Eslint在Vscode中使用的一些相关技巧总结
作者:Spider Cat 蜘蛛猫
Eslint相关
在vscode中使用eslint插件
在vscode中用户配置没有开启eslint.enable

在vscode中工作区配置开启eslint.enable

settings.json中没有做eslint相关配置

在编写的vue文件中a这个变量没有使用应该是报错的,eslint插件是开启的

应该如何解决开启了eslint插件却没有检测代码没有生效?
有两种方式可以让eslint插件生效:
开启用户配置中的eslint.enable,这个开关如果没打开的话,即使我们配置了Eslint,检测代码也不会生效。
在settings.json文件中配置
{
"eslint.enable": true
}
代码检测功能马上就会生效

ps: 为什么会出现上面这两种情况?个人猜测,如果项目中存在settings.json文件,eslint插件优先读取settings.json的配置,发现没有配置,就去检查用户配置,发现用户配置没有开启就启动检测代码功能,如果发现有配置,并且配置未"eslint.enable": true就开启代码检测
eslint插件自动格式化代码
在.eslintrc的rules里我们可以配置自己的规则,比如我们想要在项目里统一使用单引号的格式(默认是双引号),我们可以进行如下配置:
{
"rules": {
quotes: ["error", "single"]
}
可是配置完发现文件都标红了,因为文件默认都是用的双引号,一个个改成单引号又很麻烦,有没有什么简单的方法呢?
我们可以通过在设置中配置editor.codeActionsOnSave在我们进行保存的时候自动格式化代码。
打开了.vscode目录下的settings.json文件,我们在这个文件里添加如下代码:
{
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
},
}这个配置表示在我们保存的时候自动执行fix操作,且使用的是eslint进行fix操作。做完这个配置后我们在刚才标满红波浪线的文件夹中点击保存,发现双引号都被自动替换为单引号了,红波浪线全部消失了。
