django的安装和创建应用过程详解
作者:清澈的澈
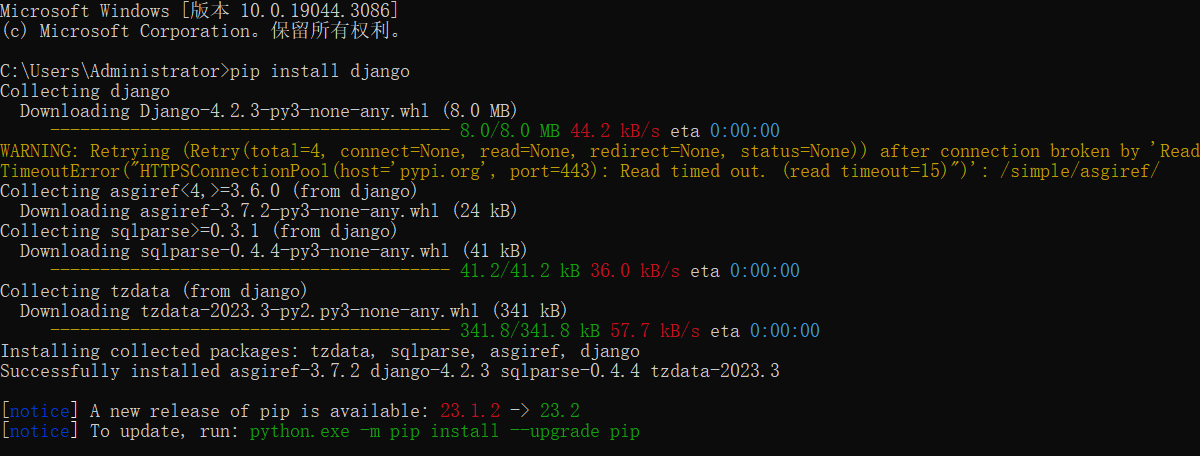
1.安装Django
终端运行
pip install django

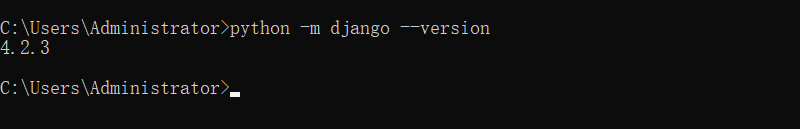
查看django是否安装成功
python -m django --version

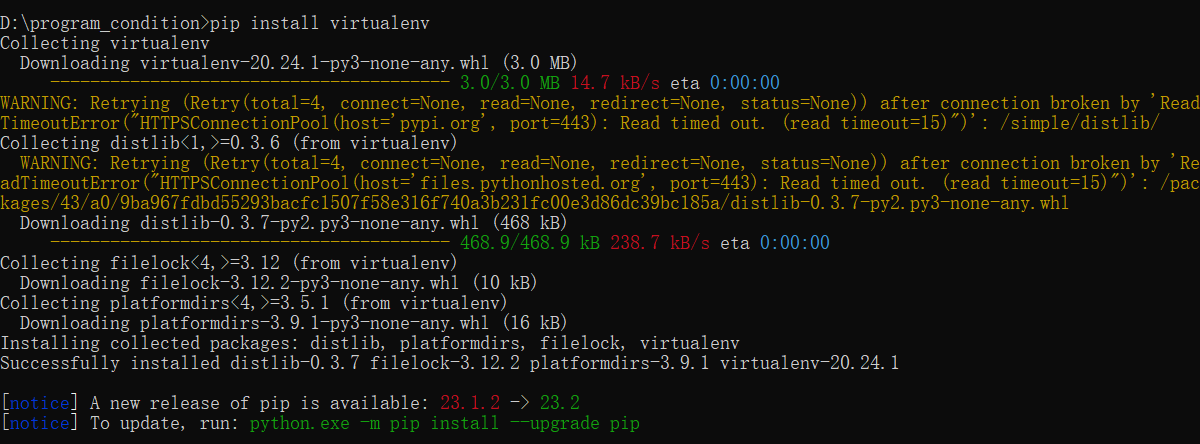
1.1 安装虚拟环境
在控制台运行
pip install virtualenv

