Qt输入类控件用法超详细讲解
作者:DieSnowK
Qt是一个著名的GUI框架,用来开发和用户交互的图形界面,作为GUI框架,丰富的控件和灵活的事件机制是不可或缺的,Qt在这一方面做得非常优秀,下面这篇文章主要给大家介绍了关于Qt输入类控件用法的相关资料,需要的朋友可以参考下
1.Line Edit
QLineEdit⽤来表⽰单⾏输⼊框,可以输⼊⼀段⽂本,但是不能换⾏核心属性:
text:输入框中的文本inputMask:输入内容格式约束inputMask只能进⾏简单的输⼊格式校验- 实际开发中,基于正则表达式的⽅式是更核⼼的⽅法
maxLength:最大长度frame:是否添加边框echoMode:显示方式QLineEdit::Normal:默认值,⽂本框会显⽰输⼊的⽂本QLineEdit::Password:在这种模式下,输⼊的字符会被隐藏, 通常⽤星号(*)或等号(=)代替QLineEdit::NoEcho:在这种模式下,⽂本框不会显⽰任何输⼊的字符
cursorPosition:光标所在的位置alignment:文字对齐方式,设置水平和垂直方向的对齐dragEnabled:是否允许拖拽readOnly:是否是只读的placeHolderText:当输入框内容为空的时候,显示什么样的提示信息clearButtonEnabled:是否会自动显示出"清除按钮"
核心信号:
void cursorPositionChanged(int old, int new):当⿏标移动时发出此信号old为先前的位置,new为新位置
void editingFinished():当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号void returnPressed():当返回或回⻋键按下时发出此信号- 如果设置了验证器,必须要验证通过,才能触发
void selectionChanged():当选中的⽂本改变时,发出此信号void textChanged(const QString &text):当QLineEdit的⽂本改变时,发出此信号text是新的⽂本,代码对⽂本的修改能够触发这个信号
void textEdited(const QString &text)):当QLineEdit中⽂本改变时,发出此信号text是新的⽂本,代码对⽂本的修改不能触发这个信号
示例:对输入框内容进行验证
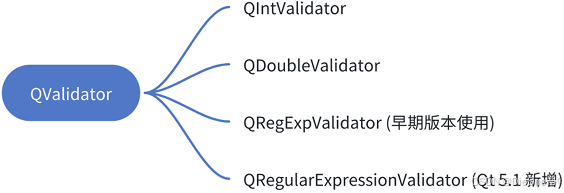
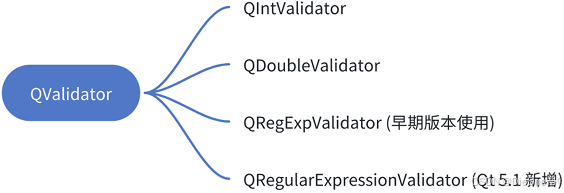
QRegExp创建⼀个正则表达式对象QRegExpValidator创建⼀个验证器对象,Qt中内置了四个主要的验证其对象QRegularExpressionValidator在匹配性能上做出了⼀定优化,但是从使⽤⻆度讲,和QRegExpValidator差别不⼤
// 槽函数实现 { void Widget::on_lineEdit_textEdited(const QString &arg1) { QString content = arg1; int pos = 0; if(ui->lineEdit->validator()->validate(content, pos) == QValidator::Acceptable) { ui->pushButton->setEnabled(true); } else { ui->pushButton->setEnabled(false); } } } // 功能实现 { // 设置按钮默认是禁用状态 ui->pushButton->setEnabled(false); // 给lineEdit注册一个validator ui->lineEdit->setValidator(new QRegExpValidator(QRegExp("^1\\d{10}$"))); }
2.Text Edit
QTextEdit表⽰多⾏输⼊框- 是⼀个富⽂本&Markdown编辑器,并且能在内容超出编辑框范围时⾃动提供滚动条
- 核心属性:
markdown:输⼊框内持有的内容,⽀持Markdown格式,能够⾃动地对Markdown⽂本进⾏渲染成htmlhtml:输⼊框内持有的内容,可以⽀持⼤部分html标签,包括img和table等placeHolderText:输⼊框为空时提⽰的内容readOnly:是否是只读的undoRedoEnable:是否开启undo/redo功能- 按下
Ctrl + z触发undo - 按下
Ctrl + y触发redo
- 按下
autoFormating:开启自动格式化tabstopWidth:按下缩进占多少控件overwriteMode:是否开启覆盖写模式- 对应键盘上
insert键开启的功能
- 对应键盘上
acceptRichText:是否接受富文本内容verticalScrollBarPolicy:垂直⽅向滚动条的出现策略Qt::ScrollBarAsNeeded:默认值,根据内容⾃动决定是否需要滚动条Qt::ScrollBarAlwaysOff:总是关闭滚动条Qt::ScrollBarAlwaysOn:总是显⽰滚动条
