使用Python快速生成chrome插件相关文件结构
作者:winfredzhang
本文将详细分析一段用 wxPython 编写的 Python 应用程序代码。该程序允许用户创建一些特定文件并将它们保存在指定的文件夹中,同时也能够启动 Google Chrome 浏览器并打开扩展页面,自动执行一些操作。
C:\pythoncode\new\crxiterationtaburl.py
全部代码
import wx
import os
import json
import subprocess
import time
import pyautogui
import pyperclip
class MyApp(wx.App):
def OnInit(self):
self.frame = MyFrame()
self.frame.Show()
return True
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='File Creator', size=(850, 1600))
panel = wx.Panel(self)
# 创建四个文本框
self.memo1 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo2 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo4 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
# Add labels with file names
label1 = wx.StaticText(panel, label='manifest.json:')
label2 = wx.StaticText(panel, label='background.js:')
label3 = wx.StaticText(panel, label='popup.html:')
label4 = wx.StaticText(panel, label='popup.js:')
# 创建按钮
self.create_button = wx.Button(panel, label='创建')
self.open_button = wx.Button(panel, label='打开')
# 布局
# Layout
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(label1, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo1, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label2, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo2, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label3, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo3, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label4, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo4, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.create_button, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.open_button, flag=wx.EXPAND | wx.ALL, border=10)
panel.SetSizer(vbox)
# 绑定事件
self.create_button.Bind(wx.EVT_BUTTON, self.on_create)
self.open_button.Bind(wx.EVT_BUTTON, self.on_open)
self.target_folder = ''
# 文件夹选择对话框
with wx.DirDialog(self, "选择目标文件夹") as dlg:
if dlg.ShowModal() == wx.ID_OK:
self.target_folder = dlg.GetPath()
def on_create(self, event):
if not self.target_folder:
wx.MessageBox("请先选择目标文件夹", "错误", wx.OK | wx.ICON_ERROR)
return
# 创建images文件夹
images_folder = os.path.join(self.target_folder, "images")
os.makedirs(images_folder, exist_ok=True)
# 保存内容到文件
with open(os.path.join(images_folder, "manifest.json"), 'w') as f:
json.dump(self.memo1.GetValue(), f)
with open(os.path.join(images_folder, "background.js"), 'w') as f:
f.write(self.memo2.GetValue())