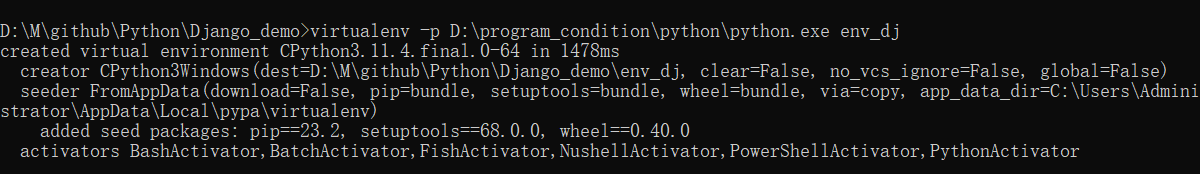
1.1.2 创建虚拟环境
在特定文件夹内打开终端运行
virtualenv -p D:\program_condition\python\python.exe env_dj virtualenv -p python解释器所在位置 项目名称

生成

1.2激活和退出虚拟环境
进入上图的Scripts文件夹内,打开终端
activate # 激活

deactivate.bat # 退出

1.3 安装和配置VSCode
- 先正常安装VSCode
- 再安装python插件
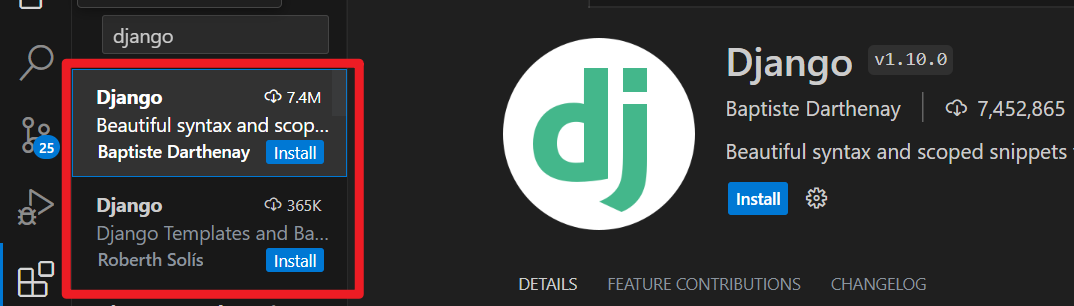
- 安装Django插件,搜索django,安装前两个