horizontalScrollBarPolicy:⽔平⽅向滚动条的出现策略Qt::ScrollBarAsNeeded:默认值,根据内容⾃动决定是否需要滚动条Qt::ScrollBarAlwaysOff:总是关闭滚动条Qt::ScrollBarAlwaysOn:总是显⽰滚动条
- 核心信号:
textChanged():⽂本内容改变时触发selectionChanged():选中范围改变时触发cursorPositionChanged():光标移动时触发undoAvailable(bool):可以进⾏undo操作时触发redoAvailable(bool):可以进⾏redo操作时触发copyAvaiable(bool):⽂本被选中/取消选中时触发
3.Combo Box
QComboBox表⽰下拉框- 核心属性:
currentText:当前选中的文本currentIndex:当前选中的条目下标- 从0开始计算
- 如果当前没有条⽬被选中,值为-1
editable:是否允许修改- 设为
true时,QComboBox的⾏为就⾮常接近QLineEdit,也可以设置validator
- 设为
iconSize:下拉框图标(小三角)的大小maxCount:最多允许有多少个条目
- 核心方法:
addItem(const QString&):添加⼀个条⽬currentIndex():获取当前条⽬的下标- 从0开始计算
- 如果当前没有条⽬被选中,值为-1
currentText():获取当前条⽬的⽂本内容
- 核心信号:
activated(int):当⽤⼾选择了⼀个选项时发出activated(constQString&text):这个时候相当于⽤⼾点开下拉框,并且⿏标划过某个选项,此时还没有确认做出选择currentIndexChanged(int):当前选项改变时发出currentIndexChanged(const QString& text):此时⽤⼾已经明确的选择了⼀个选项,⽤⼾操作或者通过程序操作都会触发这个信号editTextChanged(constQString& text):当编辑框中的⽂本改变时发出editable为true时有效
4.Spin Box
QSpinBox或者QDoubleSpinBox表⽰**“微调框”**- 它是带有按钮的输⼊框,可以⽤来输⼊整数/浮点数,通过点击按钮来修改数值⼤⼩
- 关键属性:
value:存储的数值singleStep:每次调整的"步⻓",即按⼀次按钮数据变化多少displayInteger:数字的进制- 例如:
displayInteger设为10则是按照10进制表⽰,设为2则为2进制表⽰.
- 例如:
minimum:最⼩值maximum:最⼤值suffix:后缀prefix:前缀wrapping:是否允许换⾏frame:是否带边框alignment:⽂字对⻬⽅式.readOnly:是否允许修改buttonSymbol:按钮上的图标UpDownArrows:上下箭头形式PlusMinus:加减号形式NoButtons:没有按钮
accelerated:按下按钮时是否为快速调整模式correctionMode:输⼊有误时如何修正QAbstractSpinBox::CorrectToPreviousValue- 如果⽤⼾输⼊了⼀个⽆效的值,那么
SpinBox会恢复为上⼀个有效值 - 例如:如果
SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),然后SpinBox会恢复为1
- 如果⽤⼾输⼊了⼀个⽆效的值,那么
QAbstractSpinBox::CorrectToNearestValue- 如果⽤⼾输⼊了⼀个⽆效的值,
SpinBox会恢复为最接近的有效值 - 例如:如果
SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),那么SpinBox会恢复为0
- 如果⽤⼾输⼊了⼀个⽆效的值,
keyboardTrack:是否开启键盘跟踪true:每次在输⼊框输⼊⼀个数字,都会触发⼀次valueChanged()和textChanged()信号false,只有在最终按下Enter或者输⼊框失去焦点,才会触发valueChanged()和textChanged()信号
- 核心信号:
textChanged(QString):微调框的⽂本发⽣改变时会触发- 参数
QString带有前缀和后缀
- 参数
valueChanged(int):微调框的⽂本发⽣改变时会触发- 参数
int,表⽰当前的数值
- 参数
5.Date Edit && Time Edit
QDateEdit为⽇期的微调框QTimeEdit为时间的微调框QDateTimeEdit为时间⽇期的微调框- 这⼏个控件⽤法⾮常相似,以
QDateTimeEdit为例进⾏介绍 - 核心属性:
