一文详解如何从根本上优雅地解决VSCode中的Python模块导入问题
作者:向日葵花籽儿
整体概述:
在我尝试运行test_deal_file.py时,我遇到了一个ModuleNotFoundError错误,Python告诉我找不到名为controllers的模块。这意味着我无法从deal_file.py中导入read_excel函数。为了解决这个问题,我尝试了几种方法。
首先,我使用了相对导入,这在不改变当前工作目录的情况下是有效的,但一旦我切换了目录,这个方法就不行了。
接着,我尝试动态地将当前工作目录添加到sys.path中。
这样做虽然有效,但我觉得这种方法不够优雅。所以,我决定采取一种更彻底的解决方案。
我通过修改 VSCode 的settings.json文件,设置了PYTHONPATH环境变量,确保了我的项目路径my_project被加入到模块搜索路径中。
我在settings.json中为不同的操作系统配置了terminal.integrated.env` 部分,然后重启了虚拟环境和集成终端。重新运行我的文件后,问题终于解决了。通过这篇文章,我想和大家分享如何以一种更优雅的方式解决 Python 项目中的模块导入问题。
同时,我也介绍了如何在 VSCode 中管理项目环境变量和运行路径,这对于解决开发过程中的环境配置问题非常有帮助。希望我的经验能成为其他开发者在面对类似问题时的宝贵资源。
我的问题解决过程
(想直接看解决教程的直接跳到下一个标题内容)我的项目结构是这样的
my_project/
├── controllers/
│ ├── __init__.py
│ └── deal_file.py
└── tests/
├── __init__.py
└── test_deal_file.py
结果运行test_deal_file.py会出现报错信息:
# 报错信息
from controllers.deal_file import read_excel
ModuleNotFoundError: No module named 'controllers'
我尝试了引用改成from ..controllers.deal_file import read_excel,terminal不切换目录可以运行成功,但切换目录后还是运行失败
我又尝试了
import sys import os sys.path.append(os.getcwd())
但是说实话,不是很美观
我决定从根本上解决这个问题。
首先我打印我所有运行路径
import sys
paths = sys.path
for path in paths:
print(path)
输出结果果然,不包含我my_project的路径。如何把my_project路径添加到系统运行路径呢?方法如下:
vscode 解决模块导入问题的流程
1. 打开设置界面在 VSCode 中,您可以通过点击左下角的齿轮图标然后选择 “Settings” 来打开设置界面。
另一种方式是使用快捷键 Ctrl + ,(在 Mac 上是 Cmd + ,)直接打开设置界面。

2. 选择合适的工作区打开setting界面后,上面有三个选项,对应着三种级别的设置文件工作区(workspace)、远程(remote)和用户(user)。每个级别的设置都有其特定的用途和作用范围。
用户设置(User settings): 位于全局级别,适用于您计算机上的所有 VSCode 实例。 路径通常在
~/.config/Code/User/settings.json(Unix/Linux)或
%APPDATA%\Code\User\settings.json(Windows)。 用于存储您希望在所有项目和环境中使用的全局配置。
工作区设置(Workspace settings): 特定于当前打开的工作区或项目。 路径通常在工作区根目录下的 .vscode/settings.json 文件中。 用于存储针对特定项目或工作区的配置,这些配置不会影响其他项目。
远程设置(Remote settings): 特定于远程开发环境,例如通过 SSH 或容器连接的远程服务器。 路径通常在 .vscode-remote/settings.json 文件中,这个文件位于您的本地工作区目录下。 用于存储针对远程开发环境的配置,如
SSH 连接设置、容器设置等。
现在你需要选择适合你的设置文件:
如果环境变量仅适用于特定项目,您应该在工作区设置文件中添加它们。
如果环境变量需要在所有项目中使用,您应该在用户设置文件中添加它们。
如果环境变量是针对远程开发环境的,您应该在远程设置文件中添加它们。

3. 打开对应工作区的setting.json页面往下滑找到Edit in setting.json,点击打开

4. 编辑setting.json接下来你要修改这个文件

下面内容复制到你的setting.json文件中,并保存
{
"terminal.integrated.env.windows": {
"PYTHONPATH": "/path/to/your/project"
},
"terminal.integrated.env.linux": {
"PYTHONPATH": "/path/to/your/project"
},
"terminal.integrated.env.osx": {
"PYTHONPATH": "/path/to/your/project"
}
}