2.关于Django
特点
- 功能完善,开发速度快,安全性强
- 有完善的在线文档
- 模型自带数据库ORM组件
- 可以使用正则表达式管理路由映射,方便灵活
2.1 MVC和MTV模式
目前主流的web框架,基本上使用MVC模式开发web应用,最大优势在于可以降低系统各个模块间的耦合度。
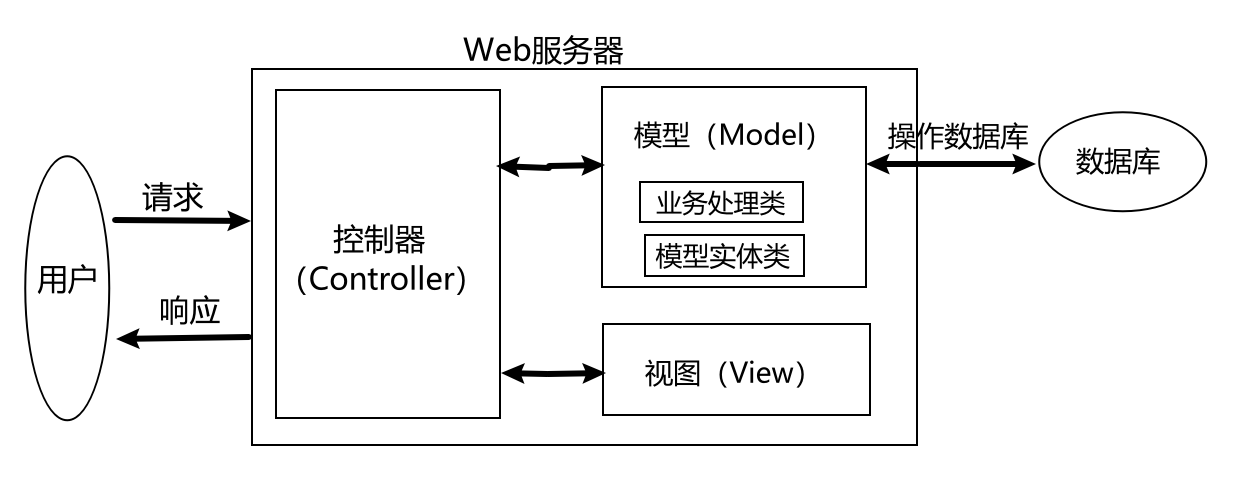
2.1.1 MVC软件架构模式
该模式将Web应用开发分为三个层次:
- 模型(Model):负责处理各个功能的实现。
- 视图(View):负责页面的显示和用户的交互。包含由HTML,CSS, JS组成的各种页面。
- 控制器(Controller):用于将用户请求转发给相应的模型进行处理,并根据模型的处理结果向用户提供相应的响应。

具体应用的例子
Web应用程序:
- M(Model):业务逻辑,例如数据库交互和数据处理等。
- V(View):用户界面,例如HTML和CSS等。
- C(Controller):处理用户请求和控制用户界面,例如处理HTTP请求和调用模型逻辑等。
桌面应用程序:
- M(Model):文本编辑器的数据模型,例如保存文本数据等。
- V(View):用户界面,例如文本编辑器的UI界面。
- C(Controller):处理用户输入和状态管理,例如处理用户的鼠标和键盘输入、保存文件等。
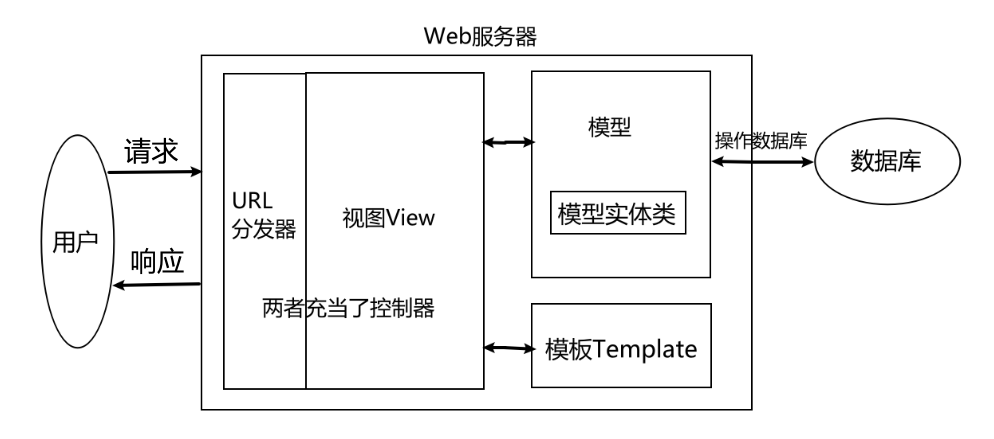
2.1.2 MTV模式
Django对MVC模式进行修改,成为MTV模式。
- M:模型,负责业务对象和数据库的关系映射(ORM)
- T:模板,负责页面的显示和用户的交互
- V:视图,负责业务逻辑,并在适当的时候调用Model和Template
还包含了一个URL分发器,将一个个URL页面请求分发给不同的View进行处理。view再调用相应的Model和Template。此时,URL分发器和View共同充当了控制器(Controller)。