dateTime:时间⽇期的值,形如2000/1/1 0:00:00date:单纯⽇期的值,形如2000/1/1time:单纯时间的值,形如0:00:00displayFormat:时间⽇期格式,形如yyyy/M/d H:mmminimumDateTime:最⼩时间⽇期maximumDateTime:最⼤时间⽇期timeSpec:Qt::LocalTime:显⽰本地时间Qt::UTC:显⽰协调世界时(UTC)Qt::OffsetFromUTC:显⽰相对于UTC的偏移量(时差)
- 核心信号:
dateChanged(QDate):⽇期改变时触发timeChanged(QTime):时间改变时触发dateTimeChanged(QDateTime):时间⽇期任意⼀个改变时触发
- 示例:日期计算器
- 使⽤
daysTo()可以计算两个⽇期的天数 - 使⽤
secsTo()可以计算两个时间的秒数 - 通过
(seconds/3600)换算成⼩时数,再%24得到零⼏个⼩时 - 使⽤
QString::number把整数转成QString进⾏拼接
void Widget::on_pushButton_clicked() { QDateTime timeOld = ui->dateTimeEdit_old->dateTime(); QDateTime timeNew = ui->dateTimeEdit_new->dateTime(); // int days = timeOld.daysTo(timeNew); // 实际上这样换算有bug int days = (timeOld.secsTo(timeNew) / 3600) / 24; int hours = (timeOld.secsTo(timeNew) / 3600) % 24; QString text = QString("间隔为") + QString::number(days) + QString("天 ") + QString::number(hours) + QString("个⼩时!"); ui->label->setText(text); } - 使⽤
6.Dial
QDial表⽰⼀个旋钮- 核心属性:
value:持有的数值minimum:最⼩值maximum:最⼤值singleStep:按下⽅向键的时候改变的步⻓pageStep:按下pageUp/pageDown的时候改变的步⻓sliderPosition:界⾯上旋钮显⽰的初始位置tracking:外观是否会跟踪数值变化,默认值为true,⼀般不需要修改wrapping:是否允许循环调整,即数值如果超过最⼤值,是否允许回到最⼩值- 即:调整过程能否"套圈"
notchesVisible:是否显⽰刻度线notchTarget:刻度线之间的相对位置,数字越⼤,刻度线越稀疏
- 核心信号:
valueChanged(int):数值改变时触发rangeChanged(int, int):范围变化时触发
7.Slider
QSlider表⽰⼀个滑动条QSlider和QDial都是继承⾃QAbstractSlider,因此⽤法上基本相同
- 核心属性:
value:持有的数值minimum:最⼩值maximum:最⼤值singleStep:按下⽅向键的时候改变的步⻓pageStep:按下pageUp/pageDown的时候改变的步⻓sliderPosition:界⾯上旋钮显⽰的初始位置tracking:外观是否会跟踪数值变化,默认值为true,⼀般不需要修改orientation:滑动条的⽅向是⽔平还是垂直invertedAppearance:是否要翻转滑动条的⽅向tickPosition:刻度的位置tickInterval:刻度的密集程度
- 核心信号:
valueChanged(int):数值改变时触发rangeChanged(int, int):范围变化时触发
- 示例:通过⾃定义快捷键调整滑动条位置
- 使⽤
QShortCut类设置快捷键 - 快捷键触发时,会发出
QShortcut::activated信号,连接到⾃⼰写的slot函数
QShortcut* shortCut1 = new QShortcut(this); shortCut1->setKey(QKeySequence("-")); connect(shortCut1, &QShortcut::activated, this, &Widget::subValue); QShortcut* shortCut2 = new QShortcut(this); shortCut2->setKey(QKeySequence("=")); connect(shortCut2, &QShortcut::activated, this, &Widget::addValue); - 使⽤
总结
到此这篇关于Qt输入类控件用法的文章就介绍到这了,更多相关Qt输入类控件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!