做完以上配置那么我们的项目已经可以用VsCode进行代码检测了,点击保存的时候也会帮你自动格式化一部分代码。
Prettier相关
上面通过Eslint已经可以检测代码了也可以做自动格式化了,为什么还需要Prettier呢?因为他们的侧重点其实是不同的,Eslint主要用于检测代码质量,帮你发现代码中的错误,而Prettier主要是检测代码格式,也就是检测你的代码美不美观,比如下面这行代码:
const a ='1';
可以看到a和等号中间有很多空格,看起来很不美观,Eslint是不会帮你调整格式的,这个工作就需要交给Perttier来做。
安装Prettier插件
到vscode的extension选项卡中搜索Prettier安装即可,安装完成后有的人是可以直接保存代码,然后代码就会格式化,这是因为你的编辑器之前有设置过Format On Save这个选项

如果你在上面的Format On Save没有选中,可以直接到settings.json文件中添加如下代码:(个人推荐)"editor.formatOnSave": true,起码你知道是你配置了起了作用,如果去修改用户和工作区的Format On Save会导致新项目你无法知道究竟是哪里的配置起了作用,云里雾里。
现在的settings.json文件内容:
{
// eslint相关配置
// 只要安装了插件,就默认开启,即使不写这个配置
"eslint.enable": true,
// 保存时为编辑器运行代码操作。必须指定代码操作,并且编辑器不能关闭
"editor.codeActionsOnSave": {
// 控制是否应在文件保存时运行自动修复操作
"source.fixAll": true,
//使用eslint做代码格式化
"source.fixAll.eslint": true
},
// 保存时自动格式化代码,这里提供给prettier做代码格式化
"editor.formatOnSave": true
}
Prettier和Eslint冲突
有人说那不是会格式化两次吗,formatOnSave格式化了一次,codeActionsOnSave又格式化了一次,为什么需要两个配置项,简化成一个不行吗?这个其实社区也有给VsCode提过意见,VsCode给的答案大致意思是它们各司其职,所以还是要两个都保留。