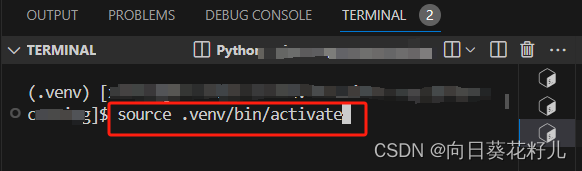
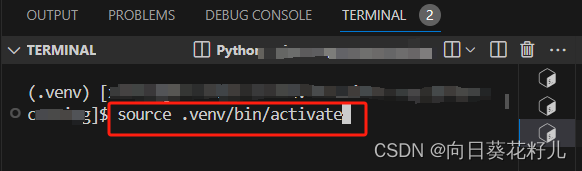
重启虚拟环境
Unix/Linux 系统:source /path/to/venv/bin/activateWindows 系统:\path\to\venv\Scripts\activate
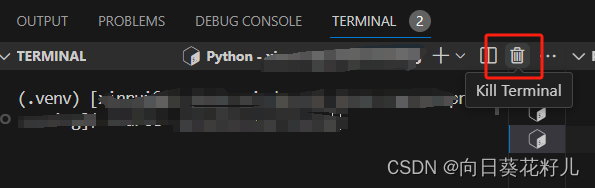
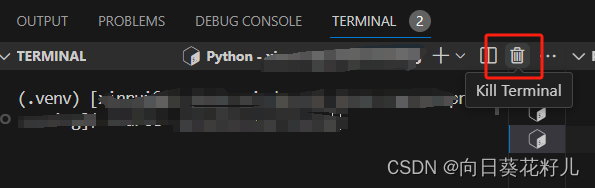
关闭terminal集成终端
在 VSCode 中,关闭当前打开的集成终端。
打开新的集成终端:
通过点击 VSCode 顶部的 “Terminal” 菜单或者使用快捷键 Ctrl+ (在 Mac 上是Cmd+ ) 来打开一个新的集成终端窗口。
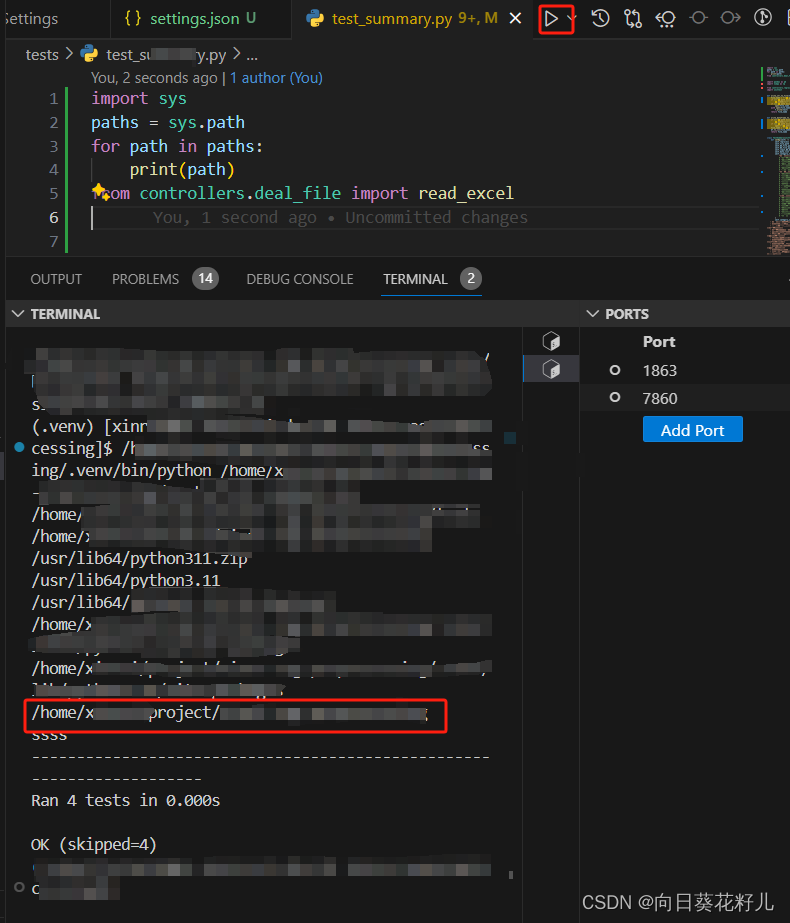
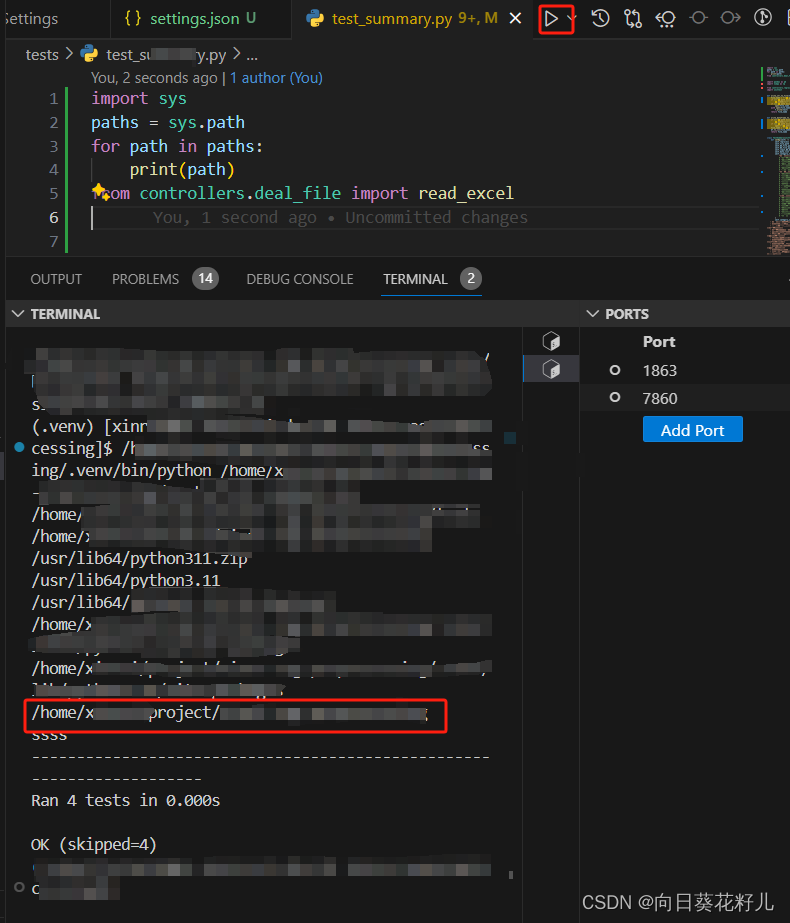
重新运行你的文件
可以看到你的项目路径已经添加到环境,项目也可以正常运行了👌
总结
到此这篇关于从根本上优雅地解决VSCode中的Python模块导入问题的文章就介绍到这了,更多相关VSCode中Python模块导入问题解决内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!