在MTV模式下,urls.py 和 views.py 对应控制器,models.py对应模型Model,视图view对应templates下的所有文件。
3.开发第一个Django应用
3.1 创建项目
在终端进入项目文件夹,激活虚拟环境,执行
django-admin startproject mydjango # mydjango为自定义名称
生成mydjango项目,目录:
mydjango # 根目录 可以任意命名
│ manage.py # 一个命令行使用程序,命令行方式与Django项目交互
└─mydjango # 项目目录。这个名称不能修改
asgi.py # 与ASGI兼容的Web服务器,为项目提供服务的入口
settings.py # 该项目的全局配置文件
urls.py # 该项目的路由配置文件
wsgi.py # 兼容WSGI的Web服务器,为你的项目提供服务的入口
__init__.py # 空文件,告诉python该目录应该被视为python包目录3.2 创建应用
cd进入根目录,创建一个名为myapp 的应用,命令如下:
python manage.py startapp myapp # myapp为应用名称 可自定义
应用目录结构:
myapp # 应用目录,不能修改名称
│ admin.py # 后台管理使用
│ apps.py # 应用管理文件
│ models.py # 模型文件
│ tests.py # 测试用例
│ views.py # 视图文件
│ __init__.py #
│
└─migrations # 该目录包含了数据迁移文件,默认包含__init__.py
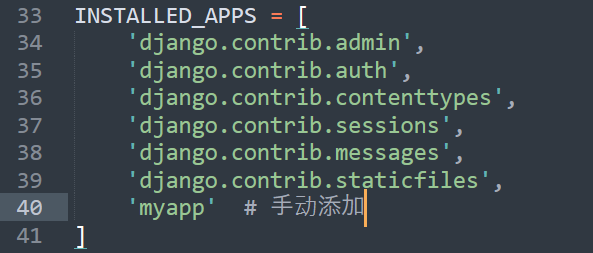
__init__.py # 一个空文件,告诉python该目录应该被视为python包目录创建应用后,需要在全局配置文件中手动注册:打开 mydjango\settings.py 文件,找到INSTALLED_APPS 节点,添加应用名称