放在Eslint和Prettier这里就是说:
"editor.formatOnSave": true这个配置项主要就是用来做样式的格式化,"editor.codeActionsOnSave"不仅局限于样式的格式化,还会做代码检查等其它工作。
所以我们可以两个同时使用,可是Prettier和Eslint的有些规则是重合的,如果同时使用的话会存在有冲突的可能。比如当我们同时配置了Eslint和Prettier,然后给Eslint加了使用单引号的规则,那么这个时候点击保存会出现下面的情况:

因为Prettier里的规则使用的双引号,两个同时存在的时候,最终格式化出来的结果会以Prettier里的规则为准,也就是说Eslint和Prettier都会对文件进行格式化,可是Prettier格式化的会覆盖掉Eslint格式化的。所以最终格式化的结果是双引号的。
这个时候Eslint的检测就会报错,所以显示了红色的波浪线,所以我们需要做一些配置,对Eslint和Prettier的规则做一下合并,大家都以最终的合并的规则为准,这样就不会有冲突了。
Prettier配置文件
我们可以在.prettierrc.cjs文件里配置我们项目的规则,这里的规则会覆盖Prettier的默认规则,我们可以让在这里修改有冲突的规则,让Eslint的规则和Prettier的规则一致。比如上面的单引号和双引号的问题,我们可以新建.prettierrc.js文件,然后在里面配置如下规则:
// .prettierrc.cjs
module.exports = {
singleQuote: true,
};那么这时候Eslint和Prettier的规则都是需要使用单引号,就不会有冲突了。
Prettier配置文件加载顺序

- 配置文件是有优先级的,实测:独立配置文件>vscode工作区配置>vscode用户配置,使用时请注意
- 每次配置文件类型的切换,建议重启一下vscode,否则可能不会生效如.editorconfig -> .prettierrc.js 、 .prettierrc.js -> VsCode用户设置
解决Prettier和Eslint冲突
