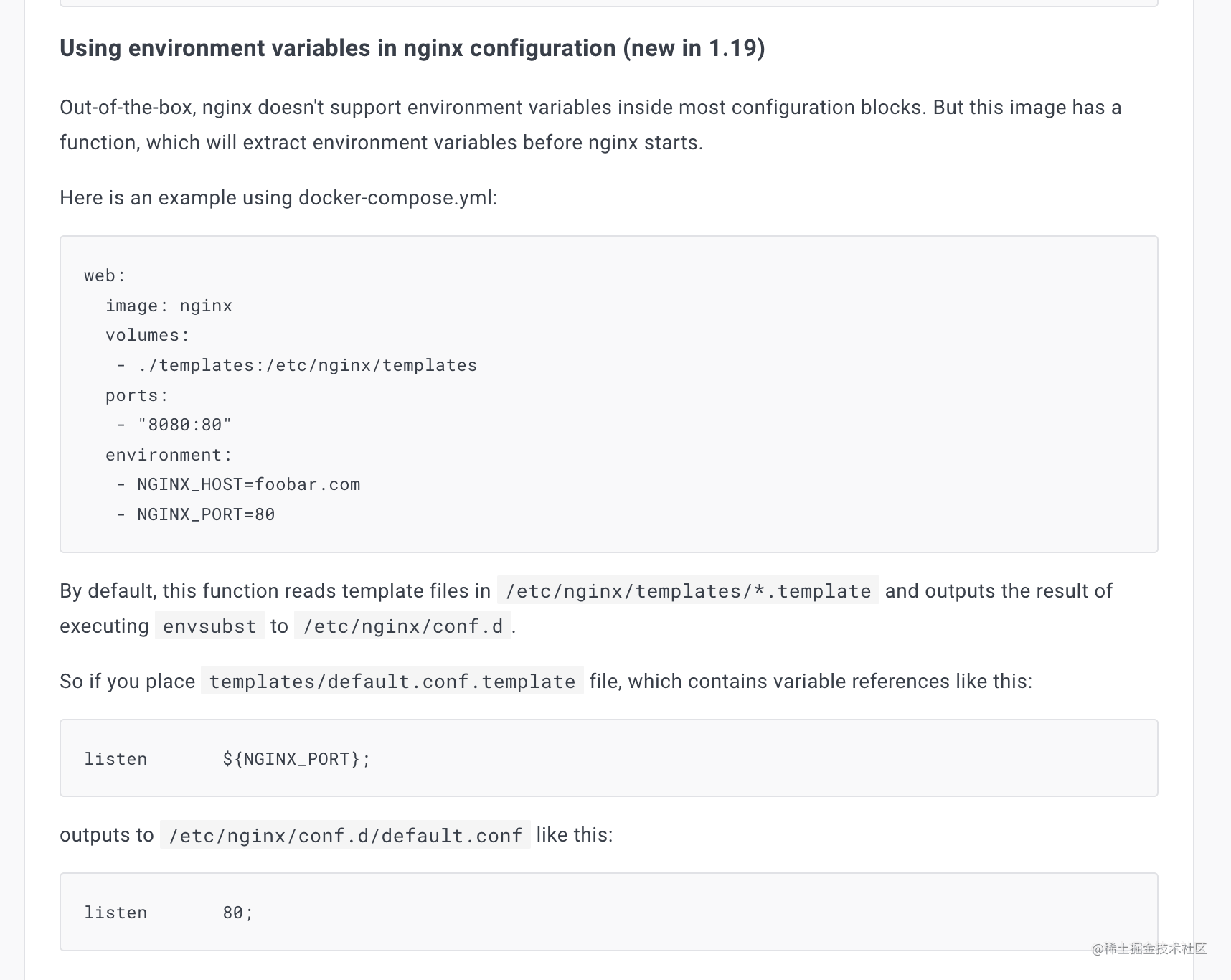
}nginx 镜像中自 1.19 开始已支持环境变量。只需要将 Dockerfile 中的 Nginx 配置地址放在 /etc/nginx/templates/*.template 中,并且 nginx.conf 的配置中使用 $ENV_NAME 指定对应的环境变量即可。

修改 Dockerfile
- COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf + COPY ./docker/nginx.conf /etc/nginx/templates/default.conf.template
修改 nginx.conf
- proxy_pass http://api.someserver.com; + proxy_pass $API_URL;
打包镜像
docker build -t some-nginx .
启动容器,传入环境变量
docker run -d -p 80:80 -e API_URL=http://api.someserver.com some-nginx
参考链接
到此这篇关于Docker部署Nginx设置环境变量的实现步骤的文章就介绍到这了,更多相关Docker部署Nginx环境变量内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