3.3 处理控制器
控制器主要有视图文件views.py和路由文件urls.py组成
- 视图函数,实现模板与模板之间的交互
- 处理请求主要也是由视图函数完成
- 先处理视图的动态逻辑 myapp/views.py
from django.shortcuts import render # 该方法的作用是将指定的模板进行渲染,并将渲染结果返回给客户端 # Create your views here. from django.http import HttpResponse # 该类用于构造HTTP响应对象 from myapp import views # 导入视图函数 def index(request): # 视图函数index,该函数接收一个request对象作为参数,该对象包含了客户端的请求信息 return render(request, '1/index.html') # 该行调用render方法,将index.html模板进行渲染,并将渲染结果返回给客户端。在该方法中,第一个参数是request对象,第二个参数是要渲染的模板文件名
以上代码的作用是定义一个视图函数,当客户端访问该视图的时候,该视图将渲染index.html模板文件,并将渲染结果返回给客户端。
- 处理URL请求路径mydjango\urls.py
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('index/', views.index),
]第四行的作用:定义了一个urlpatterns列表,该列表存储了所有的URL路由映射关系,path()方法用于定义一个路由映射规则,该方法接收两个参数,第一个参数是路由路径,第二个参数是视图函数。该例子中,path('index/', views.index)表示当用户访问localhost:8000/index/路径时,该请求将被路由到views.py文件中的index()函数进行处理。定义了一个URL路由,将localhost:8000/index/路径映射到了views.py文件中的index()函数进行处理。
3.4 处理模板
默认没有模板目录,需要手动创建,还需设置全局配置文件。
3.4.1 创建模板目录和模板文件
在manage.py的同级目录中创建templates目录。
在templates目录下创建一个 1 目录,用来保存本章的模板文件;在1 目录下新建一个index.html文件,在文件中添加
<div style = "color : red; font-size : 24px;"> 你好 Django! </div>
创建好模板目录后,还不能直接使用,需要在全局文件中对模板目录进行注册。
3.4.2 配置全局设置文件settings.py
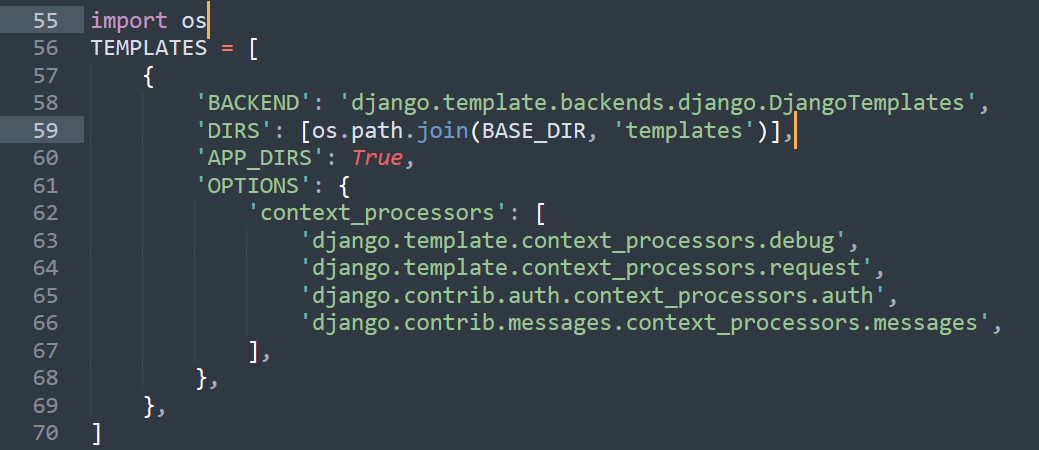
打开mydjango\setting.py 文件,找到TEMPLATES 选项,修改代码
import os # 导入模块 'DIRS': [os.path.join(BASE_DIR, 'templates')],

3.5 运行应用
在终端打开应用根目录,运行
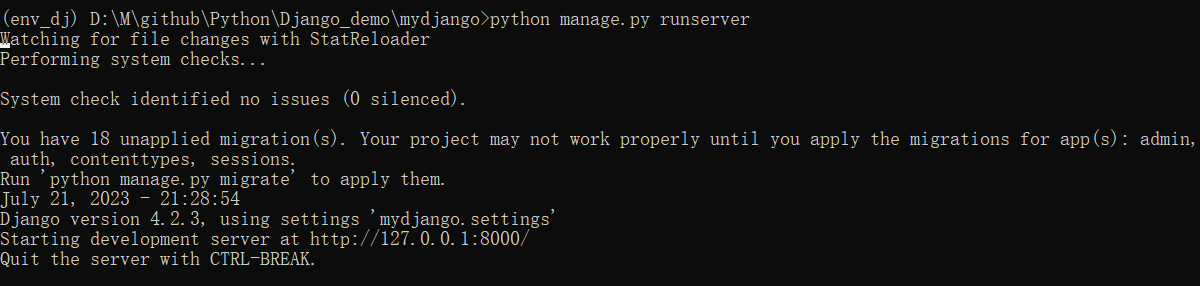
python manage.py runserver

浏览器地址输入:127.0.0.1:8000 即可访问
出现一个小插曲:输入后初始页面正常

但是访问index页面无法访问,终端也没报错,停止运行后,才出现报错提示

原来是url文件中没有导入视图函数
from myapp import views

成功!组合键 Ctrl + C 退出
到此这篇关于django的安装和创建应用的文章就介绍到这了,更多相关django安装创建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