如果说冲突的规则很多,或者说我们也不知道哪个规则冲突了,这样一个个手动去改有冲突的规则也太麻烦了,所以有两个插件可以帮我们做这个事情,它们是eslint-plugin-prettier和eslint-config-prettier
eslint-config-prettier会把Eslint里和Prettier有冲突的规则关掉, 关闭eslint中与prettier相互冲突的规则。eslint-plugin-prettier会将Prettier里的规则设置到Eslint里面,赋予eslint用prettier格式化代码的能力。
通过这两个插件的配合,就完成了Eslint和Prettier规则的合并,其中冲突的规则以Prettier里的规则为准。
首先需要安装这两个插件:
pnpm i eslint-plugin-prettier eslint-config-prettier -D
然后我们在Eslint的extends里添加如下配置"plugin:prettier/recommended",这一行一定要加在最后,因为后面的会覆盖前面的。
最终的配置如下:
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:prettier/recommended',
],
overrides: [
{
env: {
node: true,
},
files: ['.eslintrc.{js,cjs}'],
parserOptions: {
sourceType: 'script',
},
},
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['vue'],
// rules 中的定义会覆盖 extends 里配置组合中的设定。
rules: {
// quotes这条规则用来测试eslint的规则是否生效
quotes: ['error', 'single'],
},
};
关键在于新增加的 plugin:prettier/recommended 这个规则。让我们看看它具体做了什么
// node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js