with open(os.path.join(images_folder, "popup.html"), 'w') as f:
f.write(self.memo3.GetValue())
with open(os.path.join(images_folder, "popup.js"), 'w') as f:
f.write(self.memo4.GetValue())
wx.MessageBox("文件已保存", "成功", wx.OK | wx.ICON_INFORMATION)
def on_open(self, event):
url = "chrome://extensions/"
# Copy the URL to the clipboard
pyperclip.copy(url)
chrome_path = "C:/Program Files/Google/Chrome/Application/chrome.exe" # 请根据实际路径修改
subprocess.Popen([chrome_path, "chrome://extensions/"])
time.sleep(2) # 等待Chrome启动
# 发送Ctrl+Shift+I
pyautogui.hotkey('ctrl', 'shift', 'i')
if __name__ == '__main__':
app = MyApp()
app.MainLoop()
1. 程序结构概述
这段代码定义了一个 MyApp 类作为 wxPython 应用的入口,继承自 wx.App 类。MyFrame 类继承自 wx.Frame 类,用于创建界面。程序包括文本框、按钮、文件夹选择功能以及一些自动化操作。我们一一进行详细分析。
2. 导入所需模块
import wx import os import json import subprocess import time import pyautogui import pyperclip
wx:wxPython 是一个常用于创建图形用户界面(GUI)的库,本代码利用它创建应用程序窗口、按钮、文本框等控件。
os:用于与操作系统交互,如创建文件夹和路径操作。
json:用于读写 JSON 格式的文件。
subprocess:用于启动外部应用程序,这里用来启动 Chrome 浏览器。
time:用于延时操作。
pyautogui:一个自动化工具库,模拟键盘和鼠标事件,这里用来模拟快捷键操作。
pyperclip:用于剪贴板操作,本代码用来复制 Chrome 扩展页面 URL。
3. 创建应用程序框架
class MyApp(wx.App):
def OnInit(self):
self.frame = MyFrame()
self.frame.Show()
return True
MyApp 类继承自 wx.App,是整个应用程序的核心类。
OnInit 方法在应用初始化时被调用,创建并显示 MyFrame 窗口。
4. 创建主窗口 MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='File Creator', size=(850, 1600))
panel = wx.Panel(self)
MyFrame 类继承自 wx.Frame,代表了应用程序的主窗口。
super().__init__(parent=None, title='File Creator', size=(850, 1600)):初始化父类 wx.Frame,并设置窗口的标题和大小。
panel = wx.Panel(self):在窗口内添加一个面板,用来包含其他控件。
5. 添加控件
self.memo1 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo2 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo3 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
self.memo4 = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_PROCESS_ENTER, size=(300, 250))
这四个 TextCtrl 控件分别用于输入四种类型的文本内容(JSON、JS、HTML)。
wx.TE_MULTILINE 使得文本框支持多行文本,wx.TE_PROCESS_ENTER 使得用户可以按 Enter 键处理输入。
label1 = wx.StaticText(panel, label='manifest.json:')
label2 = wx.StaticText(panel, label='background.js:')
label3 = wx.StaticText(panel, label='popup.html:')
label4 = wx.StaticText(panel, label='popup.js:')
这些标签控件用于标识每个文本框的内容。
self.create_button = wx.Button(panel, label='创建')
self.open_button = wx.Button(panel, label='打开')
create_button 按钮用于创建文件,open_button 按钮用于打开 Chrome 扩展页面。
6. 布局管理
