C#生成图形验证码的实现方式
作者:初九之潜龙勿用
应用场景
我们当用户登录系统时经常会用到图形验证码技术,要求用户识别图片中的内容,并正确输入,方可尝试登录。类似的场景还有用户注册或者涉及频繁敏感操作的提交表单。
因此,图形验证码是一个网络安全技术手段,防止恶意程序自动攻击执行。尽量能够避免非法用于访问和操作受保护的资源。图形验证码的呈现形式有很多种,这里我们将介绍最基本的生成方式,字母及数字的呈现方式。
开发运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.0 或以上
开发工具:VS2019 C#
设计
生成内容
GenerateCheckCode 方法用于生成验证码,本方法返回 string 类型字符串,其参数详见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | charCount | int | 要生成的字母或数字或组合的总计的字符数量 |
| 2 | generateType | GenerateType | 生成类型枚举,详见枚举说明表 |
GenerateType 枚举说明:
| 序号 | 枚举 | 说明 |
|---|---|---|
| 1 | OnlyNumber | 仅生成数字内容 |
| 2 | OnlyEnLetter | 仅生成字母内容 |
| 3 | Mixed | 生成数字加字母的组合内容 |
生成图片
CreateCheckCodeImage 方法根据传递生成的字符串生成最终的图片,图片数据为二进制输出。
其参数说明如下:
实现
核心代码
完整的代码如下:
<%@ Page Language="C#" Debug="False" AspCompat="False"%>
<script language="C#" runat="server">
void Page_load(object Sander,EventArgs e)
{
string vnum=GenerateCheckCode(6,CosysJaneCommonAPI.Security.GenerateType.OnlyNumber);
CreateCheckCodeImage(vnum);
}
public enum GenerateType
{
OnlyNumber,OnlyEnLetter,Mixed
}
public string GenerateCheckCode(int charCount,GenerateType generateType)
{
int number;
char code;
string checkCode = String.Empty;
System.Random random = new Random();
for (int i = 0; i < charCount; i++)
{
number = random.Next();
if (number % 2 == 0)
code = (char)(generateType == GenerateType.OnlyEnLetter ? 'A' : '0' + (char)(number % 10));
else
code = (char)(generateType==GenerateType.OnlyNumber?'0':'A' + (char)(number % 26));
checkCode += code.ToString();
}
return checkCode;
}
public void CreateCheckCodeImage(string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return;
System.Drawing.Bitmap image = new System.Drawing.Bitmap((int)Math.Ceiling((checkCode.Length * 12.5)), 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.BurlyWood);
//画图片的背景噪音线
for (int i = 0; i < 1; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Blue), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 12, (System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic));
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2f, true);
g.DrawString(checkCode, font, brush, 2, 2);
//画图片的前景噪音点
for (int i = 0; i < 20; i++)
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 2, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
Response.ClearContent();
Response.ContentType = "image/Gif";
Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
</script>
<html>
<body topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0" >
<form runat=server></form>
</body>
</html>调用示例
我们假设在登录页面上放置 Image控件 image1,并将核心代码保存为 GCCI.aspx文件,则调用示例如下:
<html>
<body topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0" >
<form runat=server>
<asp:Image ID="image1" runat="server" ImageUrl="GCCI.aspx" />
</form>
</body>
</html>通过给 image1 控件的 ImageUrl 赋值为GCCI.aspx文件即可。
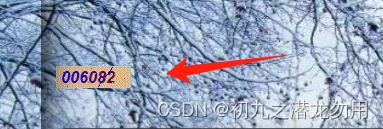
显示成功后如下图所示:
1、仅数字模式

2、仅字母模式

3、字母数字混合模式

小结
本小结仅以生成图形验证码为参考,实际的应用中我们还需要考虑预生成验证码字符串,进行输入框文字对比操作。
生成验证码方法可以进一步改造生成符合我们需要的场景(如干扰线复杂度等)
还可考虑有效时效,过期需要重新刷新生成图形验证码,进一步提高安全性。
本示例 ImageUrl 属性传递的是固定URL,若要实现枚举,请按需要传递参数或其它设计。
以上就是C#生成图形验证码的实现方式的详细内容,更多关于C#图形验证码的资料请关注脚本之家其它相关文章!