module.exports = {
// plugin:prettier/recommended 就是加载这个
configs: {
recommended: {
extends: ['prettier'],
plugins: ['prettier'],
rules: {
'prettier/prettier': 'error',
'arrow-body-style': 'off',
'prefer-arrow-callback': 'off',
},
},
},
// 其他的
}
plugin:prettier/recommended 这个语法就是加载了 node_modules/eslint-plugin-prettier/eslint-plugin-prettier.js 文件导出的 configs 中的 recommended 配置项。下面解析他们分别做了什么。
extends: ['prettier']:通过 eslint-config-prettier 关闭eslint和prettier 相冲突的规则。plugins: ['prettier']:加载 eslint-plugin-prettier,赋予 eslint 用 prettier 格式化文档的功能'prettier/prettier': 'error': 让代码文件中不符合prettier格式化规则的都标记为错误,结合vscode-eslint插件便可以看到这些错误被标记为红色,当运行eslint --fix 命令时,将自动修复这些错误。- arrow-body-style 和 prefer-arrow-callback: 这两个规则在eslint 和 prettier 中存在不可解决的冲突,所以关闭掉。
至此, prettier 和 eslint 便可以无冲突协作,保存时候也能自动修复并格式化代码了。
保存后应该可以看到冲突的规则以Prettier为准了,Eslint相关的检测不会报错了,如果还没生效可以重启下VsCode试试。

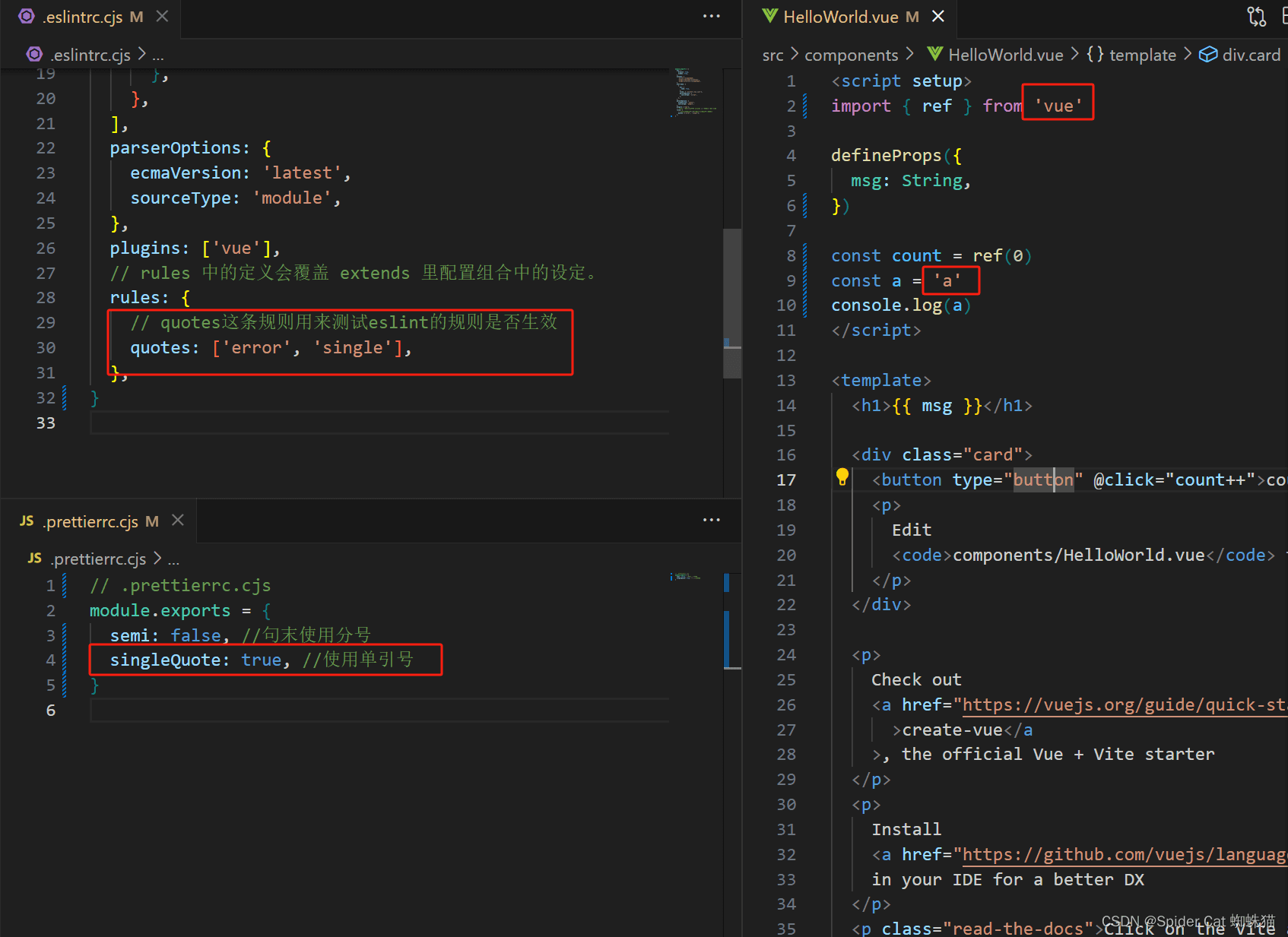
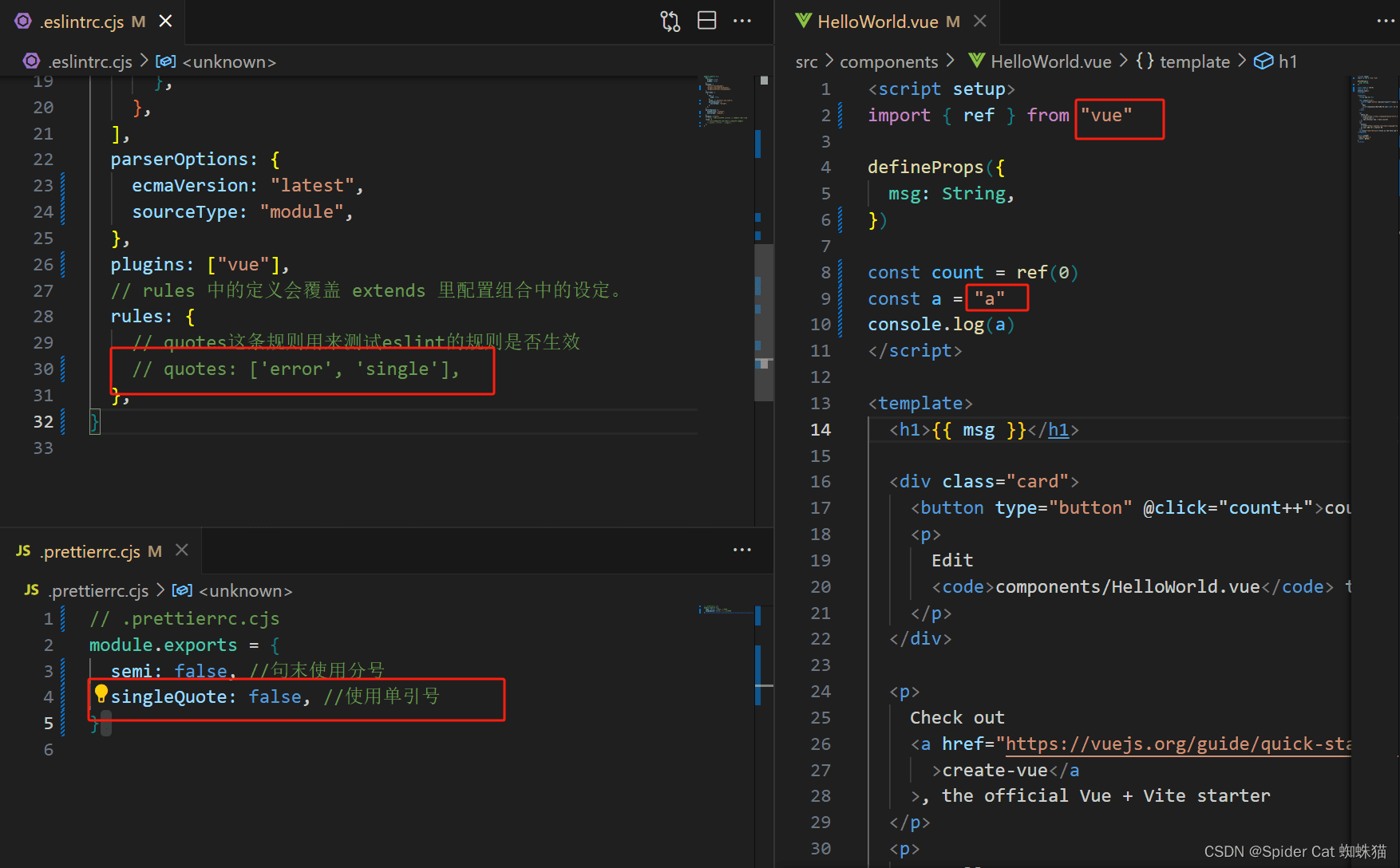