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(label1, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo1, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label2, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo2, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label3, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo3, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(label4, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.memo4, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.create_button, flag=wx.EXPAND | wx.ALL, border=10)
vbox.Add(self.open_button, flag=wx.EXPAND | wx.ALL, border=10)
使用 wx.BoxSizer 来管理布局,vbox 采用垂直排列方式(wx.VERTICAL)。
每个控件之间加入适当的间距(border=10)。
7. 文件夹选择对话框
self.target_folder = ''
with wx.DirDialog(self, "选择目标文件夹") as dlg:
if dlg.ShowModal() == wx.ID_OK:
self.target_folder = dlg.GetPath()
通过 wx.DirDialog 弹出文件夹选择对话框,允许用户选择一个目标文件夹。选择后的路径保存在 self.target_folder 中。
8. 文件创建操作
def on_create(self, event):
if not self.target_folder:
wx.MessageBox("请先选择目标文件夹", "错误", wx.OK | wx.ICON_ERROR)
return
on_create 方法会在用户点击“创建”按钮时被触发。首先检查是否选择了目标文件夹。
images_folder = os.path.join(self.target_folder, "images")
os.makedirs(images_folder, exist_ok=True)
在目标文件夹下创建 images 文件夹(如果不存在的话)。
with open(os.path.join(images_folder, "manifest.json"), 'w') as f:
json.dump(self.memo1.GetValue(), f)
with open(os.path.join(images_folder, "background.js"), 'w') as f:
f.write(self.memo2.GetValue())
with open(os.path.join(images_folder, "popup.html"), 'w') as f:
f.write(self.memo3.GetValue())
with open(os.path.join(images_folder, "popup.js"), 'w') as f:
f.write(self.memo4.GetValue())
将文本框中的内容保存为相应文件,分别保存为 manifest.json、background.js、popup.html、popup.js。
wx.MessageBox("文件已保存", "成功", wx.OK | wx.ICON_INFORMATION)
保存成功后弹出提示框。
9. 打开扩展页面并自动执行操作
def on_open(self, event):
url = "chrome://extensions/"
pyperclip.copy(url)
chrome_path = "C:/Program Files/Google/Chrome/Application/chrome.exe"
subprocess.Popen([chrome_path, "chrome://extensions/"])
time.sleep(2)
pyautogui.hotkey('ctrl', 'shift', 'i')
在 on_open 方法中,程序将打开 Chrome 浏览器的扩展页面,并模拟快捷键 Ctrl+Shift+I 打开开发者工具。这些操作通过 pyperclip(复制 URL)、subprocess(启动 Chrome)、pyautogui(模拟快捷键)完成。
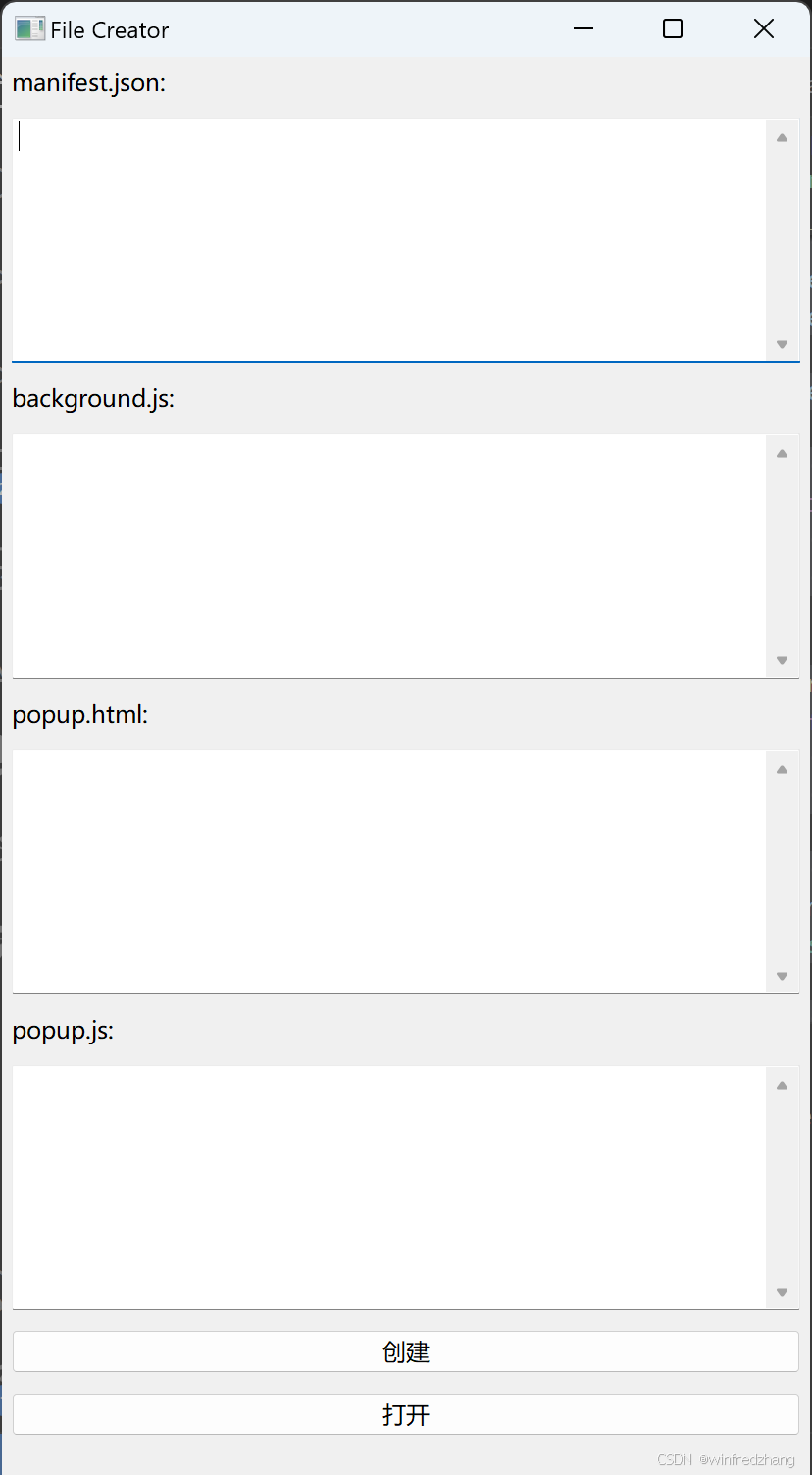
运行结果

总结
这段代码展示了如何使用 wxPython 创建一个简单的应用程序,完成以下功能:
创建指定格式的文件(如 manifest.json、background.js)。
启动 Chrome 浏览器并打开扩展页面。
通过模拟键盘操作,自动化执行一些开发者工具的操作。
此应用程序展示了如何将文件操作、UI 设计和自动化脚本结合起来,构建一个具有实用功能的工具。如果你正在开发类似的应用程序,这段代码为你提供了一个很好的起点。
以上就是使用Python快速生成chrome插件相关文件结构的详细内容,更多关于Python生成chrome插件相关文件的资料请关注脚本之家其它相关文章!