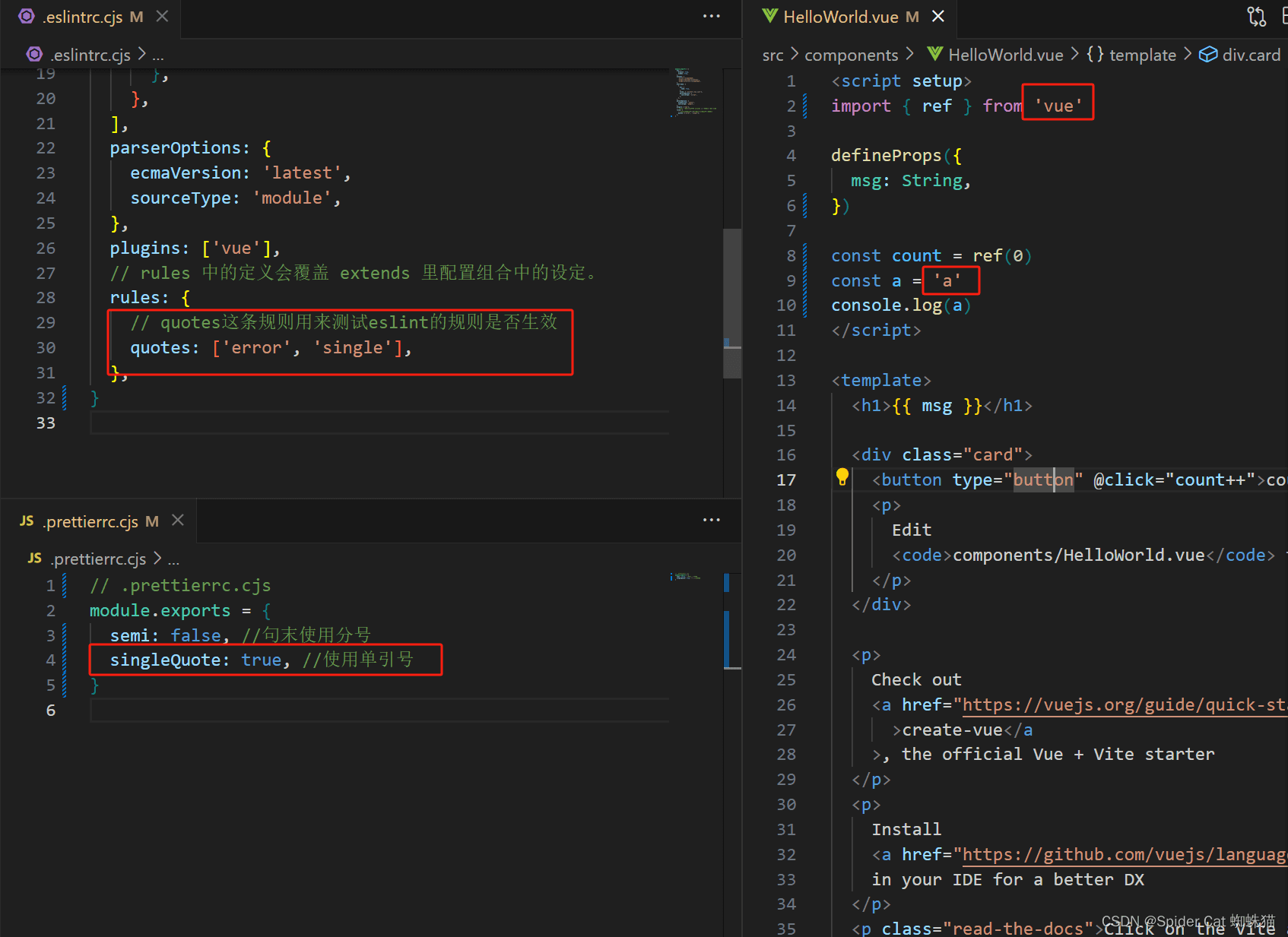
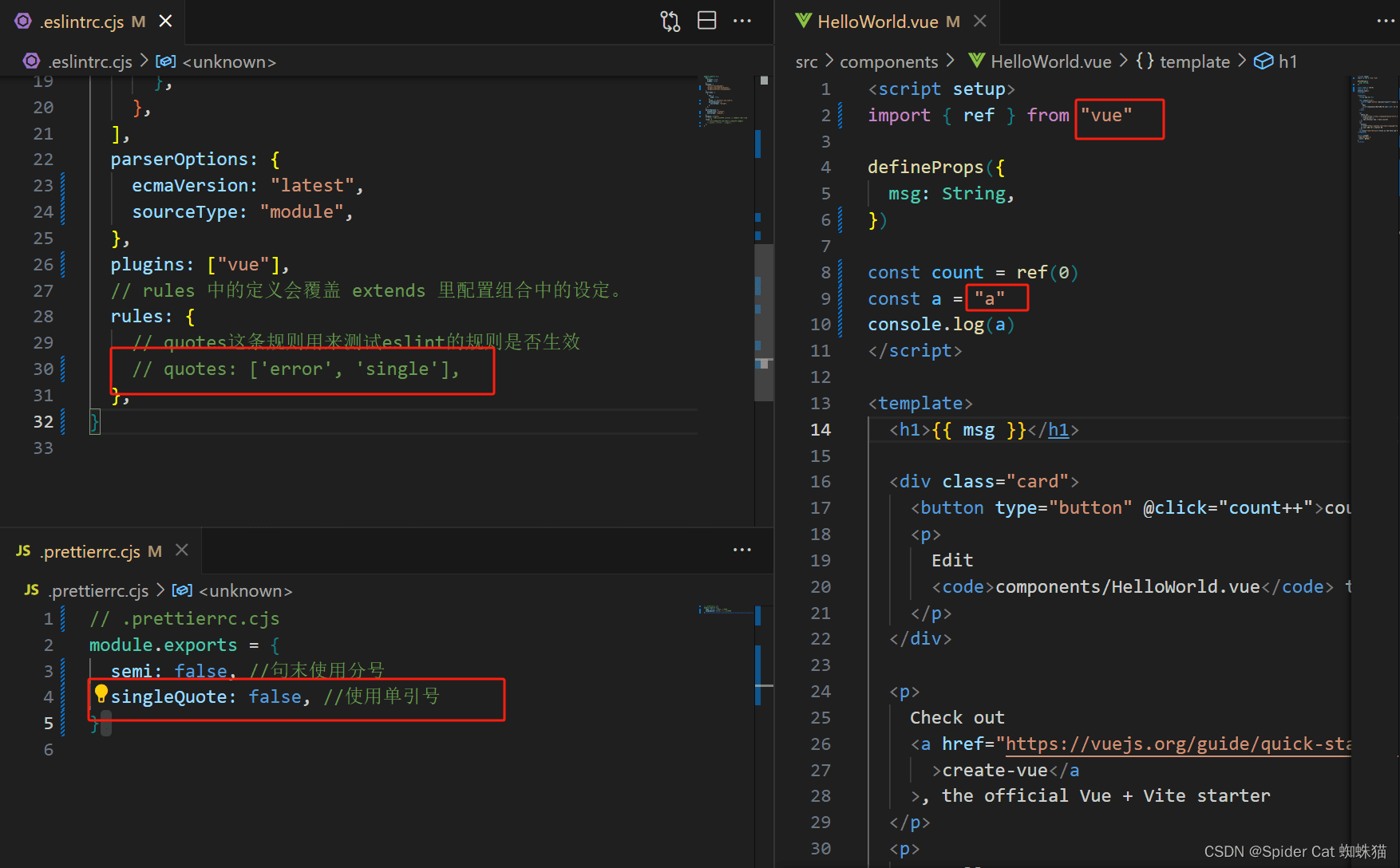
如上图所示,prettier配置是对于字符串格式化为双引号,eslint配置字符串必须使用使用单引号,看到helloword.vue中,对于使用了双引号的字符串都报错了,这是eslint输出的错误,为什么会出现这种情况,不是说已经解决了prettier和eslint的冲突了吗?这是因为在.eslintrc.cjs配置文件中的rules选项中配置了quotes相关规则,rules 中的定义会覆盖 extends 里配置组合中的设定,解决冲突就是通过 eslint-config-prettier 关闭eslint和prettier 相冲突的规则,现在覆盖了该extends的对于quotes相关规则,所以就会报错,只需要去掉.eslintrc.cjs中quotes的规则或者修改.prettierrc.cjs中的规则。
如项目中需要对字符串使用单引号,只需要修改
.prettierrc.cjs中singleQuote为true
如项目中需要对字符串使用双引号,只需要修改
.eslintrc.cjs中rules注释即可
.eslintignore和.prettierignore
有些文件我们可能不想做代码检测,比如node_modules里的,dist目录里的,这时候可以配置在这两个文件里面
.eslintignore
dist node_modules public .husky .vscode .idea *.sh *.md src/assets .eslintrc.cjs .prettierrc.cjs .stylelintrc.cjs
.prettierignore
dist node_modules public .husky # .vscode .idea *.sh *.md src/assets
总结
到此这篇关于Eslint在Vscode中使用的一些相关技巧的文章就介绍到这了,更多相关Eslint在Vscode中使用技巧内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!